Difference between revisions of "Content Media Manager"
From Joomla! Documentation
m (→Views: update to section) |
m (→Toolbar: toolbar location) |
||
| (10 intermediate revisions by one other user not shown) | |||
| Line 10: | Line 10: | ||
==Toolbar== | ==Toolbar== | ||
| − | At the top | + | At the top left you will see the toolbar: |
[[Image:Help30-Upload-CreateFolder-Delete-Options-Help-toolbar.png]] | [[Image:Help30-Upload-CreateFolder-Delete-Options-Help-toolbar.png]] | ||
| Line 22: | Line 22: | ||
==Functions== | ==Functions== | ||
| + | ===Options=== | ||
| + | View and set the [[Help30:Content_Media_Manager_Options|Media Manager Options]] by clicking on the 'Options' button in the toolbar. Media Manager Options controls many functions of the Media Manager, such as file types allowed for upload, MIME types allowed, MIME types not allowed, enabling Flash Uploader, .... and more. | ||
===Views=== | ===Views=== | ||
| − | To alternate views between thumbnails and details simply select the view you want by clicking "Thumbnails View" or "Details View" by clicking on one of these icons. The folder tree can be seen in either view on the left sidebar. Click in the folder tree | + | To alternate views between thumbnails and details simply select the view you want by clicking "Thumbnails View" or "Details View" by clicking on one of these icons. The folder tree can be seen in either view on the left sidebar. Click a folder, in the folder tree, to open the folder in the selected view. |
====Thumbnail View==== | ====Thumbnail View==== | ||
The 'Thumbnails View' is shown below, it contains previews of images and icons for sub-folders: | The 'Thumbnails View' is shown below, it contains previews of images and icons for sub-folders: | ||
| Line 44: | Line 46: | ||
===Uploading Files=== | ===Uploading Files=== | ||
| − | + | To upload images or other files to the <joomlaroot>/images/ directory (or any of the sub directories) simply open the directory desired to upload into by navigating to it using the current selected view, 'Thumbnail' or 'Details'. | |
| − | + | ====Basic Uploader==== | |
| + | :Click the 'Upload' button in the toolbar to reveal hidden upload element shown below: | ||
:[[File:Upload-hidden-element-screen.png]] | :[[File:Upload-hidden-element-screen.png]] | ||
:#Click 'Choose Files' button | :#Click 'Choose Files' button | ||
| − | :#Select file(s) from native File Browser | + | :#Select file(s) from users native '''File Browser''' Explorer (Microsoft: Windows Explorer; Linux: Nautilus, Dolphin, etc.; Mac: Macintosh Explorer) window and complete selection(s). |
| − | :#'No file chosen' will change to reflect the number of files chosen to upload. | + | :#'No file chosen' will change to reflect the number of files chosen to upload. Repeat step 2 if needed to select more files. Once you have all the files you want queued, then click the 'Start Upload' [[File:Upload-file-button.png]] button to start the uploading of selected files to the current folder being viewed. |
| + | ====Flash Uploader==== | ||
| + | The Flash Uploader is similar to the Basic Uploader, but provides more feedback to the user with a few additional options. | ||
| + | :Click the 'Upload' button in the toolbar to reveal hidden upload element shown below: | ||
| + | :[[File:Upload-Flash-hidden-element-screen.png]] | ||
| + | :#Click 'Browse Files' button | ||
| + | :#Select file(s) from users native '''File Browser''' Explorer (Microsoft: Windows Explorer; Linux: Nautilus, Dolphin, etc.; Mac: Macintosh Explorer) window and complete selection(s). | ||
| + | :#A 'New List' of file(s) will appear below the 'Progress' bars. Remove any files selected by clicking the word 'Remove' in line with the file name or click 'Clear List' button to remove all files from the list.<br/>[[File:Help30-Media-Manager-Flash-Uploader-progress-file-list.png]] | ||
| + | :#Repeat starting at step 1 if needed to select more files, they will appear in the list of files selected to upload. | ||
| + | :#Once you have all the files you want queued, then click the 'Start Upload' [[File:Upload-file-button.png]] button to start the uploading of selected files to the current folder being viewed. A successful completion of uploading will show a success message next to files.<br/>[[File:Help30-Media-Manager-Flash-Uploader-progress-file-list-completed.png]] | ||
