Menus Menu Item Contact Categories
From Joomla! Documentation
Description[edit]
Used to show a list of all Contact Categories. Categories are shown in a hierarchical list. Depending on the selected options for this layout, you can click on a category Title to show the Contacts in that category.
How to Access[edit]
Add a new menu item 'List All Contact Categories'
- Select Menus → [name of the menu] → Add New Menu Item from the dropdown menu of the Administrator Panel
- Select Contacts → List All Contact Categories in the modal popup window.
Edit an existing menu item 'List All Contact Categories'
- Click on the menu item's Title in Menu items.
Screenshot[edit]
Form Fields[edit]
- Menu Title. The title that will display for this menu item.
- Alias. The internal name of the menu item. Normally, you can leave this blank and Joomla will fill in a default value. The default value is the Title in lower case and with dashes instead of spaces. You may enter the Alias manually. Learn more about Aliases.
Details[edit]
- Menu Item Type. The Menu Item Type selected when this menu item was created. This can be one of the core menu item types or a menu item type provided by an installed extension.
- Select a Top Level Category. Categories that are within this category will be displayed.
- Link. The system-generated link for this menu item. This field cannot be changed and is for information only.
- Target Window. This determines how the new page will be opened. Options are:
- Parent: Open new menu item in parent window. This is the default.
- New Window With Navigation: Open menu item in a new window with full browser navigation (for example, "back" button).
- New Without Navigation: Open menu item in a new window without browser navigation.
- Template Style. Controls the template style for this menu item. A list box will show the available template styles for your site.
- - Use Default -: Use the default style for the site to show this menu item.
- [Template Style]: Select a specific template style to always show this menu item with that style.
- Menu. Shows which menu the menu item will appear in.
- Parent Item. The parent menu item for this menu item. Used to determine whether a Menu Item is a top-level item or a submenu item.
- Menu Item Root: Select the default value if this is a top-level Menu Item.
- [menu item title]: Select the Menu Item that is this menu item's parent.
- Ordering. Indicates the order of this Menu Item in the Menu. The default Order is to add the Menu Item to the end of the Menu. This Menu Item will moved to the order position just after the Menu Item selected from the dropdown list. Note: The Order can also be changed in Menu Items.
- Status. (Published/Unpublished/Trashed) The published status of the menu item.
- Default Page. (Yes/No) If Yes, this menu item is the default or home page for the site. There must be exactly one menu item set as the default page. You can change the default page in 2 ways:
- Click on the Home column of the desired menu item in Menu Items.
- Open the menu item for the new default page and change the Default Page setting to Yes.
- Access. Who has access to this menu item.
- Public: Everyone has access.
- Guest: Everyone has access.
- Registered: Only registered users have access.
- Special: Only users with author status or higher have access.
- Super Users: Only super users have access.
- Language. Select the language for this menu item. If you are not using the multi-language feature of Joomla, keep the default of All.
- Note. Menu item note. This is normally for the site administrator's use (for example, to document information about this menu item) and does not show in the Frontend of the site.
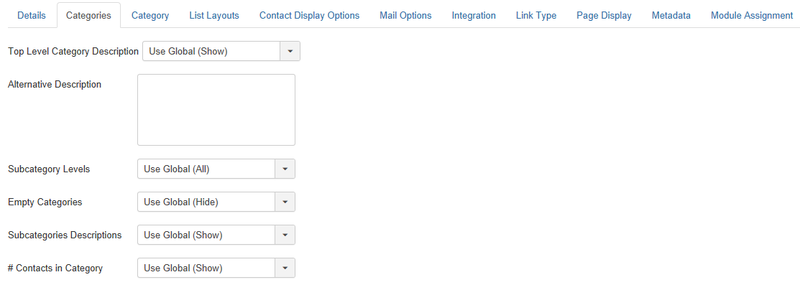
Categories[edit]
The Categories Options control the way categories information is displayed in the layout.
