Mejoras en JLayout para Joomla!
From Joomla! Documentation
Este artículo presenta las nuevas características de JLayouts en Joomla! 3.2.
La mayoría de los cambios se centran en mejorar la flexibilidad del sistema para terceros desarrolladores.
Un poco de Historia
Veamos un ejemplo: tienes artículos que tienen etiquetas, además los contactos también tienen etiquetas, pero también las categorías tienen etiquetas....
En el antiguo sistema de plantillas anterior a JLayouts (básicamente lo que todavía utilizamos para las vistas) el proceso requiere copiar y pegar el mismo código HTML de representación en tantos lugares como se quería mostrar tus etiquetas. Bueno, que no es tan difícil ¿no? Ok, pero entonces tenemos un error, alguien lo arregla para contenido, pero se olvida de hacerlo para categorías y, a continuación, alguien agrega una característica interesante, pero sólo para los contactos..... Problemas de inicio y el sistema se vuelve más difícil de mantener.
Yannick Gaultier ha contribuido con JLayouts para resolver este problema. Un impresionante sistema simple detrás del concepto de piezas reutilizables de código que permite representar el código HTML de objetos/matrices de datos.
Beneficios del uso de layouts
Gracias al sistema JLayout se puede procesar las etiquetas de un artículo con:
echo JLayoutHelper::render('joomla.content.tags', $itemTags);Que será, básicamente, el eco de la salida del archivo en /layouts/joomla/content/tags.php pasando $itemTags como parámetro para uso interno. Lo que estamos haciendo en los módulos, pero de una forma estándar. El único requisito es que el objeto $itemTags comparta la misma estructura para todos los elementos.
Entonces, ¿cuáles son los beneficios?
Reutilización
Sólo tenemos que mantener una disposición. Los diseñadores sólo tienes que personalizar una presentación.
Desvinculación de datos y diseño
Otro de los fantásticos beneficios de JLayouts es que se convierte en una herramienta para desarrolladores para desatar el código HTML del código PHP. En un mundo ideal el 100% de la marca en la página debe ser reemplazable por un diseñador/desarrollador sin tocar el núcleo de Joomla!. Eso significa que, si se carga un archivo JS debe hacerlo en un lugar que un diseñador puede reemplazar, si se decide no utilizar su JS pero reemplazarlo con otra biblioteca. Este es en realidad uno de los problemas más importantes que tenemos en Joomla! y la razón por la que la mayoría de los diseñadores corren asustados después de intentar colaborar durante algún tiempo.
Una fácil integración con 2.5.x
Todo el diseño del sistema está a solo 4 archivos. Usted puede incluir en su biblioteca de 2.5 apoyo y/o ampliarlas en sus clases.
Antes del sistema JLayout
Con el sistema JLayout anterior una llamada como esta:
$layout = new JLayoutFile('joomla.content.tags');
$layout->render($itemTags);Busca la disposición en:
[0] => templates/mytemplate/html/layouts [1] => layouts
Genial! Eso significa que puedo reemplazar. Pero también se podría forzar la carpeta de donde se querían cargar diseños con:
$layout = new JLayoutFile('joomla.content.tags', JPATH_SITE . '/components/com_mycomponent/layouts');
$layout->render($itemTags);Que busque el diseños en:
[0] => templates/mytemplate/html/layouts [1] => components/com_mycomponent/layouts
Agradable porque es reemplazable!
Nuevos Requisitos
Con el anterior sistema de diseño todavía tenemos algunos problemas:
- Los desarrolladores que desean utilizar presentaciones en el interior de sus componentes tiene que especificar la ruta de acceso de los diseños en cada llamada o crear sus propias clases extendidas.
- ¿Qué sucede si un diseñador quiere mostrar etiquetas de manera diferente en la vista blog que en la vista categoría?
- ¿Cómo puede un diseñador personalizar la manera que él quiere representar un campo para un componente específico?
Me enfrenté a los problemas en mi trabajo y es donde empecé a mejorar el sistema. Algunos de ellos tenían una "duro" solución usando el sistema antiguo, pero yo quería un fácil sistema automático que funcione también para soluciones complejas.
Nuevas Características
Después de mi propuesta inicial a Joomla! la magia comenzó y la gente vino con más sugerencias. El resultado final es un sistema fantastico mucho mejor que mi propuesta inicial. La magia del código abierto.
