Difference between revisions of "Menus Menu Item Manager Edit"
From Joomla! Documentation
m (→Related Information: correct category name, Menus Helps to Menus Help) |
|||
| Line 1: | Line 1: | ||
| − | |||
==How To Access== | ==How To Access== | ||
*'''To Create a New Menu Item''': | *'''To Create a New Menu Item''': | ||
Latest revision as of 07:23, 27 February 2013
How To Access[edit]
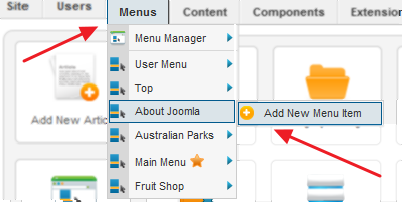
- To Create a New Menu Item:
- Select Menus → [name of the menu] → Add New Menu Item from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called "About Joomla", select Menus → About Joomla → Add New Menu Item.
- Or navigate to Menu Manager: Menu Items and click on the "New" icon in the toolbar.
- To Edit a Menu Item: Select Menus → [name of the menu] from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called "Main Menu", select Menus → Main Menu. Then either click the title of the menu item or select the menu item and click the "Edit" icon in the toolbar.
Description[edit]
Menu items are the core structure of a Joomla website. Each Menu Item is a link to a webpage. The Menu Item Type determines the type of page that will display when this menu choice is selected by the User. The core distribution of Joomla provides 29 different Menu Item types. If you install third-party extensions, these may add more menu types.
In this screen, you will select the Menu Item Type for the Menu Item you are creating and then fill in information about this specific Menu Item. Some of these fields are common to all Menu Item types. These include the following sections: Details, Link Type Options, Page Display Options, Metadata Options, and Module Assignment for this Menu Item. These common fields are documented in this help screen.
In addition to these common fields, different Menu Item types may require different fields unique to that type. These are documented in the help screen for each type.
Screenshot[edit]
Note: If you install one or more Joomla! extensions, these extensions may add new Menu Item Types. In this case, your list will have additional types.
Column Headers[edit]
Details[edit]
The left side of the screen contains the Details section. This section is the same for all menu item types and has the following fields.
- Menu Item Type. The first step when creating a menu item is to select the menu item type. Click the Select button to open a modal window that lists the available menu item types, as shown below.
- Click on the link for the desired type to select that type. Note that more types may be available if you install third-party components.
- When the menu item type is selected, the modal window will close and the Menu Item Type field is filled in automatically. When the screen redisplays, the available options on the right side of the screen will vary depending on which type is selected. The Details section, on the left, and the Link Type Options, Page Display Options, Metadata Options, and Module Assignment for this Menu Item, will show for all menu item types. Other options specific to the selected type may also be available.
- Menu Title. The title that will display for this menu item.
- Alias. The internal name of the item, also used in the URL when SEF is activated. Normally, you can leave this blank and Joomla! will fill in a default value. The default value is the Title or Name in lower case and with dashes instead of spaces. You may enter the Alias manually. The Alias should consist of lowercase letters and hyphens (-). No blank spaces or underscores are allowed. Non-Latin characters can be allowed in the alias if you set the Unicode Aliases option to Yes in Global Configuration. If this option is set to No and the title includes non-Latin characters, the Alias will default to the current date and time (for example "2012-12-31-17-54-38").
- Note. Item note. This is normally for the site administrator's use (for example, to document information about this item) and does not show in the front end of the site.
- Link. The system-generated link for this menu item. This field cannot be changed and is for information only.
- Status. (Published/Unpublished/Archived/Trashed) The published status of the item.
- Access. The viewing level access for this item.
- Menu Location. The menu that this menu item (choice) will be part of. The menus defined for the site will show in the list box.
- Parent Item. The parent menu item for this menu item. Used to determine whether a Menu Item is a top-level item or a submenu item. Select 'Menu Item Root' (the default value) if this is a top-level Menu Item. Otherwise, select the Menu Item that is this item's parent.
- Ordering. Indicates the order of this Menu Item in the Menu. The default Order is to add the Menu Item to the end of the Menu. This Menu Item will moved to the order position just after the Menu Item selected from the drop-down list. Note that the Order of Menu Items can also be changed in the Menu Item Manager.
- Target Window. This determines how the new page will be opened. Options are:
- Parent: Open new menu item in parent window. This is the default.
- New Window With Navigation: Open menu item in a new window with full browser navigation (for example, "back" button).
- New Without Navigation: Open menu item in a new window without browser navigation.
Default Page. If Yes, this menu item is the default or home page for the site. There must be exactly one menu item set as the default page. You can change the default page in two ways:
- Click on the Home column of the desired menu item in the Menu Manager: Menu Items screen.
