Menus Menu Item Article Category Blog
From Joomla! Documentation
Description[edit]
Used to show all Articles belonging to a specific Category in a blog layout. Controls the Leading Article, additional Articles with intro text, and additional links to more Articles in the same category.
How to Access[edit]
Add a new menu item 'Category Blog'
- Select Menus → [name of the menu] → Add New Menu Item from the dropdown menu of the Administrator Panel
- Select Articles → Category Blog in the modal popup window.
Edit an existing menu item 'Category Blog'
- Click on the menu item's Title in Menu items.
Screenshot[edit]
Form Fields[edit]
- Menu Title. The title that will display for this menu item.
- Alias. The internal name of the menu item. Normally, you can leave this blank and Joomla will fill in a default value. The default value is the Title in lower case and with dashes instead of spaces. You may enter the Alias manually. Learn more about Aliases.
Details[edit]
- Menu Item Type. The Menu Item Type selected when this menu item was created. This can be one of the core menu item types or a menu item type provided by an installed extension.
- Choose a Category. The articles that are within this category will be displayed.Note: All child categories can be shown in the selected category if 'Subcategory Levels' are selected to be shown in the Category Tab.
- Tags. Select one or more tags.
- Link. The system-generated link for this menu item. This field cannot be changed and is for information only.
- Target Window. This determines how the new page will be opened. Options are:
- Parent: Open new menu item in parent window. This is the default.
- New Window With Navigation: Open menu item in a new window with full browser navigation (for example, "back" button).
- New Without Navigation: Open menu item in a new window without browser navigation.
- Template Style. Controls the template style for this menu item. A list box will show the available template styles for your site.
- - Use Default -: Use the default style for the site to show this menu item.
- [Template Style]: Select a specific template style to always show this menu item with that style.
- Menu. Shows which menu the menu item will appear in.
- Parent Item. The parent menu item for this menu item. Used to determine whether a Menu Item is a top-level item or a submenu item.
- Menu Item Root: Select the default value if this is a top-level Menu Item.
- [menu item title]: Select the Menu Item that is this menu item's parent.
- Ordering. Indicates the order of this Menu Item in the Menu. The default Order is to add the Menu Item to the end of the Menu. This Menu Item will moved to the order position just after the Menu Item selected from the dropdown list. Note: The Order can also be changed in Menu Items.
- Status. (Published/Unpublished/Trashed) The published status of the menu item.
- Default Page. (Yes/No) If Yes, this menu item is the default or home page for the site. There must be exactly one menu item set as the default page. You can change the default page in 2 ways:
- Click on the Home column of the desired menu item in Menu Items.
- Open the menu item for the new default page and change the Default Page setting to Yes.
- Access. Who has access to this menu item.
- Public: Everyone has access.
- Guest: Everyone has access.
- Registered: Only registered users have access.
- Special: Only users with author status or higher have access.
- Super Users: Only super users have access.
- Language. Select the language for this menu item. If you are not using the multi-language feature of Joomla, keep the default of All.
- Note. Menu item note. This is normally for the site administrator's use (for example, to document information about this menu item) and does not show in the Frontend of the site.
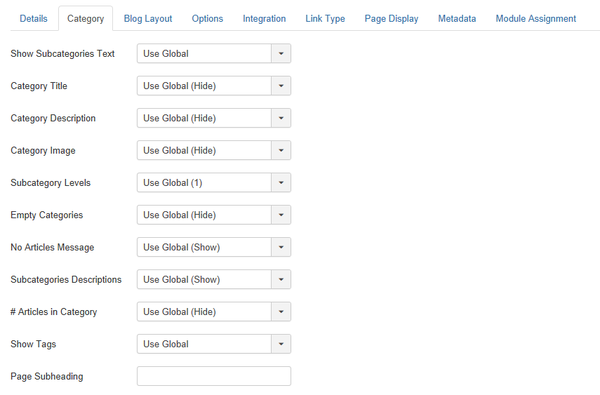
Category[edit]
The Category Options control the way that category information is shown in the layout. The Category Blog Layout has the following Category Options, as shown below.
- Show Subcategories Text. (Use Global/Show/Hide) If Show, the 'Subcategories' will show as a subheading on the page.Note: The subheading is usually displayed inside the H3 tag.