Como una pista de las nuevas mejoras esta puede ser una llamado de ejemplo para los diseños ahora:
$layout = new JLayoutFile('joomla.content.tags', null, array('debug' => true, 'client' => 1, 'component' => 'com_tags'));Sobrescribir la disposición de los componentes
Una de las modificaciones es que ahora el sistema busca automáticamente los diseños en el componente cargado.
Ahora la misma llamada que hemos utilizado antes:
$layout = new JLayoutFile('joomla.content.tags');
$layout->render($itemTags);Buscará automáticamente los diseños en estas carpetas (ordenadas por prioridad):
[0] => templates/mytemplate/html/layouts/com_mycomponent [1] => components/com_mycomponent/layouts [2] => templates/mytemplate/html/layouts [3] => layouts
Eso significa que puedes utilizar los diseños estándar, reemplazarlo a a nivel de componente y reemplazar el componente reemplazándolo a nivel de la plantilla.
En nuestro ejemplo, un desarrollador puede personalizar la forma en que las etiquetas se muestran en su componente y un diseñador puede reemplazar la forma en que las etiquetas se muestran en ese componente.
Forzar el componente
El ejemplo anterior, detecta automáticamente el componente cuando el diseño ha sido llamado. Pero, ¿qué pasa si quiero hacer mis etiquetas de la misma manera en que se representan en com_tags? Esto también está cubierto con esta llamada de ejemplo:
$layout = new JLayoutFile('joomla.content.tags', null, array('component' => 'com_tags'));Forzar el cliente
Otra de las cosas de que ahora el sistema detecta automáticamente es el cliente desde donde se llama. Significa que si estás en el Lado Cliente la búsqueda de diseños se hace en el Lado Cliente.
Pero quiero hacer mis etiquetas en el Lado Servidor de la misma manera que com_tags lo hace en el Lado Cliente! Esto se cubre con esta llamada de ejemplo:
$layout = new JLayoutFile('joomla.content.tags', null, array('client' => 0, 'component' => 'com_tags'));El parámetro de Client soporta estos valores:
- 0, 'site' > frontend
- 1, 'admin' > backend
Agregar incluir rutas
Digamos que acabas de tener una carpeta personalizada para los diseños pero no quieres almacenar todos ellos. Simplemente deseas, por ejemplo, agregar una carpeta donde Joomla! tiene que buscar diseños y si no las encuentra que cargue los estándar. Por ejemplo, en mi empresa tenemos una biblioteca que contiene nuestra diseños personalizados comunes para el todos sus componentes.
Esto se hace con la nueva llamada:
$layout = new JLayoutFile('joomla.content.tags');
$layout->addIncludePaths(JPATH_LIBRARIES . '/hacknsa');Que va a agregar /bibliotecas/hacknsa en el nivel superior para la búsqueda de diseños (máxima prioridad). Este método también soporta una variedad de caminos. En un array, recuerda que el último tendrá la prioridad más alta.
Sufijos
Otra de las propuestas (en este caso de Robert Deutz) que sea capaz de especificar los sufijos de la presentación. La idea original era permitir extensiones para cargar la búsqueda de un diseño específico de la versión activa de Joomla! versión o utilizar el valor predeterminado. Ejemplo:
$layout = new JLayoutFile('joomla.content.tags', null, array('suffixes' => array('j3x', 'j25')));
echo $layout->render($this->item->tags->itemTags);Pero eso es sólo uno de los usos. Imagina que necesitas un diseño diferente para idiomas RTL (de Derecha A Izquierda). Puedes agregar a todas las búsquedas, que lo haga siempre que en el caso del lenguaje RTL activo este habilitado. O imaginar una dirección de cliente cuyo código postal, se muestra en diferentes lugares/formatos dependiendo del país. Puede agregar un control por un diseño específico para el país del cliente.
Sublayouts
Una de las cosas que he encontrado mal en JLayouts es que no se puede heredar la configuración de un diseño y el uso de ellos para representar otra pequeña parte de código sin tener que especificar de nuevo todas las opciones. Veamos otro ejemplo: personalizar facturas. De esta manera puedes tener una llamada global como:
echo JLayoutHelper::render('invoice', $invoiceData);Y a continuación, dentro del diseño algo como:
<div class="invoice">
<div class="customer">
<?php echo $this->sublayout('shopper', $displayData['shopper']); ?>
</div>
<div class="header">
<?php echo $this->sublayout('header', $displayData); ?>
</div>
<div class="products">
<?php echo $this->sublayout('products', $displayData['products']); ?>
</div>
<div class="footer">
<?php echo $this->sublayout('footer', $displayData); ?>
</div>
</div>Que son un diseño principal de factura llamadas sublayoutss. De modo que los usuarios pueden simplemente reemplazar el encabezado de la factura sin tener que lidiar con el resto del sistema.
