Anwendung von Eigene Felder / Medien-Feld
From Joomla! Documentation
< J3.x:Adding custom fields
Medien-Feld
Artikel in dieser Serie
- Einführung
- Parameter für alle Eigenen Felder
- Kalender-Feld
- Kontrollkästchen-Feld
- Farbe Feld
- Editor Feld
- Zahlen Feld
- Listen Feld
- Bilder-Listen Feld
- Medien Feld
- Optionsfeld (radio)
- Wiederholbares Feld
- Sql Feld
- Textfeld
- Textbereich Feld
- URL Feld
- Benutzer Feld
- Benutzergruppe Feld
- Wie man die Eigenen Felder gruppiert
- Welche Komponenten unterstützen die Eigenen Felder
- Implementierung in der eigenen Komponente
- Eigene Felder in Overrides anwenden
Medien
Ermöglicht den modalen Zugriff auf den Media Manager zum Einfügen von Bildern mit Upload für Benutzer mit entsprechender Berechtigung.
Optionen
Spezielle Optionen in diesem Bereich sind:
- Verzeichnis
Das Verzeichnis, das die Bilddateien enthält, die im Bezug auf den Standardbildordner (einstellbar unter „Medien“ → „Optionen“) aufgelistet werden sollen. - Vorschau
Zeigt oder versteckt die Vorschau des ausgewählten Bildes. - Bildklasse
Die Klasse die zum Bild hinzugefügt werden soll.
Zugehörige Informationen
Siehe Media Formular-Feld-Typ
Screenshots
Feld erstellen
Als Beispiel erstellen wir ein Feld mit den Optionen wie im nächsten Bild gezeigt.
Nutzung des Feldes im Backend
Im Backend wird während der Erstellung oder Bearbeitung eines Beitrages (oder auch Kontaktes) das Feld wie im folgenden Bild angezeigt:
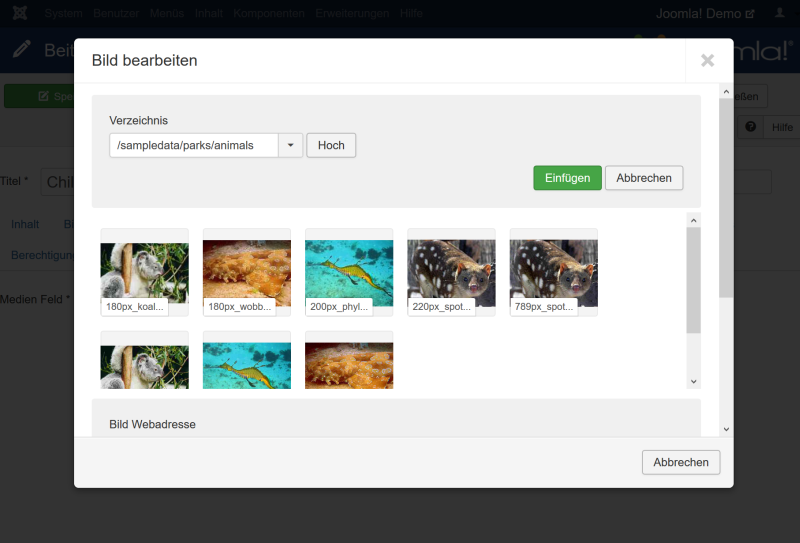
Und wenn Sie darauf klicken, öffnet sich ein modales Fenster, in dem man ein Bild auswählen kann.

Nutzung des Feldes im Frontend
Im Frontend wird das Feld angezeigt wie im folgenden Bild zu sehen. Die Option Automatische Anzeige gibt die Position des Feldes an und das Template bestimmt das Design des Feldes.
Felderinhalte werden nur im Frontend angezeigt, wenn es im Beitrag mit Daten gefüllt wurde. Das Feld kann auch als Pflichtfeld deklariert werden, dann vergisst man auch nicht das Ausfüllen.