- Category Title. (Use Global/Show/Hide) If Show, the Category Title will show as a subheading on the page. The subheading is usually displayed inside the H2 tag.
- Category Description. (Use Global/Show/Hide) Show or hide the description of the category.
- Category Image. (Use Global/Show/Hide) Show or hide the image of the category.
- Subcategory Levels. (Use Global/None/All/1-5) The number of subcategory levels to display. Select 'All' to show all levels in the subcategory hierarchy.
- Empty Categories. (Use Global/Show/Hide) Show or hide categories that contain no articles and no subcategories.
- No Articles Message. (Use Global/Show/Hide) If Show, and if Empty Categories is Show, a message "There are no articles in this category" will show if a category contains no articles.
- Subcategories Descriptions. (Use Global/Show/Hide) Show or hide the subcategories descriptions.
- # Articles in Category. (Use Global/Show/Hide) Show or hide the number of articles in each category.
- Show Tags. (Use Global/Show/Hide) Show or hide the tags for the category.
- Page Subheading. Optional text to show as a page subheading.
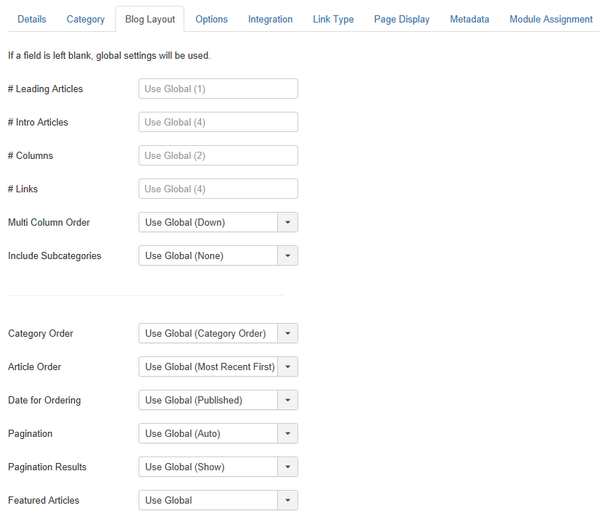
Blog Layout[edit]
Blog Layout Options control the appearance of the blog layout.
Leading article Intro text article Intro text article Intro text article Intro text article Links
A Blog Layout in Joomla has 3 main areas.
- Leading: Articles always display in 1 column, using the full display width. If an Article has a "Read more..." break, only the text before the break (called the Intro Text) will display, along with a "Read more..." link.
- Intro: Articles may display in 1, 2, or 3 columns, depending on the Columns setting. If an Article has a "Read more..." break, only the text before the break will display, along with a "Read more..." link.
- Links.
The parameters below control the number of Articles in each area and the order in which they display.
- # Leading Articles. Number of Articles to show using the full width of the main display area."0" means that no Articles will show when using the full width. Leave blank to use the default value from the Articles options.If an Article has a "Read more..." break, only the part of the text before the break (the Intro text) will display.
- # Intro Articles. Determines the number of Articles to display after the leading Article.These Articles will display in the number of columns set in the Columns parameter below. Leave blank to use the default value from the Articles options.If an Article has a "Read more..." break, only the text before the break (Intro text) will display, followed by a "Read more..." link.The order in which to display the articles is determined by the Multi Column Order parameters below.
- # Columns. The number of columns to use in the Intro Text area.This is normally between 1 and 3 (depending on the template you are using). Leave blank to use the default value from the Articles options.If 1 is used, the Intro Text Articles will display using the full width of the display area, just like the Leading Articles.
- # Links. The number of Links to display in the 'Links' area of the page. Leave blank to use the default value from the Articles options.These links allow a User to link to additional Articles, if there are more Articles than can fit on the first page of the Blog Layout.
| Down | ||
|---|---|---|
| article 1 | ||
| article 2 | article 4 | article 6 |
| article 3 | article 5 | article 7 |
| Across | ||
| article 1 | ||
| article 2 | article 3 | article 4 |
| article 5 | article 6 | article 7 |
- Multi Column Order. In multi-column blog layouts, whether to order articles Down the columns or Across the columns.
- Down: Order articles going down the first column and then over to the next column.
- Across: Order articles going across the columns and then back to the first column.
- Use Global: Use the value from the article options screen.
- Include Subcategories.
- None: Only articles from the current category will show.
