Developing a MVC Component/Creating an Administrator Interface
From Joomla! Documentation
< J1.5:Developing a MVC ComponentRevision as of 07:39, 11 August 2009 by M.A.S.H (talk | contribs) (→Fundamental Interaction Elements)
The "J1.5" namespace is an archived namespace. This page contains information for a Joomla! version which is no longer supported. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
| This j1.5 page has been divided into three sections, two new articles are added. (August 2009) |
Introduction[edit]
In the first three tutorials, we have developed a MVC component that retrieves its data from a table in the database. Currently, there is no way to add data to the database except to do it manually using another tool. In the next articles of this tutorial, we will develop an administrator section for our component which will make it possible to manage the entries in the database.
This article will be an article with no new source code for our Hello component but we will go into some basic details of the MVC pattern. In the frontend solution (site section) we have developed the first part of our component. The frontend solution is based upon default Controllers, Views and Templates and you were taken by the hand to trust the default handling of the code. This is going to change in the Backend or Administration section of our Hello component.
Site / Admin[edit]
Joomla! is a content management system. The frontend is used for presenting the users with content, the backend is responsible for administrating the website framework (structuring / managing / controlling / maintaining). This deviation in presentation and administration is the fundamental of the Joomla! architecture.
Sidestep: registered users are frontend content managers. They are allowed to change and add content but are not allowed to modify the structure of the website.
Enterance points[edit]
From the XML file of our frontend example it was already obvious that there would be an administration part:
<?xml version="1.0" encoding="utf-8"?>
...
<administration>
<!-- Administration Menu Section -->
<menu>Hello World!</menu>
<!-- Administration Main File Copy Section -->
<files folder="admin">
<filename>hello.php</filename>
<filename>index.html</filename>
<filename>install.sql</filename>
<filename>uninstall.sql</filename>
</files>
</administration>
...Only the .sql files were of use and only during installation for our frontend view, the other two files have no content besides generating a blank page. Browsing on your site will reveal that our Hello component is to be found twice:
<root>/components/com_hello <root>/administrator/components/com_hello
Guest users and registered users will enter your site via the default root of the website:
<root>/index.php
Administrator users will have to login and after logging in they will enter your site via:
<root>/administrator/index.php
With the different access points it is easy to grasp that with setting up the administrator section the naming conventions have no dependency with the site section. Whilst the MVC pattern is also applicable for the administrator section this implies that identical Controls, Views and Models naming can (and sometimes must) be used as in the site section.
Tutorial specific naming[edit]
Within the next articles the explanation of this administrator section we will keep as close as possible to the component name. For the general overview, lists from the database, we will use Hellos as identification. The Hellos naming will be used for viewing and controlling multiple Hellos at once from the database. When selecting a single Hello for Editing or Adding we will use the singular Hello as naming for the Controller and View. This Admin Hello has no functional relation with the Site Hello (the only dependency is the database content of cause).
MVC pattern interaction[edit]
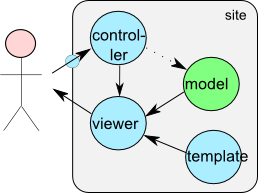
In Developing a Model-View-Controller Component - Part 1 the figure on the right was used to explain the focus of the first three parts of this Developing a Model-View-Controller Component tutorial. Now we will use this figure to explain how decisions are made on what is going to be displayed and how to manipulate this.
Example roll-out[edit]
For explanation usage an easy to grasp example will be used. A library has the main function of lending books to registered users. Simply layed out three tables are applicable:
- users
- books
- relation
Lets keep it all very simple. The users are simply addressed by Id and Name. The books are simply identified by Id and Title and the relation contains both Ids and date of lending.
The example is carefully chosen and will map easily on the Hello component activities we will implement in the succeeding chapters.
Mapping the example to Joomla![edit]
In this example we will assume that administrative actions (add, edit, delete) are tasks that are to be performed by the administrator. For the frontend user only the view of the Relation table is interesting ("when do I have to bring back the books?"). This example shows the entire list and ignores all privacy stuff that could be taken care of by letting registered users only see their own books (Hint: if ($user->registerd) {} ).
Just like our frontend Hello component only the default view is being used and would display the relational table, left joining the other two tables to obtain a human readable list of lend books.
With respect to the administration part it is important to understand that we have three different views, each controlling three tasks:
- User administration
- Add
- Change
- Delete
- Book administration
- Add
- Change
- Delete
- Relation administration
- Add
- Change
- Delete
Controller[edit]
The main controller of the admin section needs to deviate what Add, Change or Delete is requested, this is taken care of by creating sub controllers for each view.