- Top Level Category Description. (Use Global/Show/Hide) Show description of the top level category or alternatively replace with the text from the description field found in the menu item. If using Root as a top level category, the description field has to be filled.
- Alternative Description. Enter an optional description to override the category description for this layout. If the Top Level Description option is set to 'Show', this entered description will show instead of the normal category description.
- Subcategory Levels. (Use Global/None/All/1-5) The number of subcategory levels to display. Select 'All' to show all levels in the subcategory hierarchy.
- Empty Categories. (Use Global/Show/Hide) Show or hide categories that contain no contacts and no subcategories.
- Subcategories Descriptions. (Use Global/Show/Hide) Show or hide the subcategories descriptions.
- # Contacts in Category. (Use Global/Show/Hide) Show or hide the number of contacts in each category.
Category[edit]
The Category Options control the way that category information is shown in the layout.
- Category Title. (Use Global/Show/Hide) If Show, the Category Title will show as a subheading on the page. The subheading is usually displayed inside the H2 tag.
- Category Description. (Use Global/Show/Hide) Show or hide the description of the category.
- Category Image. (Use Global/Show/Hide) Show or hide the image of the category.
- Subcategory Levels. (Use Global/None/All/1-5) The number of subcategory levels to display. Select 'All' to show all levels in the subcategory hierarchy.
- Empty Categories. (Use Global/Show/Hide) Show or hide categories that contain no contacts and no subcategories.
- Subcategories Descriptions. (Use Global/Show/Hide) Show or hide the subcategories descriptions.
- # Contacts in Category. (Use Global/Show/Hide) Show or hide the number of contacts in each category.
List Layouts[edit]
List Layout Options control the appearance of the list layout.
- Filter Field. (Use Global/Show/Hide) The Filter Field creates a text field where a user can enter a field to be used to filter the contacts shown in the list.
- Display Select. (Use Global/Show/Hide) Show or hide the Display # control that allows the user to select the number of contacts to show in the list.
- Table Headings. (Use Global/Show/Hide) If set to Show, this heading will show above the list. If set to Hide, the list will show with no headings.
- Position. (Use Global/Show/Hide) Show or hide an Position column in the list of Contacts.
- Email. (Use Global/Show/Hide) Show or hide an Email column in the list of Contacts.
- Phone. (Use Global/Show/Hide) Show or hide an Phone column in the list of Contacts.
- Mobile. (Use Global/Show/Hide) Show or hide an Mobile column in the list of Contacts.
- Fax. (Use Global/Show/Hide) Show or hide an Fax column in the list of Contacts.
- City or Suburb. (Use Global/Show/Hide) Show or hide an City or Suburb column in the list of Contacts.
- State or County. (Use Global/Show/Hide) Show or hide an State or County column in the list of Contacts.
- Country. (Use Global/Show/Hide) Show or hide an Country column in the list of Contacts.
- Pagination. Show or hide Pagination support. Pagination provides page links at the bottom of the page that allow the User to navigate to additional pages. These are needed if the listed contacts will not fit on one page.
- Auto: Pagination links shown if needed.
- Show: Pagination links shown if needed.
- Hide: Pagination links not shown. Note: In this case, Users will not be able to navigate to additional pages.
- Use Global: Use the default value from the contacts options screen.
- Pagination Results. (Use Global/Show/Hide) Show or hide the current page number and total pages (e.g., "Page 1 of 2") at the bottom of each page.
