Creating a section and category hierarchy
From Joomla! Documentation
The "J1.5" namespace is an archived namespace. This page contains information for a Joomla! version which is no longer supported. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
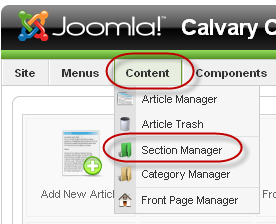
1. Navigate to Content > Section Manger

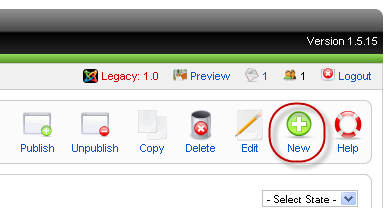
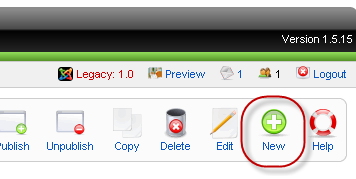
2. When the new page loads, click the New Button

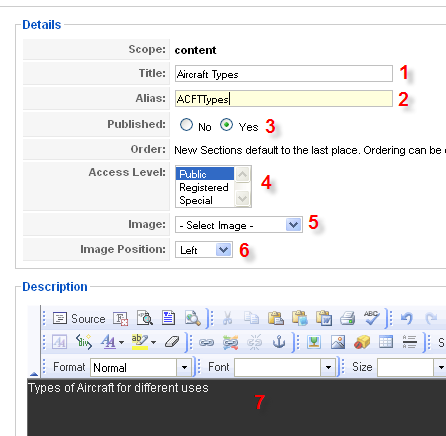
3. Enter the following Fields:
(1)Title: The name of the section. This will show as Page headings if you have the settings to show this.
(2)Alias: (Optional) A unique name for the section. Does not show on any pages
(3)Published: Select Yes to enable the section for use on the website or no to disable the use
(4)Access Level: Determines who in your site can use this section. Public is everybody, Registered is anyone who has an account with your site and Special are managers and above
(5)Image: (Optional) A selection of images for the section. if used will show on pages
(6)Image Position: Relative to the Title
(7)Description: (optional) Describe what the section is and what it is used for. While it is optional, it is recommended, especially when you have a number of administrators looking after your website. They will know what the section is then for

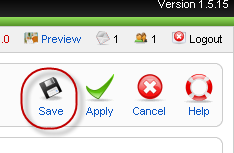
4. When you have finished with the fields, Click the save Button

5. You will now see your title in the list

CATEGORIES
6. Now we can create our Categories and place them under the Section. Navigate to Content > Category Manager

7. Click on the New Button

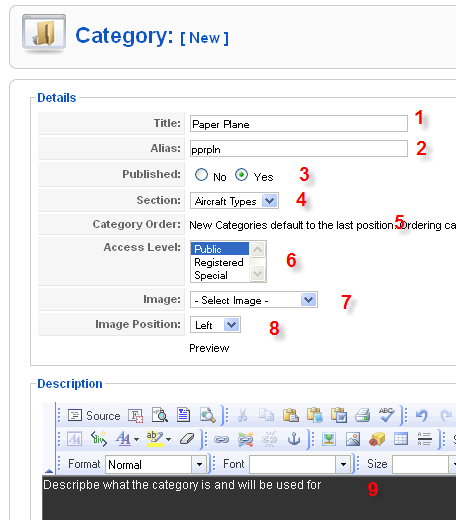
8. Fille out the fields as explained:N
(1)Title: The name of the Catergory. This is what will show on the pages if needed
(2)Alias: (optional) A unique name for the Category. It is not shown anywhere. If left blank Joomla! will fill it in automatically
(3)Published: Select Yes te enable the category, No to Disable it
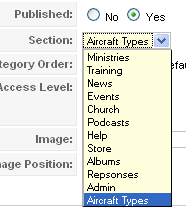
(4)Section: This is where the Hierachy comes into play. Select the Section title that you created earlier

(5)Category order: While there are no fields showing at the moment, when you place your scond category in under the section, you can select the order of the categories here
(6)Access Level: Set to who you want to see the category, Public is everybody, Registered is everybody who has regstered to your site and Special are manager access and up
(7)Image: (Optional) displays and Image next to the Category Title on the web pages with the Category Title Showing
(8) Image Location: Where the image is located relative to the title
(9) Description: (optional) Describe what the Category is and what it is used for. While this is optional, it is recommended in case other site administrators try to use the Category

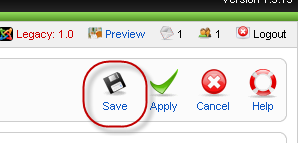
9. When all fields have been completed, Click the Save Button

10. Now, When you go to the Article Manager and select the Section that you created, The category list will show the Categories assigned to that Section

11. Repeat steps 6 - 9 to add more Categories to your Section.