<root>/administrator/controller.php <root>/administrator/controllers/users.php <root>/administrator/controllers/books.php <root>/administrator/controllers/relation.php
The controller is an important player. Within the controller it is good to make a difference between activating tasks (for example the edit selection from a menu) and resulting tasks (for example the result of an edit trigger is the posted data).
typical controller functions look like:
function <trigger task>() // <-- edit, add, delete
{
JRequest::setVar( 'view', '[<componentname> | users | books | relation ]' );
JRequest::setVar( 'layout', 'default' ); // <-- The default form is named here but in complex
// views multiple layouts might be needed.
parent::display();
}
function <resulting task>() // <-- save, remove
{
$model = $this->getModel('[<componentname> | users | books | relation ]');
if(!$model->action() ) { // <-- action could be delete() or store()
$msg = JText::_( 'Error: Could not perform action' );
} else {
$msg = JText::_( 'Action executed' );
}
$this->setRedirect( 'index.php?option=<componentname>', $msg );
}The resulting action will return to the main administration entrance point for that component; the default view. The activating tasks force a new view to display after first defining the View and Form.
The explicit definition of the form might raise some eyebrows but our examples are too simple and this field should mostly be default. In complex views one could hop from form to form for the same view.
Personal note: I personally prefer to maintain one form per view because the view.html.php still has to deliver the content. Giving the forms logical names is of cause handy when having a lot of different vies, having also that much default forms could make you easily loose oversight.
Models[edit]
De controllers interact with their equally named Model counter part. In the frontend view the Model was only used to retrieve data, now also data manipulations are added to the model file.
<root>/administrator/models/<componentname>.php <root>/administrator/models/users.php <root>/administrator/models/books.php <root>/administrator/models/relation.php
Views[edit]
Separate views are of cause also required, in this example the Administrative tasks are identified as a subset but this choice is totally random and maybe even non-logical but that doesn't matter for the explanation. Just for example purposes I added a delete view that could take of all the deletes in a general "Are you sure" display.
Every view must be uniquely addressed to a task in the controller so the freedom is yours. There is no strong relation between Views and the Controller as it is with Controller and Model.
<root>/administrator/views/<componentname>/view.html.php + .../tmpl/default.php <root>/administrator/views/users/view.html.php + .../tmpl/default.php <root>/administrator/views/books/view.html.php + .../tmpl/default.php <root>/administrator/views/relation/view.html.php + .../tmpl/default.php <root>/administrator/views/delete/view.html.php + .../tmpl/default.php
Fundamental Interaction Parameters[edit]
Everything is in place, just one big question remains: How!
Three parameters are mandatory for letting Joomla! do its job:
- option
- controller
- task
These three parameters are almost self explaining ;). The option part when developing a component is easy, always assign your component name to it. For component development consider this one as a constant, of cause the Joomla! engine has more options than only components.
The controller and task can be manipulated within your component anyway you want it to.
Looking at the simplified MVC picture Joomla! the logical flow of interaction goes the following way:
- What is my entrance point?
- The Joomla! engine discovers a logged in administrator and sets the entrance point to <root>/administrator/index.php otherwise it wil go to the <root>/index.php entrance.
- What option is requested?
- The Joomla! engine reads the option variable and discovers that a component named <componentname> is requested. The entrance point becomes: <root>/administrator/modules/mod_<componentname>/<componentname>.php
- Is there need to access a dedicated controller?
- The Joomla! engine reads the controller variable and discovers that a dedicated controller is required: <root>/administrator/modules/mod_<componentname>/controllers/<dedicatedcontroller>.php
- Is there a task that needs to be addressed?
- The identified controller is handed the task as parameter.
- The Model is derived from the controller and instantiated.
- The View and Form are set in the controller and initiated to become active.
Remark: In some developed modules you may notice that developers have also added the view parameter. This is bad programming whilst the controller(s) should take care of the view and the form.
How to Manipulate Interaction[edit]
Conclusion[edit]
The basic interactions of the MVC pattern are clarified and we are ready to develop the admin section.
Articles in this Series[edit]
Developing a Model-View-Controller Component - Part 1
Developing a Model-View-Controller Component - Part 2 - Adding a Model
Developing a Model-View-Controller Component - Part 3 - Using the Database
Developing a Model-View-Controller Component - Part 4 - Creating an Administrator Interface
Developing a Model-View-Controller Component - Part 5 - Basic Backend Framework
Developing a Model-View-Controller Component - Part 6 - Adding Backend Actions
Contributors[edit]
- staalanden
- jamesconroyuk
Download[edit]
The component can be downloaded at: com_hello4_01