- Open the menu item for the new default page and change the Default Page setting to Yes.
- Language. Item language.
- Template Style. Controls the template style for this menu item. A list box will show the available template styles for your site, similar to the following: Select "Use Default" to use the default style for the site. Select a specific template style to always show this menu item with that style.
- ID. This is a unique identification number for this item assigned automatically by Joomla!. It is used to identify the item internally, and you cannot change this number. When creating a new item, this field displays 0 until you save the new entry, at which point a new ID is assigned to it.
Link Type Options[edit]
This layout has the following Link Type Options.
These let you control attributes of the link for this menu item in the Joomla menu.
- Link Title Attribute. An optional custom description for the title attribute of the menu hyperlink.
- Link CSS Style. An optional custom CSS style to apply to the menu hyperlink.
- Link Image. An optional image to be used with the menu hyperlink.
- Add Menu Title. (No/Yes) If an optional image is added, whether to add the menu title next to the image.
Page Display Options[edit]
This layout has the following Page Display Options.
- Browser Page Title. Optional text for the "Browser page title" element. If blank, the Menu Item Title is used.
- Show Page Heading. Whether or not to show the Browser Page Title in the heading of the page. The page heading is normally displayed inside an h1 HTML element.
- Page Heading. Optional alternative text for the Page Heading.
- Page Class. Optional CSS class to add to elements in this page. This allows CSS styling specific to this page.
Metadata Options[edit]
This layout has the following Metadata Options.
- Meta Description. An optional paragraph to be used as the description of the page in the HTML output. This will generally display in the results of search engines. If entered, this creates an HTML meta element with a name attribute of "description" and a content attribute equal to the entered text.
- Meta Keywords. Optional entry for keywords. Must be entered separated by commas (for example, "cats, dogs, pets") and may be entered in upper or lower case. (For example, "CATS" will match "cats" or "Cats"). Keywords can be used in several ways:
- To help Search Engines and other systems classify the content of the Article.
- In combination with Banner tags, to display specific Banners based on the Article content. For example, say you have one Banner with an ad for dog products and another Banner for cat products. You can have your dog Banner display when a User is viewing a dog-related Article and your cat Banner display for a cat-related Article. To do this, you would:
- Add the keywords 'dog' and 'cat' to the appropriate Articles.
- Add the Tags 'dog' and 'cat' to the appropriate Banners in the Banner Manager New/Edit screen.
- Set the Banner module Parameter 'Search By Tags' to 'Yes in the Banner Module Edit screen.
- For articles only, in combination with the Related Articles module, to display Articles that share at least one keyword in common. For example, if the current Article displayed has the keywords "cats, dogs, monkeys", any other Articles with at least one of these keywords will show in the Related Articles module.
- Robots. The instructions for web "robots" that browse to this page.
- Use Global: Use the value set in the Component→Options for this component.
- Index, Follow: Index this page and follow the links on this page.
- No index, Follow: Do not index this page, but still follow the links on the page. For example, you might do this for a site map page where you want the links to be indexed but you don't want this page to show in search engines.
- Index, No follow: Index this page, but do not follow any links on the page. For example, you might want to do this for an events calendar, where you want the page to show in search engines but you do not want to index each event.
- No index, no follow: Do not index this page or follow any links on the page.
- Secure. Whether or not to use SSL and the Secure Site URL for this page.
- Off: Do not use SSL.
- On: Use SSL.
- Ignore: Ignore this setting and use the global setting for the site.
Module Assignment for this Menu Item[edit]
This part of the screen gives you access to a list of the site's modules as shown below.
If you click on a module name, a modal window is opened with the same format as when you add or edit a module in Module Manager. For example, clicking on Archived Articles opens a modal window as shown below.
Using this modal window, you can assign the module to this or any other menu item and also enter the module's position and other options.
The Display column indicates whether this module will display on this menu item. Note that this column is not updated until you save the menu item.
Quick Tips[edit]
- The first thing you need to do from this screen is choose a Menu Item Type. To do this, click on the Select button and select one of the types. Then you can fill in the remaining fields as needed. There is a separate help screen for each different menu type.
Toolbar[edit]
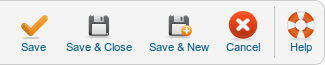
At the top right you will see the toolbar:
The functions are:
- Save. Saves the menu item and stays in the current screen.
- Save & Close. Saves the menu item and closes the current screen.
- Save & New. Saves the menu item and keeps the editing screen open and ready to create another menu item.
- Cancel/Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made.
- Help. Opens this help screen.
Related Information[edit]
- To add an Archived Articles menu item: Archived Articles
- To add a Featured Articles menu item: Featured Articles