Difference between revisions of "Components Contacts Contacts Edit"
From Joomla! Documentation
| Line 27: | Line 27: | ||
{{Chunk25:colheader|State}} | {{Chunk25:colheader|State}} | ||
{{Chunk25:colheader|Access}} | {{Chunk25:colheader|Access}} | ||
| + | {{Chunk25:colheader|Order}} | ||
| + | *'''Featured.''' If marked yes, the item will be displayed in featured view. | ||
{{Chunk25:colheader|Language}} | {{Chunk25:colheader|Language}} | ||
| − | |||
| − | |||
{{Chunk25:colheader|Id}} | {{Chunk25:colheader|Id}} | ||
*'''Other Information.''' Other information about this Contact. No HTML is allowed in this field. | *'''Other Information.''' Other information about this Contact. No HTML is allowed in this field. | ||
Revision as of 08:33, 1 March 2013
Components Help Screens
- Components Banners Banners
- Components Banners Banners Edit
- Components Banners Categories
- Components Banners Categories Edit
- Components Banners Clients
- Components Banners Clients Edit
- Components Banners Tracks
- Components Contacts Categories
- Components Contacts Categories Edit
- Components Contacts Contacts
- Components Finder Manage Content Maps
- Components Finder Manage Indexed Content
- Components Finder Manage Search Filters
- Components Finder Manage Search Filters Edit
- Components Joomla Update
- Components Messaging Inbox
- Components Messaging Read
- Components Messaging Write
- Components Newsfeeds Categories
- Components Newsfeeds Categories Edit
- Components Newsfeeds Feeds
- Components Newsfeeds Feeds Edit
- Components Redirect Manager
- Components Redirect Manager Edit
- Components Search
- Components Weblinks Categories
- Components Weblinks Categories Edit
- Components Weblinks Links
- Components Weblinks Links Edit
This screen is accessed from the back-end Joomla! administrator panel. It is used to create or edit contacts in your Joomla! website.
How to Access[edit]
To 'add' a new Contact or 'edit' an existing Contact, navigate to the Contact Manager:
- Select Components → Contacts → Contacts
Click the 'New' button to create a new Contact.
To 'Edit' an existing Contact, in Contact Manager click on an Contacts Title or click the Contacts check box and then click the Edit button in the Toolbar.
Description[edit]
This is where you can add a Contact or edit an existing Contact. Contacts allow you to list people on your web site. They also allow users to send e-mails to those people.
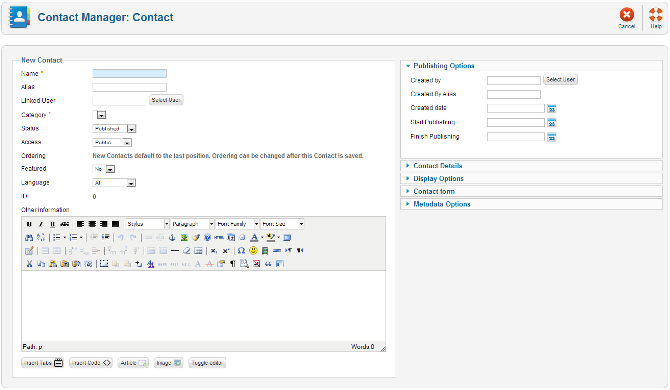
Screenshot[edit]
Details and Options[edit]
In this section, you can enter information about the Contact, such as name, address, e-mail, and so on. The options allow you to control settings such as what information gets displayed for each Contact.
New/Edit Contact[edit]
This section will be labeled New Contact if you are creating a new contact. If you are editing an existing contact this section will be labeled Edit Contact.
- Name. The full name of the Contact.
- Alias. The internal name of the item, also used in the URL when SEF is activated. Normally, you can leave this blank and Joomla! will fill in a default value. The default value is the Title or Name in lower case and with dashes instead of spaces. You may enter the Alias manually. The Alias should consist of lowercase letters and hyphens (-). No blank spaces or underscores are allowed. Non-Latin characters can be allowed in the alias if you set the Unicode Aliases option to Yes in Global Configuration. If this option is set to No and the title includes non-Latin characters, the Alias will default to the current date and time (for example "2012-12-31-17-54-38").
- Linked User. Select the User, if any, that this Contact is linked to from the drop-down list box. This allows you to link this Contact's information to a registered Joomla! User. If this Contact is not linked to a User, select "-No User-".
- Category. The Category this item belongs to.
- State: State of the item. Possible values are:
- Published: The item is published. This is the only state that will allow regular website users to view this item.
- Unpublished: The item is unpublished.
- Archived: The item has been archived.
- Trashed: The item has been sent to the Trash.
- Access. The viewing level access for this item.
