J3.x:Adding custom fields/Calendar Field
From Joomla! Documentation
< J3.x:Adding custom fields
Calendar Field
Articles in this Series
- Introduction
- Parameters for all Custom Fields
- Calendar Field
- Checkboxes Field
- Color Field
- Editor Field
- Integer Field
- List Field
- List of Images Field
- Media Field
- Radio Field
- Repeatable Field
- Sql Field
- Text Field
- Textarea Field
- Url Field
- User Field
- Usergroup Field
- How can you group custom fields
- What components are supporting custom fields
- Implementation into your component
- Use custom fields in your overrides
The Calendar Field
Provides a text box for entry of a date. An icon next to the text box provides a link to a pop-up calendar, which can also be used to enter the date value.
Options
If you use the default dateː The value can be an ISO 8601 format (YYYY-MM-DD HH:MM:SS) or NOW, which displays the actual date. Caution: Even if you do not specify the time in the default date, the time is displayed when the option Show time is active.
Special options within this field are:
- Show time
If enabled, the calendar field expects a date and time and will also display the time. The formats are localized using the regular language strings.
Related Information
See:
Screenshots
Creating the field
Let's say you create a field with the options shown in the next figure.
Using the field in the backend
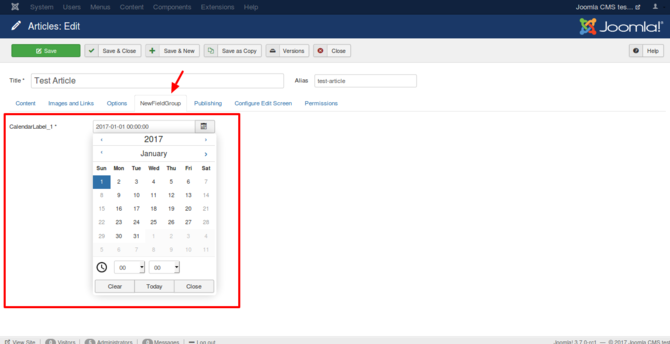
In the backend while creating an article or a contact you see the field like in the following imageː
Using the field in the frontend
In the frontend, you can see the field as you see in the following image. The option Automatic display is responsible for the position of the field and your template is responsible for the design of the field.
Fields are only displayed in the frontend if you have filled them with data in the article. If it is not a required field, can you forget it?