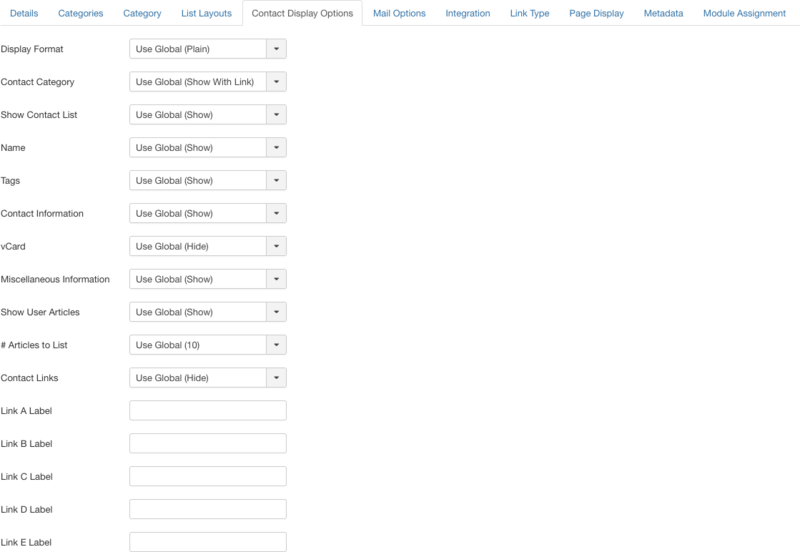
Contact Display Options[edit]
Contact Display Options control the appearance of the list layout.
- Display Format. Determines the style used to display sections of the contact form.
- Sliders: Slider contact view.
- Tabs: Tabbed contact view.
- Plain: Plain text contact view.
- Use Global: Use the default value from the contacts options screen.
- Contact Category. Set to control the Contacts Category display view.
- Hide: Do not show the Category name of the contacts.
- Show Without Link: Show Category name of contacts as heading styled text only.
- Show With Link: Show Category name of contacts as heading styled text linked to Category.
- Use Global: Use the default value from the contacts options screen.
- Show Contact List. (Use Global/Show/Hide) If Show, the user will be able to change which contact is shown by selecting a contact from a dropdown list of all contacts in the current contact category.
- Name. (Use Global/Show/Hide) Show or hide name of the contact.
- Tags. (Use Global/Show/Hide) Show or hide the tags for a contact.
- Contact Information. (Use Global/Show/Hide) Show or hide the contact information.
- vCard. (Use Global/Show/Hide) Show or hide a link to allow export to vCard format.
- Miscellaneous Information. (Use Global/Show/Hide) Show or hide miscellaneous information.
- Show User Articles. (Use Global/Show/Hide) If this contact is mapped to a user, and if this is set to Show, then a list of articles created by this user will show.
- # Articles to List. (Use Global/Use Contact Settings/5/.../300/All) Number of articles to list.
- Contact Links. (Use Global/Show/Hide) Show or hide the contact links.
- Link [A...E] Label. Labels to override shown link's label.
Mail Options[edit]
Contact Mail Options control the appearance of a Contact's → Contact Form if it is enabled.
- Contact Form. (Use Global/Show/Hide) Show or hide the contact form. If Show is selected, a form is displayed that allows the user to send an e-mail to the Contact from the web site.
- Send Copy to Submitter. (Use Global/Show/Hide) Show or hide checkbox to allow copy of email to be sent to submitter.
- Session Check. (Use Global/Yes/No) Check for the existence of session cookie. Users without cookies enabled will not be able to send emails.
- Custom Reply. (Use Global/Yes/No) Turn on or off the custom message reply to contact form's submitter.
- Contact Redirect. Enter an alternative URL, where the user will be redirected after mail is send.
Integration[edit]
The List All Contact Categories Menu Item has the following Integration Options.
These determine whether a news feed will be available for the page and what information it will show.
- Show Feed Link. (Use Global/Show/Hide) Show or hide an RSS Feed Link. A Feed Link will show up as a feed icon in the address bar of most browsers.
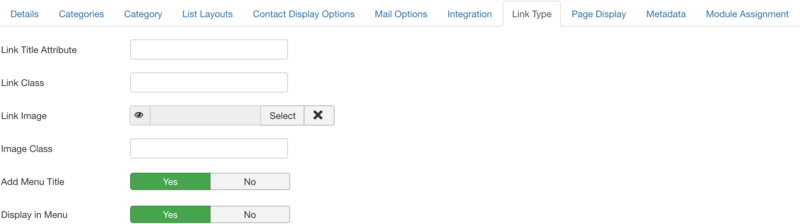
Link Type[edit]
- Link Title Attribute. An optional, custom description for the title attribute of the menu hyperlink.
