Difference between revisions of "TinyMCE"
From Joomla! Documentation
m (update to chunk, this should probably be a separated out as a separate article linked with a pic and link) |
m (upgrades to headings) |
||
| Line 1: | Line 1: | ||
'''TinyMCE''' is the default editor for both front-end and back-end users. TinyMCE is a '''WYSIWYG''' (what you see is what you get) editor that allows users a familiar word-processing interface to use when editing Articles and other content. TinyMCE can be configured with three different sets of toolbar buttons: advanced, simple, and extended. This is set as an option in the [[Help30:Extensions_Plugin_Manager| Plugin Manager]] for the 'Editor - TinyMCE' plugin. | '''TinyMCE''' is the default editor for both front-end and back-end users. TinyMCE is a '''WYSIWYG''' (what you see is what you get) editor that allows users a familiar word-processing interface to use when editing Articles and other content. TinyMCE can be configured with three different sets of toolbar buttons: advanced, simple, and extended. This is set as an option in the [[Help30:Extensions_Plugin_Manager| Plugin Manager]] for the 'Editor - TinyMCE' plugin. | ||
| − | ==Advanced Toolbar== | + | ===Advanced Toolbar=== |
| − | + | <hr/> | |
The advanced toolbar provides a three-row toolbar as shown below: | The advanced toolbar provides a three-row toolbar as shown below: | ||
| Line 31: | Line 31: | ||
:*Subscript, Superscript, Insert Custom Character | :*Subscript, Superscript, Insert Custom Character | ||
| − | ==Simple Toolbar== | + | ===Simple Toolbar=== |
| + | <hr/> | ||
The simple toolbar provides one row of buttons as shown below. They are located on the bottom of the edit window. | The simple toolbar provides one row of buttons as shown below. They are located on the bottom of the edit window. | ||
| Line 42: | Line 43: | ||
:*Unordered list, Ordered list. | :*Unordered list, Ordered list. | ||
| − | ==Extended Toolbar== | + | ===Extended Toolbar=== |
| + | <hr/> | ||
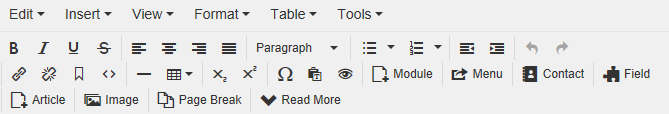
The extended toolbar provides the most extensive editing options, as shown below. | The extended toolbar provides the most extensive editing options, as shown below. | ||
Revision as of 22:31, 7 December 2012
TinyMCE is the default editor for both front-end and back-end users. TinyMCE is a WYSIWYG (what you see is what you get) editor that allows users a familiar word-processing interface to use when editing Articles and other content. TinyMCE can be configured with three different sets of toolbar buttons: advanced, simple, and extended. This is set as an option in the Plugin Manager for the 'Editor - TinyMCE' plugin.
Advanced Toolbar[edit]
The advanced toolbar provides a three-row toolbar as shown below:
This is the default setting. The 3-row toolbar below provides many standard editing commands, as follows:
Top Row.[edit]
- Buttons in the upper left allow you to make text bold, italic, underlined, or strikethrough. Next to that are buttons for align left, right, center, and full.
- Styles. Caption and System Pagebreak styles can be set. Highlight the desired text and select the style. This will allow this text to be formatted based on CSS rules.
- Format. Select pre-defined formats for Paragraph, Address, Heading1, and so on.
Second Row.[edit]
- Unordered List, Ordered list, Outdent (move left) and Indent (indent right).
- Undo (Ctrl+Z) and Re-do (Ctrl+Y).
- Insert/Edit Link. To insert or edit a link, select the linked text and press this button. A popup dialog displays that lets you enter details about the link.
- Unlink. To remove a link, highlight the linked text and press this button.
- Insert/Edit Anchor. An anchor is a bookmark inside an article that lets you link directly to that point in the article. To insert an anchor, move the cursor to the desired location within the article and click this button. A window will display. Enter the name of the Anchor and press Insert. A small anchor icon will show in the location of the anchor. You can edit the name of the anchor by clicking on it and pressing this button. You can delete the anchor just by selecting it and pressing the Delete key.
- Insert/Edit Image. To insert and image, place the cursor in the desired location and press this button. A popup dialog displays that lets you enter in the Image URL and other information about how the image will display.
- Cleanup Messy Code. This button allows you to clean up HTML code, perhaps from HTML text that you copied in from another source.
- About TinyMCE editor. Shows the TinyMCE version.
- Edit HTML Source. A popup displays showing the HTML source code, allowing you to edit the HTML source code.
Third Row.[edit]
- Insert Horizontal Ruler.
- Remove Formatting.
- Toggle Guidelines/Invisible elements.
- Subscript, Superscript, Insert Custom Character
Simple Toolbar[edit]
The simple toolbar provides one row of buttons as shown below. They are located on the bottom of the edit window.
First Row.[edit]
- Buttons allow you to make text bold, italic, underlined, or strikethrough.
- Undo (Ctrl+Z) and Re-do (Ctrl+Y).
- Cleanup Messy Code. This button allows you to clean up HTML code, perhaps from HTML text that you copied in from another source.
- Unordered list, Ordered list.
Extended Toolbar[edit]
The extended toolbar provides the most extensive editing options, as shown below.
This option provides all of the same buttons as documented in the Advanced Toolbar above. In addition, the following options are available:
First Row.[edit]
- Font Family. Select the desired font.
- Font Size. Select the desired font size.
Second Row.[edit]
- Find and Find/Replace.
- Insert Date or Time.
- Select Text Color or Background Color.
- Toggle Full Screen Mode.
Third Row.[edit]
- Insert New Table, Table Row Properties, Table Cell Properties, Insert Row Before, Insert Row After, Delete Row, Insert Column Before, Insert Column After, Delete Column, Split Merged Table Cells, Merge Table Cells.
- Insert Emotions.
- Insert Embedded Media. To insert embedded media (such as Flash), place the cursor at the desired location and press this button. A popup dialog will display that allows you to enter the Type, File or URL, and other information about the media.
- Insert horizontal line.
- Direction Left to Right and Direction Right to Left. These buttons allow you to enter or change the text direction, for example for languages that read right to left.
Fourth Row.[edit]
- Cut, Copy, Paste, Paste as Plain Text, Paste from Word. Often when copying and pasting text from other sources, such as PDF files, Word documents, or web pages, the selected text contains formatting information that is not needed or wanted. Using the Paste as Plain Text will strip out all formatting from the text. Paste as Word tries to preserve some of the formatting while stripping out unnecessary formatting.
- Select All.
- Insert New Layer, Move Forward, Move Backware, Toggle Absolute Position. For working with layered items.
- Edit CSS Style. A popup dialog box displays that allows you to enter CSS style information for the selected text.
- Citation, Abbreviation, Acronym, Insertion, Deletion, Insert/Edit Attributes.
- Show/Hide Visual Control Characters (like paragraph endings).
- Show/Hide Block Elements.
- Insert Non-Breaking Space Character.
- Block Quote.
- Insert Predefined Template Content.