Difference between revisions of "How to use the Template Manager"
From Joomla! Documentation
m (wording) |
m (intergrating) |
||
| Line 5: | Line 5: | ||
Layout overrides create new layout views for Components and Modules. And can be selected (in Admin menus and options) as alternative layout views instead of the core Component and Module layout views. For Layout Overrides please see [[Layout_Overrides_in_Joomla]] | Layout overrides create new layout views for Components and Modules. And can be selected (in Admin menus and options) as alternative layout views instead of the core Component and Module layout views. For Layout Overrides please see [[Layout_Overrides_in_Joomla]] | ||
| − | + | {{J3.2:Editing_a_template_with_Template_Manager}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[image:3x-template-manager-customise-template.png]] | [[image:3x-template-manager-customise-template.png]] | ||
Revision as of 10:35, 29 November 2013
In the updated Joomla 3.2 Template Manager: Customise Template you can edit files, create files and folders and even create overrides directly inside your admin area. Overrides created in this edit screen are Template overrides and not to be confused with Layout Overrides !!!
Template overrides override the core 'layout views' of Components, Modules and the files of /layout/joomla/.
Layout overrides create new layout views for Components and Modules. And can be selected (in Admin menus and options) as alternative layout views instead of the core Component and Module layout views. For Layout Overrides please see Layout_Overrides_in_Joomla
<translate>
To edit or copy a template's files with the Template Manager: Customise Template you must first access the Template manager.</translate>
<translate>
Access the Template Manager[edit]
</translate> {{:J3.x:To access the Template Manager/<translate> en</translate>}}
<translate>
Access the Template Manager Customisation Feature[edit]
</translate> {{:J3.x:Access_Template_Manager_Customisation/<translate> en</translate>}}
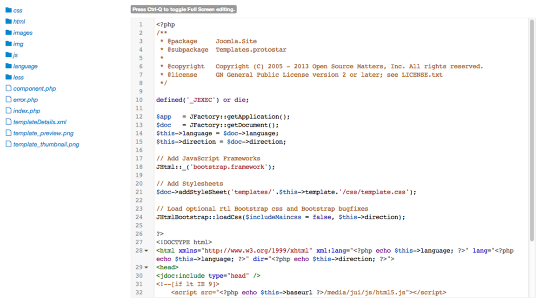
- Click any file and you'll be able to edit it directly in the browser:
Using the Template Manager Toolbar[edit]
When you're inside the Template Manager, you'll see a toolbar like the one below:
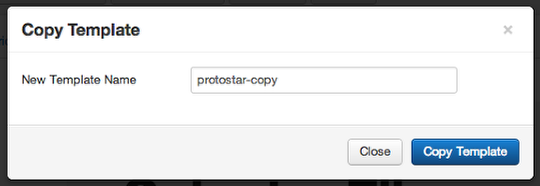
- Click the "Copy Template" button and you'll be able to make a complete copy of your existing template.
Creating a copy like this could be very useful for testing purposes. It used to be much more difficult.
- Click the "Template Preview" button and you'll immediately see a frontend preview of your template with the module positions marked:
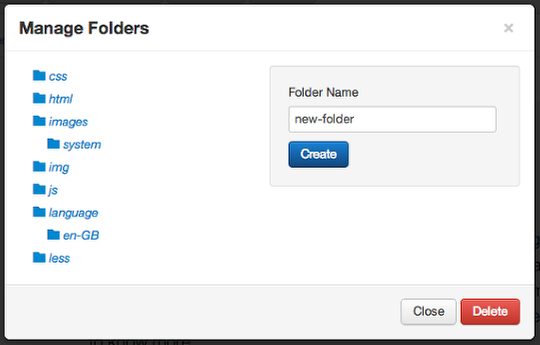
- Click the "Manager Folders" button and you'll be able to create new folders inside your template.
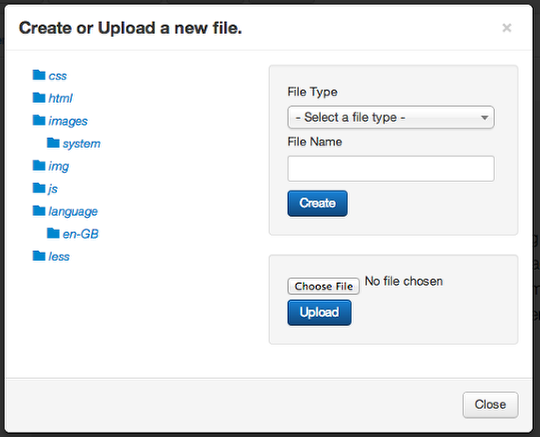
- Click the "New File" button and you'll be able to create a new file or upload one from your desktop.
- When you create a file, Joomla will offer you a variety of the most popular formats:
Creating Overrides[edit]
One of my favorite features of the new Template Manager is how easy it makes overrides.
Previously it was almost impossible to get a clean overview of what override possibilities were available on a Joomla site.
- Click the "Create Overrides" tab and the new Template Manager presents all of the possibilities in one neat list:
- Click on a component and you'll get all the possibilities inside that one component. In this example, I clicked on com_content:
- Click on one of the possibilities, for example "article", and you'll see this message:
- Go back to the Editor screen and your override files will be available for editing:
A Google Summer of Code Success[edit]
This new Template Manager was a Google Summer of Code 2013 project.
The coder was Ram Tripathi, a student from Delhi. He formed a very successful partnership with his mentor Ken Crowder, a long-time Joomla developer. Congrats to both of them and to all of this year's Google Summer of Code team.