- Ordering. The order in which to display items. You can sort the list by order number by clicking on the Ordering label in the column heading. If the list is sorted by this column, you can change the order by clicking the arrows or by entering the sequential order and clicking the 'Save Order' icon. This is shown in the screen below. Note that the ordering is only defined within a single category. For this reason, it is easier to re-order the list if you use the Category filter to select one category.
- Featured. If marked yes, the item will be displayed in featured view.
- Language. Item language.
- ID. This is a unique identification number for this item assigned automatically by Joomla!. It is used to identify the item internally, and you cannot change this number. When creating a new item, this field displays 0 until you save the new entry, at which point a new ID is assigned to it.
- Other Information. Other information about this Contact. No HTML is allowed in this field.
Publishing Options[edit]
- Created By Alias. You can enter here an alias to be displayed instead of the name of the user who created the contact.
Chunk25:PublishingOptions Chunk25:PublishingOptions Chunk25:PublishingOptions
Contact Details[edit]
- Image. Image to display for this Contact. Select an image file from the drop-down list box. This lists images in the 'images/stories' folder. Images can be uploaded using the Media Manager.
- Contact's Position: The Contact's current position.
- E-mail. The Contact's e-mail address. Note that e-mail addresses in Joomla! can be protected from "spambots" by enabling "Content-Email Cloaking" in the Plug-in Manager. This is enabled by default.
- Address. The Contact's street address.
- City or Suburb. The Contact's town or suburb.
- State or Province. The Contact's state or county.
- Postal / ZIP Code. The Contact's postal code.
- Country. The Contact's country.
- Telephone. The Contact's phone number.
- Mobile. The Contact's mobile phone number.
- Fax. The Contact's fax number.
- Website. The Contact's web site address.
- First Sort Field. The part of the name to use as the first sort field.
- Second Sort Field. The part of the name to use as the second sort field.
- Third Sort Field. The part of the name to use as the third sort field.
Display Options[edit]
- Show Category. Show or hide the Contact's category.
- Show Contact List. Show or hide the Contact list.
- Display format. Determines the style used to display sections of the contact form.
- Name. Hide or Show the Contact's Name.
- Contact's Position. Hide or Show the Contact's Position.
- E-mail. Hide or Show the Contact's e-mail address.
- Street Address. Hide or Show the Contact's street address.
- City or Suburb. Hide or Show the Contact's town or suburb.
- State or County. Hide or Show the Contact's state or county.
- Postal Code. Hide or Show the Contact's postal code.
- Country. Hide or Show the Contact's country.
- Telephone. Hide or Show the Contact's telephone number.
- Mobile phone. Hide or Show the Contact's mobile phone number.
- Fax. Hide or Show the Contact's fax number.
- Webpage. Hide or Show the Contact's web site URL.
- Misc. Information. Hide or Show any miscellaneous information entered for this Contact.
- Image. Hide or Show the Contact's image.
- vCard. Hide or Show the vCard link for this Contact. Note that the "Enable vCard" option in the Contact Manager - Options must be set to "Show" for this option to work correctly.
- Show User Articles. If this contact is mapped to a user, and if this is set to Show, then a list of articles created by this user will show.
- Show Profile. If this contact is mapped to a user, and if this is set to Show, then the profile of this user will show.
- Show Links. Show or hide the links.
- Link A Label. Label for an additional link for this contact.
- Link A URL. The additional link URL for this contact.
- Link B Label. Label for an additional link for this contact.
- Link B URL. The additional link URL for this contact.
- Link C Label. Label for an additional link for this contact.
- Link C URL. The additional link URL for this contact.
- Link D Label. Label for an additional link for this contact.
- Link D URL. The additional link URL for this contact.
- Link E Label. Label for an additional link for this contact.
- Link E URL. The additional link URL for this contact.
- Alternative Layout. Use a different layout from the supplied component view or overrides in the templates.
Contact form[edit]
- Show Contact Form. Hide or Show the E-mail form. If Show is selected, a form is displayed that allows the user to send an e-mail to the Contact from the web site.
- Send Copy to Submitter. Hide or Show the checkbox: 'E-mail a copy of this message to your own address.'
- Banned Email. Enter any e-mails to be banned from the site. E-mail addresses containing any of the listed text will be banned. Separate different words with semi-colons ';'. For example, the entry "spam;junk" would ban e-mail addresses such as "myspam@.com" or "aeddie@junkisgood.com".
- Banned Subject. Enter any e-mail subject words to be banned from the site. Separate different words with semi-colons ';'. For example, the entry "spam;junk" would ban e-mail subjects such as "This is not spam" or "I Like Junk".
- Banned Text. Enter any e-mail text words to be banned from the site. Separate different words with semi-colons ';'. For example, the entry "spam;junk" would ban e-mail content such as "This is not spam" or "I Like Junk".
- Session Check. Check for the existence of session cookie. This means that users without cookies enabled will not be able to send emails.
- Custom Reply. Turns off the automated reply, allowing for Plugins to handle integration with other systems.