- 1-5: All articles from the current category and subcategories up to and including that level will show.
- All: All articles from the current category and all subcategories will show.
- Use Global: Use the default value from Article Options.
- Category Order. Order of Categories in this Layout. The following options are available.
- No Order: Articles are ordered only by the Article Order, without regard to Category.
- Title Alphabetical: Categories are displayed in alphabetical order (A to Z)
- Title Reverse Alphabetical: Categories are displayed in reverse alphabetical order (Z to A)
- Category Order: Categories are ordered according to the Order column entered in Categories.
- Use Global: Use the default value from the component options screen.
- Article Order. Order of articles in this Layout. The following options are available.
- Featured Articles Order: Articles are ordered according to the Order column entered in Featured Articles.
- Most Recent First: Articles are displayed starting with the most recent and ending with the oldest.
- Oldest First: Articles are displayed starting with the oldest and ending with the most recent.
- Title Alphabetical: Articles are displayed by Title in alphabetical order (A to Z).
- Title Reverse Alphabetical: Articles are displayed by Title in reverse alphabetical order (Z to A).
- Author Alphabetical: Articles are displayed by Author in alphabetical order (A to Z).
- Author Reverse Alphabetical: Articles are displayed by Author in reverse alphabetical order (Z to A).
- Most Hits: Articles are displayed by the number of hits, starting with the one with the most hits and ending with the one with the least hits.
- Least Hits: Articles are displayed by the number of hits, starting with the one with the least hits and ending with the one with the most hits.
- Random Order: Articles are displayed in random order.
- Article Order: Articles are ordered according to the Order column entered in Articles.
- Article Reverse Order: Articles are ordered reverse to the Order column entered in Articles.
- Use Global: Use the default value from the component options screen.
- Date for Ordering. The date used when articles are sorted by date. Options are:
- Created: Use the article created date.
- Modified: Use the article modified date.
- Published: Use the article start publishing date.
- Use Global: Use the value set in Articles options.
- Unpublished: Use the article unpublished date.
- Pagination. Show or hide Pagination support. Pagination provides page links at the bottom of the page that allow the User to navigate to additional pages. These are needed if the listed articles will not fit on one page.
- Auto: Pagination links shown if needed.
- Show: Pagination links shown if needed.
- Hide: Pagination links not shown. Note: In this case, Users will not be able to navigate to additional pages.
- Use Global: Use the default value from the articles options screen.
- Pagination Results. (Use Global/Show/Hide) Show or hide the current page number and total pages (e.g., "Page 1 of 2") at the bottom of each page.
- Featured Articles. (Use Global/Hide/Show/Only) Select to show, hide or only display featured articles.
Options[edit]
The Category Blog Layout has the following Article Options, as shown below. These options determine how the articles will show in the blog layout.
In addition to Yes/No or Hide/Show, these options allow the following settings.
- Use Global: Use the default value from Article Options.
- Use Article Settings: Use the value from the Article Edit. This setting allows you to have different options for different articles in the blog layout. For example, one article could show the author and other articles could hide the author.
The Article Options are as follows.
- Choose a Layout. (Use Global/Default) Use a different layout from the supplied component view or overrides in the templates.
- Show Title. (Use Global/Use Article Settings/Show/Hide) Whether or not to show the article's Title.
- Linked Titles. (Use Global/Use Article Settings/Yes/No) If the article's Title is shown, whether to show it as a link to the article.
- Show Intro Text. (Use Global/Use Article Settings/Show/Hide) If set to Show, the Intro Text of the article will show when you drill down to the article. If set to Hide, only the part of the article after the "Read More" break will show.
- Position of Article Info. (Use Global/Use Article Settings/Above/Below/Split) Puts the article information block above or below the text or splits it into two separate blocks, one above and the other below
- Article Info Title. (Use Global/Use Article Settings/Hide/Show) Display the 'Article Info' title on top of the article information block.
- Show Category. (Use Global/Use Article Settings/Show/Hide) Whether or not to show the Article's Category.
- Link Category. (Use Global/Use Article Settings/Yes/No) If the category title is shown, whether or not to show it as a link to a Single Category menu item for the category.Note: You can set this to be either a blog or list layout with the "Choose a layout" option in the Category Options.
- Show Parent. (Use Global/Use Article Settings/Show/Hide) Whether or not to show the Article's Parent Category.