| + | :#More files to upload? - Click 'Clear List' to clear the list of files. Start over at step 1. Alternatively, leave the file list as a reference of files already uploaded and start over at step 1 adding more files to the list. Only files not uploaded will be uploaded when the 'Start Upload' button is clicked after selecting more files. | ||
===Create New Folder=== | ===Create New Folder=== | ||
| − | + | To create a sub directory (folder in a folder), use the Media Manager's 'Create Folder' toolbar button. Navigate to the directory (folder) you want as the 'Parent' directory (folder). Click the "Create Folder" button in the toolbar to reveal the hidden element shown below: | |
| − | |||
| − | |||
:[[File:Create-Folder-hidden-element-screen.png]] | :[[File:Create-Folder-hidden-element-screen.png]] | ||
| + | #First field shows the folder location, not editable, and just for information purposes. | ||
| + | #Type name of New Folder in the next field. | ||
| + | #Then click the [[File:Create-Folder-button.png]] button to create the new folder. | ||
==Quick Tips== | ==Quick Tips== | ||
| Line 64: | Line 78: | ||
==Related information== | ==Related information== | ||
* [[Help30:Site_Control_Panel|Control Panel]] | * [[Help30:Site_Control_Panel|Control Panel]] | ||
| − | + | * [[Help30:Content_Media_Manager_Options|Media Manager Options]] | |
<noinclude>{{cathelp|3.0|Media Manager Help Screens|Content Help Screens}}</noinclude> | <noinclude>{{cathelp|3.0|Media Manager Help Screens|Content Help Screens}}</noinclude> | ||
Revision as of 10:53, 5 January 2013
How to access[edit]
Click the Media Manager icon in the Control Panel, or click Content → Media Manager menu in the back-end of your Joomla! installation.
Description[edit]
The Media Manager is a tool for uploading or deleting files in the <joomlaroot>/images/ directory on a web server. Tools included are: uploading new file(s), deleting existing file(s), and creating sub-directories.
Screenshot[edit]
Toolbar[edit]
At the top left you will see the toolbar:
The functions are:
This page is a candidate for deletion. The given reason is: No links here.
This notice should remain for a minimum of 1 week after it was placed on the page. If discussion is still ongoing, it should remain until a consensus is reached, after which the page will either be deleted or this notice removed. If you disagree with its deletion, please discuss your reasons on its associated talk page, as applicable.
Remember to check if anything links here and the page history before deleting.
Last edit by JoomlaWikiBot (talk · contrib) · Last edited on Sat, 05 Jan 2013 10:53:34 +0000This page is a candidate for deletion. The given reason is: No links here.
This notice should remain for a minimum of 1 week after it was placed on the page. If discussion is still ongoing, it should remain until a consensus is reached, after which the page will either be deleted or this notice removed. If you disagree with its deletion, please discuss your reasons on its associated talk page, as applicable.
Remember to check if anything links here and the page history before deleting.
Last edit by JoomlaWikiBot (talk · contrib) · Last edited on Sat, 05 Jan 2013 10:53:34 +0000
<translate>
- Delete. Deletes the selected images. Works with one or multiple images selected.</translate>
<translate>
- Options. Opens the Options window where settings such as default parameters can be edited.</translate>
<translate>
- Help. Opens this help screen.</translate>
Functions[edit]
Options[edit]
View and set the Media Manager Options by clicking on the 'Options' button in the toolbar. Media Manager Options controls many functions of the Media Manager, such as file types allowed for upload, MIME types allowed, MIME types not allowed, enabling Flash Uploader, .... and more.
Views[edit]
To alternate views between thumbnails and details simply select the view you want by clicking "Thumbnails View" or "Details View" by clicking on one of these icons. The folder tree can be seen in either view on the left sidebar. Click a folder, in the folder tree, to open the folder in the selected view.
