Difference between revisions of "Getting Started with Templates"
From Joomla! Documentation
m (add version/tutor template, will have to rewrite some dpl calls to grab Namespace for JVer icon automatically) |
(→Purpose of templates: Remove 2.5 namespace) |
||
| Line 5: | Line 5: | ||
This introductory tutorial will give you an insight into the Joomla! templating system and what you can do with it. | This introductory tutorial will give you an insight into the Joomla! templating system and what you can do with it. | ||
==Purpose of templates== | ==Purpose of templates== | ||
| − | {{ | + | {{:What is the purpose of a template?}} |
= What can you do = | = What can you do = | ||
Revision as of 05:21, 6 June 2013
The "J2.5" namespace is a namespace scheduled to be archived. This page contains information for a Joomla! version which is no longer supported. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
<sidebar>
- Joomla!
- http://www.joomla.org | Main
- http://community.joomla.org | Community
- http://forum.joomla.org | Forum
- http://extensions.joomla.org | Extensions
- http://shop.joomla.org | Shop
- http://developer.joomla.org | Developers
- http://api.joomla.org | API
- J2.5 Getting Started Tutorials
- Tutorials:Beginners|Beginner Tutorials Main
- J2.5:Getting Started with Joomla!|Getting Started with Joomla!
- J2.5:Getting Started with Templates|Templates
- J2.5:Getting Started with Categories|Categories
- J2.5:Getting Started with Articles|Articles
- J2.5:Getting Started with Menus|Menus
- J2.5:Getting Started Modules|Modules
</sidebar>
Intro[edit]
This introductory tutorial will give you an insight into the Joomla! templating system and what you can do with it.
Purpose of templates[edit]
<translate>
</translate>
<translate> A template controls the overall look and layout of a site. It provides the framework that brings together common elements, modules and components as well as providing the cascading style sheets for the site. Both the Frontend and the Backend of the site have templates.</translate>
<translate> When Joomla! is first installed, several templates are automatically included. You can find many more templates at other websites. Some are available without charge under various licenses, and some are for sale. In addition, there are many developers available who can make custom templates. You can also make your own template.</translate>
<translate> Templates are managed with the Template Manager, which is located on the Extensions menu in the Backend (Administrator) area of your site.</translate>
<translate>=== Why Does Joomla! Use Templates? [A Real Beginner's Guide!] === </translate> <translate> The way Joomla! is designed separates out the key tasks involved in producing a website for efficient maintenance of the software. One of these tasks is to create the aesthetic (the look, feel and layout) of the site. This includes making decisions such as which content elements (components, modules and plugins) you may want to place in any given page.</translate>
<translate> When producing a web page, the location of most elements will stay the same (menus, banner locations, sidebars etc.). Additionally, you will want to create the same look (fonts, header styles, colour scheme etc.) for every page. For some parts of the site you may want to alter the general feel to indicate a different purpose for those pages (such as a blog section). A little planning is required for this, but once you have settled on the overall layout for your site, you then have the task of producing each page of content.</translate>
<translate> And that’s where the template comes in. You can either write all the code for each page separately, or use a template for each major section of your site so that when you want to create a new page you simply “fill in the blanks”. Okay, perhaps it's not that simple, but this tutorial is designed to give you a step by step guide for effective template use, starting with how to use one and ending with how to create one for yourself.</translate>
<translate>
- Use one of the templates supplied with Joomla!
- Download one of the many free offerings from the Internet.
- Pay for one to be modified or produced from scratch if your needs cannot be met any other way.</translate>
<translate> Summary – a template controls the look of your site and at the same time allows the website Administrator to focus more on the actual content.</translate>
What can you do[edit]
J2.5:What can you do with a template?