- Link Parent. (Use Global/Use Article Settings/Yes/No) If the Article's Parent Category is shown, whether to show it as a link to a Category layout (list or blog) for that Category.
- Show Associations. (Use Global/Use Article Settings/Show/Hide) Show or hide the associated article's flags or URL Language code.Note: Multilingual only.
- Show Author. (Use Global/Use Article Settings/Show/Hide) Whether to show the author of the Article.
- Link Author. (Use Global/Use Article Settings/Yes/No) If the author is shown, whether or not to show it as a link to the Joomla user.Note: This will only show as a link if there is a Contact associated with this user. Also, a link will not show if there is an Author Alias value for the article.
- Show Create Date. (Use Global/Use Article Settings/Show/Hide) Whether or not to show the Article's create date.
- Show Modify Date. (Use Global/Use Article Settings/Show/Hide) Whether or not to show the Article's modify date.
- Show Publish Date. (Use Global/Use Article Settings/Show/Hide) Whether or not to show the Article's start publishing date.
- Show Navigation. (Use Global/Use Article Settings/Show/Hide) Whether or not to show a navigation link (for example, Next or Previous article) between articles.
- Show Voting. (Use Global/Use Article Settings/Show/Hide) Whether or not to show the a voting icon for the Article.Note: The Plugin Content - Vote has to be enabled.
- Show "Read More". (Use Global/Show/Hide) Whether or not to show the "Read More..." link to link from the part of the article before the "Read More..." break to the rest of the Article.
- Show Title with Read More. (Use Global/Show/Hide) Whether or not to show the article title as part of the Read More link. If set to Show, the Read More link will be in the format "Read More: [article title]". If set to Hide, the Read More link will be "Read more...".
- Show Icons. (Use Global/Use Article Settings/Show/Hide) If set to Show, Print and Email will use icons instead of text.
- Show Print. (Use Global/Use Article Settings/Show/Hide) Show or hide the Print Article button.
- Show Email. (Use Global/Use Article Settings/Show/Hide) Show or hide the Email Article button.
- Show Hits. (Use Global/Use Article Settings/Show/Hide) Show or hide the number of times the article has been viewed (called hits).
- Show Tags. (Use Global/Show/Hide) Show or hide the tags for each article.
- Show Unauthorised Links.
- Yes: The Intro Text for restricted articles will show. Clicking on the "Read More" link will require users to log in to view the full article content.
- No: Articles that the user is not authorised to view (based on the viewing access level for the article) will not show.
Integration[edit]
The Article Category Blog layout has the following Integration Options.
These determine whether a news feed will be available for the page and what information it will show.
- Show Feed Link. (Use Global/Show/Hide) Show or hide an RSS Feed Link. A Feed Link will show up as a feed icon in the address bar of most browsers.
- Include in Feed. Options are:
- Intro Text: Only the Intro Text of each article will show in the news feed.
- Full Text: The whole article will show in the news feed.
- Use Global: Use the value set in articles options.
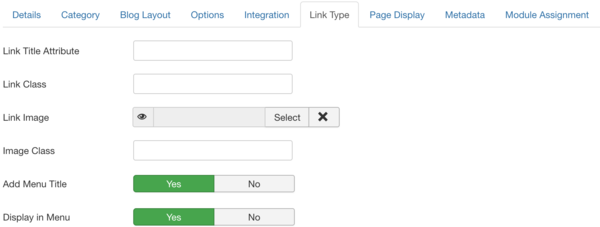
Link Type[edit]
- Link Title Attribute. An optional, custom description for the title attribute of the menu hyperlink.
- Link Class. An optional class to apply to the menu hyperlink.
- Link Image. Select an image to use with 'Menu Title'. Use 'Add Menu Title' set to No to show just image.
- Image Class. The class which is added to the image (src tag).
- Add Menu Title. (Yes/No) If optional image is selected, shows a 'Menu Title' next to image.
- Display in Menu. (Yes/No) Select No if you want to exclude this menu item from displaying in the menu.Note: Any submenu items will also be hidden.
Page Display[edit]
- Browser Page Title. Optional text for the "Browser page title" element. If blank, a default value is used based on the Menu Item Title.
- Show Page Heading. (Use Global/Yes/No). Show or hide the Browser Page Title in the heading of the page (If no optional text entered - will default to value based on the Menu Item Title). The Page heading is usually displayed inside the H1 tag.