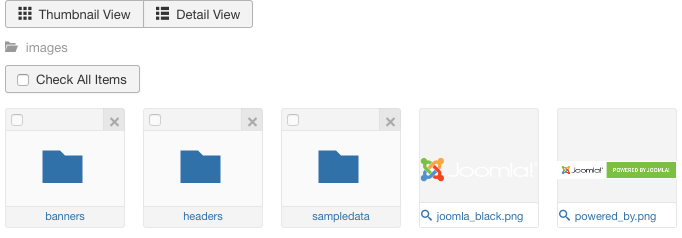
Thumbnail View[edit]
The 'Thumbnails View' is shown below, it contains previews of images and icons for sub-folders:
- Navigation
- Click the folder icons or images. Folders icons will show more content of folder, image click a preview of the image.
- Use the carat ^ symbol
 to 'go up' one folder level.
to 'go up' one folder level. - Click X to delete file or folder. Alternatively, click check boxes to mark folders and files for deletion. The click 'Delete' toolbar button located at the left, top.
Details View[edit]
The 'Details View' is shown below, it contains more details about the files. The benefit of the 'Details View' is the additional information on the files, dimensions: width x height in pixels(px) and file size: actual file disk size.
- Navigation
- Same as in the 'Thumbnails View', click on elements.
- Files shown in preview column, folder icon for sub-folders
- Click X to delete file or folder. Alternatively, click check boxes to mark folders and files for deletion. The click 'Delete' toolbar button located at the left, top.
Uploading Files[edit]
To upload images or other files to the <joomlaroot>/images/ directory (or any of the sub directories) simply open the directory desired to upload into by navigating to it using the current selected view, 'Thumbnail' or 'Details'.
Basic Uploader[edit]
- Click the 'Upload' button in the toolbar to reveal hidden upload element shown below:

- Click 'Choose Files' button
- Select file(s) from users native File Browser Explorer (Microsoft: Windows Explorer; Linux: Nautilus, Dolphin, etc.; Mac: Macintosh Explorer) window and complete selection(s).
- 'No file chosen' will change to reflect the number of files chosen to upload. Repeat step 2 if needed to select more files. Once you have all the files you want queued, then click the 'Start Upload'
 button to start the uploading of selected files to the current folder being viewed.
button to start the uploading of selected files to the current folder being viewed.
Flash Uploader[edit]
The Flash Uploader is similar to the Basic Uploader, but provides more feedback to the user with a few additional options.
- Click the 'Upload' button in the toolbar to reveal hidden upload element shown below:
- File:Upload-Flash-hidden-element-screen.png
- Click 'Browse Files' button
- Select file(s) from users native File Browser Explorer (Microsoft: Windows Explorer; Linux: Nautilus, Dolphin, etc.; Mac: Macintosh Explorer) window and complete selection(s).
- A 'New List' of file(s) will appear below the 'Progress' bars. Remove any files selected by clicking the word 'Remove' in line with the file name or click 'Clear List' button to remove all files from the list.
File:Help30-Media-Manager-Flash-Uploader-progress-file-list.png - Repeat starting at step 1 if needed to select more files, they will appear in the list of files selected to upload.
- Once you have all the files you want queued, then click the 'Start Upload'
 button to start the uploading of selected files to the current folder being viewed. A successful completion of uploading will show a success message next to files.
button to start the uploading of selected files to the current folder being viewed. A successful completion of uploading will show a success message next to files.
File:Help30-Media-Manager-Flash-Uploader-progress-file-list-completed.png - More files to upload? - Click 'Clear List' to clear the list of files. Start over at step 1. Alternatively, leave the file list as a reference of files already uploaded and start over at step 1 adding more files to the list. Only files not uploaded will be uploaded when the 'Start Upload' button is clicked after selecting more files.
Create New Folder[edit]
To create a sub directory (folder in a folder), use the Media Manager's 'Create Folder' toolbar button. Navigate to the directory (folder) you want as the 'Parent' directory (folder). Click the "Create Folder" button in the toolbar to reveal the hidden element shown below:
- First field shows the folder location, not editable, and just for information purposes.
- Type name of New Folder in the next field.
- Then click the
 button to create the new folder.
button to create the new folder.
Quick Tips[edit]
- The Media Manager's maximum upload size can be changed to an amount other than 10M in the Global Configuration.
- You can upload multiple files at the same time. Click on 'Start Upload' to upload all images displayed beneath it.
- Click on 'Clear completed' to delete the completed files from the uploading list. The images will not be removed from your /images directory.