Editor-Feld
From Joomla! Documentation
< J3.x:Adding custom fields
Editor-Feld
Artikel in dieser Serie
- Einführung
- Parameter für alle Eigenen Felder
- Kalender-Feld
- Kontrollkästchen-Feld
- Farbe Feld
- Editor Feld
- Zahlen Feld
- Listen Feld
- Bilder-Listen Feld
- Medien Feld
- Optionsfeld (radio)
- Wiederholbares Feld
- Sql Feld
- Textfeld
- Textbereich Feld
- URL Feld
- Benutzer Feld
- Benutzergruppe Feld
- Wie man die Eigenen Felder gruppiert
- Welche Komponenten unterstützen die Eigenen Felder
- Implementierung in der eigenen Komponente
- Eigene Felder in Overrides anwenden
Editor
Dieses Feld bietet eine Liste der verfügbaren WYSIWYG Editoren.
Optionen
Spezielle Optionen in diesem Feld sind:
- Schaltflächen Anzeigen
Hier kann definiert werden, ob der Editor Button angezeigt werden soll. - Schaltflächen verbergen
Hier können spezielle Buttons in einem Dropdown zum Verbergen des Editors ausgewählt werden. Hinweis: Diese Option macht nur Sinn, wenn die Option Schaltflächen anzeigen auf Ja eingestellt ist. - Breite
Dieser Wert definiert die Breite (in Pixel) des WYSIWYG Editors. Standardwert ist 100%. - Höhe
Dieser Wert definiert die Höhe (in Pixel) des WYSIWYG Editors. Der Standardwert ist 250 px.
Zugehörige Informationen
Siehe Editor Formular-Feld-Typ
Screenshots
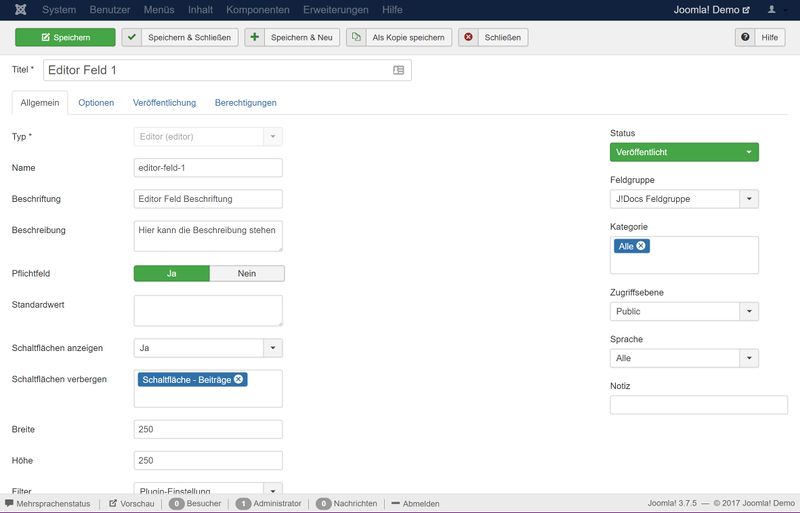
Feld erstellen
Als Beispiel erstellen wir ein Feld mit den Optionen wie im nächsten Bild gezeigt.
Nutzung des Feldes im Backend
Im Backend wird während der Erstellung oder Bearbeitung eines Beitrages (oder auch Kontaktes) das Feld wie im folgenden Bild angezeigt:
Nutzung des Feldes im Frontend
Im Frontend wird das Feld angezeigt wie im folgenden Bild zu sehen. Die Option Automatische Anzeige gibt die Position des Feldes an und das Template bestimmt das Design des Feldes.
Felderinhalte werden nur im Frontend angezeigt, wenn es im Beitrag mit Daten gefüllt wurde. Das Feld kann auch als Pflichtfeld deklariert werden, dann vergisst man auch nicht das Ausfüllen.