- Link Class. An optional class to apply to the menu hyperlink.
- Link Image. Select an image to use with 'Menu Title'. Use 'Add Menu Title' set to No to show just image.
- Image Class. The class which is added to the image (src tag).
- Add Menu Title. (Yes/No) If optional image is selected, shows a 'Menu Title' next to image.
- Display in Menu. (Yes/No) Select No if you want to exclude this menu item from displaying in the menu.Note: Any submenu items will also be hidden.
Page Display[edit]
- Browser Page Title. Optional text for the "Browser page title" element. If blank, a default value is used based on the Menu Item Title.
- Show Page Heading. (Use Global/Yes/No). Show or hide the Browser Page Title in the heading of the page (If no optional text entered - will default to value based on the Menu Item Title). The Page heading is usually displayed inside the H1 tag.
- Page Heading. Optional alternative text for the Page heading.
- Page Class. Optional CSS class to add to elements in this page. This allows CSS styling specific to this page.
Metadata[edit]
- Meta Description. An optional paragraph to be used as the description of the page in the HTML output. This will generally display in the results of search engines. If entered, this creates an HTML meta element with a name attribute of "description" and a content attribute equal to the entered text.
- Meta Keywords. Optional entry for keywords. Must be entered separated by commas (for example, "cats, dogs, pets") and may be entered in upper or lower case. (For example, "CATS" will match "cats" or "Cats").Learn more about Meta Keywords.
- Robots. The instructions for web "robots" that browse to this page.
- Use Global: Use the value from the Metadata Settings.
- index, follow: Index this page and follow the links on this page.
- noindex, follow: Do not index this page, but still follow the links on the page. For example, you might do this for a site map page where you want the links to be indexed but you don't want this page to show in search engines.
- index, nofollow: Index this page, but do not follow any links on the page. For example, you might want to do this for an events calendar, where you want the page to show in search engines but you do not want to index each event.
- noindex, nofollow: Do not index this page or follow any links on the page.
- Secure. Whether or not to use SSL and the Secure Site URL for this page.
- Off: Do not use SSL.
- On: Use SSL.
- Ignore: Ignore this setting and use the global setting for the site.
Module Assignment[edit]
- Unassigned Modules. (Show/Hide) Show or hide modules unassigned to this menu item.
- Unpublished Modules. (Show/Hide) Show or hide modules that are unpublished.
Toolbar[edit]
At the top left you will see the toolbar.
The functions are:
- Save. Saves the menu item and stays in the current screen.
- Save & Close. Saves the menu item and closes the current screen.
- Save & New. Saves the menu item and keeps the editing screen open and ready to create another menu item.
- Save as Copy. Saves your changes to a copy of the current menu item. Does not affect the current menu item.Note: This toolbar icon is only shown if you edit an existing menu item.
- Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made.
- Help. Opens this help screen.
Related Information[edit]
Help Screens[edit]
| Component | Description |
|---|---|
| Contacts |
Provides an overview of the Contacts available on a Joomla site. The screen is used to find, add, edit and delete Contacts. |
| Contacts Edit |
This is where you can
|
| Categories |
Provides an overview of the Contact Categories available on a Joomla site. The screen is used to find, add, edit and delete Contact Categories. |
| Categories Edit |
This is where you can
|
| Options |
Contact Options configuration allows setting of parameters used globally for all contacts. |
| Menu Items | Description |
|---|---|
| Categories (this screen) |
Used to show a list of all Contact Categories. Categories are shown in a hierarchical list. |
| Category |
Used to show all Contacts belonging to a specific Category in a list layout. |
| Featured |
Used to show all Contacts that have been tagged as Featured. |
| Single Contact |
Used to show one Contact in the Frontend of the site. |