Templates Supplied[edit]
The following templates are supplied with a default installation of Joomla! 2.5
Site Templates[edit]
- Beez 20 (Default template)
- Beez 5
- Atomic
Administrator Templates[edit]
- Bluestork (Default template)
- Hathor
Switching Templates[edit]
To change the default Template for the Site (Front-end) or Administrator (Back-end), follow these steps:
- Log in to the Administrator (Back-end). If you are not sure how to do this see: To log in to the Administrator (Back-end)
- Click on: Extensions -> Template Manager
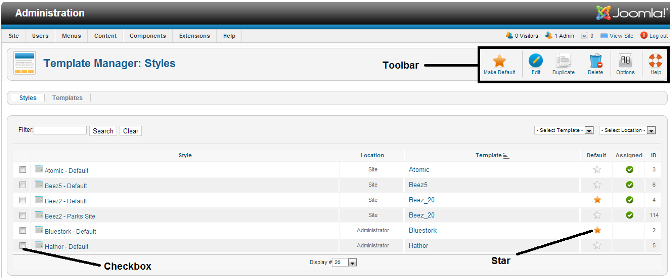
You will now see the Template Manager screen.
Note: If you do not see Template Manager listed as an option on the Extensions menu, then it is most likely because you are not logged in as a Super Administrator. Only Super Administrators will see this menu item.
From here you manage your templates for Front-end and Back-end. The default view shows your installed Front-end templates.
The default template for the Front-end is marked with a star; in the image below it is rhuk_milkyway.
To change the default template to beez:
- click the checkbox left from the template name to select it;
- click "Default" on the toolbar;
the star changes from rhuk_milkyway to beez and you are done.
Assigning more than one template for the Front-end[edit]
Using Template Manager[edit]
- Go to Extensions > Template Manager, choose a template style by checking the box to the left of its name and then click on the Edit button. Alternatively, simply click the name of the template style to edit it.
- On the Edit Style screen, check the menu items that should display the chosen template style and click on the Save button.
- Go to the fronted of your website and refresh the page to view the modifications.
[edit]
- Go to Menus > Menu Name, choose a menu item by checking the box to the left of its name and then click on the Edit button. Alternatively, simply click the name of the menu item to edit it.
- On the Edit Menu Item screen, in Template Style, choose the desired template style and click on the Save button.
- Go to the fronted of your website and refresh the page to view the modifications.
Installing Templates[edit]
Install via Admin Panel (packed template file)[edit]
Log into the back-end of your site (www.your-site.com/administrator/)
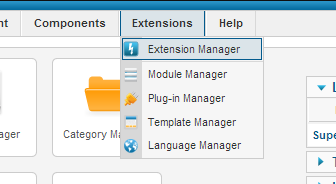
Click on: Extensions -> Extension Manager
You see the page "Extension Manager"
From here you can install your Templates, Plugins, Modules, Components and Languages. You have three options:
- Upload Package File - (select a package from your PC, upload and install it)
- Install from Directory - (enter the path where the package is located on your server)
- Install from URL - (enter the URL to the package)
Here, we choose the first method: Upload Package File
Select the package from your PC and click the button "Upload File & Install"
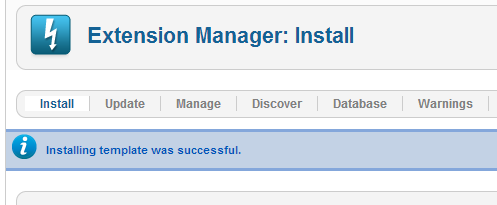
If the package contains no errors you are done and get a success message like the one below.
Install via FTP (unpacked template file)[edit]
Templates can also be installed via FTP without packaging them. Simply select the template folder on your PC and upload it to your server, using your favorite FTP software. Be sure you upload the template folder to the directory: /path_to_joomla/templates/ - where /path_to_joomla/ is the location of your Joomla! installation on the server. This method is mostly used when you have created a template yourself, and do not want to have to package it to install the template, or if you want to upload more than one template at once. You must then go into extension manager and click on Discover in the sub menu. Click on "Discover" in the toolbar if your template doesn't immediately appear. A list of uninstalled items in the FTP should then appear. Click the checkbox to the left of your template and click install.
Note: Do not try to use FTP to install Components, Modules and Plugins if you are a beginner/novice. These items need database entries which have to be inserted manually if you bypass the package installer.
<headertabs/>