- Contact Redirect. Enter an alternative email address, where information will be sent.
Metadata Options[edit]
- Meta Keywords. Optional entry for keywords. Must be entered separated by commas (for example, "cats, dogs, pets") and may be entered in upper or lower case. (For example, "CATS" will match "cats" or "Cats"). Keywords can be used in several ways:
- To help Search Engines and other systems classify the content of the Article.
- In combination with Banner tags, to display specific Banners based on the Article content. For example, say you have one Banner with an ad for dog products and another Banner for cat products. You can have your dog Banner display when a User is viewing a dog-related Article and your cat Banner display for a cat-related Article. To do this, you would:
- Add the keywords 'dog' and 'cat' to the appropriate Articles.
- Add the Tags 'dog' and 'cat' to the appropriate Banners in the Banner Manager New/Edit screen.
- Set the Banner module Form Field 'Search By Tags' to 'Yes in the Banner Module Edit screen.
- For articles only, in combination with the Related Articles module, to display Articles that share at least one keyword in common. For example, if the current Article displayed has the keywords "cats, dogs, monkeys", any other Articles with at least one of these keywords will show in the Related Articles module.
- Meta Keywords. Optional entry for keywords. Must be entered separated by commas (for example, "cats, dogs, pets") and may be entered in upper or lower case. (For example, "CATS" will match "cats" or "Cats"). Keywords can be used in several ways:
- To help Search Engines and other systems classify the content of the Article.
- In combination with Banner tags, to display specific Banners based on the Article content. For example, say you have one Banner with an ad for dog products and another Banner for cat products. You can have your dog Banner display when a User is viewing a dog-related Article and your cat Banner display for a cat-related Article. To do this, you would:
- Add the keywords 'dog' and 'cat' to the appropriate Articles.
- Add the Tags 'dog' and 'cat' to the appropriate Banners in the Banner Manager New/Edit screen.
- Set the Banner module Form Field 'Search By Tags' to 'Yes in the Banner Module Edit screen.
- For articles only, in combination with the Related Articles module, to display Articles that share at least one keyword in common. For example, if the current Article displayed has the keywords "cats, dogs, monkeys", any other Articles with at least one of these keywords will show in the Related Articles module.
- Meta Keywords. Optional entry for keywords. Must be entered separated by commas (for example, "cats, dogs, pets") and may be entered in upper or lower case. (For example, "CATS" will match "cats" or "Cats"). Keywords can be used in several ways:
- To help Search Engines and other systems classify the content of the Article.
- In combination with Banner tags, to display specific Banners based on the Article content. For example, say you have one Banner with an ad for dog products and another Banner for cat products. You can have your dog Banner display when a User is viewing a dog-related Article and your cat Banner display for a cat-related Article. To do this, you would:
- Add the keywords 'dog' and 'cat' to the appropriate Articles.
- Add the Tags 'dog' and 'cat' to the appropriate Banners in the Banner Manager New/Edit screen.
- Set the Banner module Form Field 'Search By Tags' to 'Yes in the Banner Module Edit screen.
- For articles only, in combination with the Related Articles module, to display Articles that share at least one keyword in common. For example, if the current Article displayed has the keywords "cats, dogs, monkeys", any other Articles with at least one of these keywords will show in the Related Articles module.
- Meta Keywords. Optional entry for keywords. Must be entered separated by commas (for example, "cats, dogs, pets") and may be entered in upper or lower case. (For example, "CATS" will match "cats" or "Cats"). Keywords can be used in several ways:
- To help Search Engines and other systems classify the content of the Article.
- In combination with Banner tags, to display specific Banners based on the Article content. For example, say you have one Banner with an ad for dog products and another Banner for cat products. You can have your dog Banner display when a User is viewing a dog-related Article and your cat Banner display for a cat-related Article. To do this, you would:
- Add the keywords 'dog' and 'cat' to the appropriate Articles.
- Add the Tags 'dog' and 'cat' to the appropriate Banners in the Banner Manager New/Edit screen.
- Set the Banner module Form Field 'Search By Tags' to 'Yes in the Banner Module Edit screen.
- For articles only, in combination with the Related Articles module, to display Articles that share at least one keyword in common. For example, if the current Article displayed has the keywords "cats, dogs, monkeys", any other Articles with at least one of these keywords will show in the Related Articles module.
Toolbar[edit]
At the top right you will see the toolbar:
The functions are:
- Save. Saves the contact and stays in the current screen.
- Save & Close. Saves the contact and closes the current screen.
- Save & New. Saves the contact and keeps the editing screen open and ready to create another contact.
- Cancel/Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made.
- Help. Opens this help screen.
Quick Tips[edit]
- At least one Contact Category must be added before adding the first Contact.
Related Information[edit]
- To add or edit Contact Categories: Contact Category Manager
- To find and edit existing Contacts: Contact Manager