Cuando se llama a un sublayouts los sistemas intentan encontrar una carpeta que se llama igual que esta diseño con el sublayouts en el interior. En este ejemplo se tiene un diseño principal invoice.php y en la misma carpeta una carpeta llamada invoice que contiene el sub-diseño (shopper.php, header.php, products.php y footer.php).
Sublayouts heredará cualquier valor que se pase a los diseños padres. Por lo que en el mismo se incluyen rutas de acceso, en el mismo cliente, en el mismo componente y para los mismo sufijos.
Modo debug
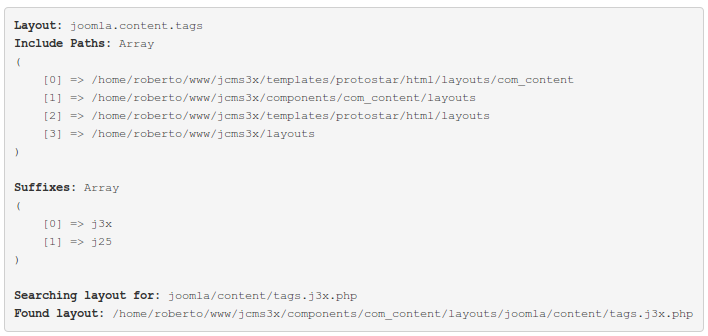
Cuando comenzamos a lidiar con presentaciones en diversos incluir rutas, clientes, componentes... Puede fácilmente no saber de dónde es que el sistema carga los diseños. Esta es la razón por la que se incluyó un sistema UBU (Útil Pero Feo :D ) de depuración. Para activarlo sólo tienes que pasar la opción debug a true como:
$layout = new JLayoutFile('joomla.content.tags', null, array('suffixes' => array('j3x', 'j25'), 'debug' => true));
echo $layout->render($this->item->tags->itemTags);Verás algo como:
¿Cuando no utilizo diseños?
Los diseños son una cosa genial cuando se utilizan correctamente, pero una cosa terrible cuando se utiliza en los lugares equivocados. Y ahora todo el mundo quiere convertir todo a diseños. Esta es la razón por la que puedes encontrar fácilmente que los diseños se utilizan en artículos, banners, contactos, clientes, enlaces, fuentes de noticias. Dirán "¿pero que genial no? Estamos ahorrando código!". No! Estamos creando un diseño único con toneladas de declaraciones de su interior para tratar con todas las diferencias entre los componentes.
En mi opinión no hay ningún beneficio en el uso de un diseño para mostrar 4 campos. Eso es algo que se tiene que hacer en la plantilla y nunca se va reutilizar fuera del núcleo. Y este es mi consejo: si se puede volver a usar fuera del núcleo, entonces tiene sentido como de diseño. Ejemplos de diseños: procesar una lista, un botón, un menú, un campo, la paginación.... Otro buen consejo: si no se puede sobrescribir es mejor en un diseño.
Los diseños no son la solución para todo.
Otros usos
Imagina al actual jQuery cargado en el núcleo. Esto se hace desde la clase JHtml. ¿Por qué no hacer que JHtml busque un reemplazo automáticamente en la carpeta del componente? Así puedo tener mi propia versión personalizada de jQuery probada con otras bibliotecas en mi componente. Sí, puede entrar en conflicto con otros requisitos del módulo ¿pero no es que lo que ya tenemos? Por lo menos vamos a evitar la carga de jQuery varias veces. Esto no es realmente una tarea para los diseños, sino aplicar el mismo concepto a JHtml.
Ahora imagina que el menú de la parte superior contiene un error en un botón o en algo que está dentro de un diseño. Puedes arreglar dentro de un esquema de reemplazo en tu propio componente y esperar hasta que el núcleo tenga las correcciones. Lo mismo si dispones de una biblioteca que está en conflicto con el núcleo. Mucho apoyo guardado explicando que el problema es un error del núcleo.
Esto son sólo algunas de las ideas detrás del concepto.
Conclusión
Los diseños son una poderosa herramienta y es una de esas cosas que nos pueden ayudar a mejorar las relaciones entre los codificadores vs diseñadores. Hay un montón de lugares para el uso de los diseños. Algunos de ellos aún no se han descubierto, algunos de ellos están esperando a alguien para hacer el trabajo. ¿Quieres ayudarnos?