- Page Heading. Optional alternative text for the Page heading.
- Page Class. Optional CSS class to add to elements in this page. This allows CSS styling specific to this page.
Metadata[edit]
- Meta Description. An optional paragraph to be used as the description of the page in the HTML output. This will generally display in the results of search engines. If entered, this creates an HTML meta element with a name attribute of "description" and a content attribute equal to the entered text.
- Meta Keywords. Optional entry for keywords. Must be entered separated by commas (for example, "cats, dogs, pets") and may be entered in upper or lower case. (For example, "CATS" will match "cats" or "Cats").Learn more about Meta Keywords.
- Robots. The instructions for web "robots" that browse to this page.
- Use Global: Use the value from the Metadata Settings.
- index, follow: Index this page and follow the links on this page.
- noindex, follow: Do not index this page, but still follow the links on the page. For example, you might do this for a site map page where you want the links to be indexed but you don't want this page to show in search engines.
- index, nofollow: Index this page, but do not follow any links on the page. For example, you might want to do this for an events calendar, where you want the page to show in search engines but you do not want to index each event.
- noindex, nofollow: Do not index this page or follow any links on the page.
- Secure. Whether or not to use SSL and the Secure Site URL for this page.
- Off: Do not use SSL.
- On: Use SSL.
- Ignore: Ignore this setting and use the global setting for the site.
Module Assignment[edit]
- Unassigned Modules. (Show/Hide) Show or hide modules unassigned to this menu item.
- Unpublished Modules. (Show/Hide) Show or hide modules that are unpublished.
Toolbar[edit]
At the top left you will see the toolbar.
The functions are:
- Save. Saves the menu item and stays in the current screen.
- Save & Close. Saves the menu item and closes the current screen.
- Save & New. Saves the menu item and keeps the editing screen open and ready to create another menu item.
- Save as Copy. Saves your changes to a copy of the current menu item. Does not affect the current menu item.Note: This toolbar icon is only shown if you edit an existing menu item.
- Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made.
- Help. Opens this help screen.
Quick Tips[edit]
The Category Blog layout replaces the Section Blog and Category Blog layouts from Joomla version 1.5. To simulate a version 1.5 Section Blog, select 1 for the Subcategory Levels option to include one level of subcategories.
Related Information[edit]
- To create a new Category see Category Manager: Add or Edit.
- To create a new menu see Menus Menu Manager.
| Related Help Screens | Description |
|---|---|
| Components Article Manager Options | Used to set global defaults for menu items that display articles. These default values will be used when "Use Global" is selected for an option in an Articles menu item. For example, to show the 'Create Date' for an article in your Articles menu items, then set that option to "Show" here and it will be the default value. You do not need to set any of these options. Your Joomla site will work with the default settings. |
| Content Article Manager | The Article Manager is used to find, mark featured, add and edit articles. See Toolbar for a detailed list of all functions. |
| Content Article Manager Edit | This is the back-end screen where you can add and edit Articles. The same screen is used for adding a new Article and editing an existing Article. You can also select the Category for an Article and indicate whether or not it is Published and if it is selected to appear on the Front Page. |
| Content Featured Articles | Used to control which 'Featured Articles' are displayed on the Front Page and in what order they are displayed. The Front Page is often the Home page of a web site, but it can be any page in the site. The Front Page is created using a Menu Item with the 'Featured Articles' Menu Item Type. |
| Menus Menu Item Article Archived | Used to show a list of Archived Articles. The Archived Article list can be displayed by date, filtered, and intro text added as shown below. |
| Menus Menu Item Article Categories | Used to show a list of Categories. Categories are shown in a hierarchical list, as shown below. Depending on the selected options for this layout, you can click on a category Title to show the articles in that category. |
| Menus Menu Item Article Category List | Used to show articles belonging to a specific Category in a list layout. |
| Menus Menu Item Article Create | Allows users to submit an article. Normally this is available only to users who have logged in to the front end of the site. Users must have permission to create articles. When the Create Article page is shown in the front end, the screen shows as examples in the following Front End Screenshots section. |
| Menus Menu Item Article Featured | Used to show all Articles that have been tagged as Featured. Articles are shown in a Blog Layout. |
| Menus Menu Item Article Single Article | Used to show one article in the front end of the site. |