Adding Custom Fields/Subform Field
From Joomla! Documentation
Custom Fields - Creating a Subform Field
Introduction[edit]
The Subform Field provides a way for Content Writers to be able to output multiple instances of a Joomla Custom Field as sub items of an existing Custom Field on the Frontend. In Joomla 3 there was a Repeatable Field type. The Subform Field has replaced it.
It may be easier to understand the Subform as a Parent field that can have Child fields, or Sub Items, that may be the same or different field type to the Parent.
Let's say for example that we had articles that will always have links to related information on external websites. We could do this by creating a URL Field. We can then create a Subform that will be set to use the URL field we have created and then the Content Writer will be able to add as many URLs as they need to.
Step One - Set up the Custom Field to be output as sub items[edit]
We will first set up a new Custom Field of type URL. See [Creating a URL Custom Field].
In this example we will provide a title of Aircraft Information.
When the new field is set up, on the General tab, set the field as Only Use In Subform by clicking the toggle button.
Once you have saved and closed the new URL Custom Field you will see that when viewed in the Articles: Fields Dashboard a Subform label is displayed confirming it is only for use in a Subform.
Step Two - Set up the Custom Field to be output as a page element for the output of sub items[edit]
We will now create a Subform Field.
In the Article: Field Dashboard click the New button to create a new Custom Field.
If you wish make the field only available to a specific article category, choose it from the Category field. In this example we choose the Aircraft category.
If you are using Field Groups choose the Field Group from the Field Group Field.
In this example we will enter a Title of Related Information.
The Name field will be created from the entry in the Title field, in this case it will be related-information.
The Label field is whatever, you want it to be when output on the Frontend of your website. In this example we are using Related Information.
Enter a Description if necessary.
Set the Custom Field as Required if you wish to enforce completion of the field by Content Writers.
Note that the Repeatable field is set to Yes and greyed out - this is what allows the output of multiple fields related to the Subform.
If you want to restrict the number of items that will be output you can add a numeric value or use the up/down arrows in the Maximum Rows field.
We now need to set the Custom Field that the Subform will output on the Frontend. We do this in the Fields field. Clicking the Dropdown in the Fields* column will display the available fields, allowing you to click to select. In this example we choose the Aircraft Information URL field we created earlier. By doing this we are making the connection between the the Subform and the Custom Field we wish to output one or multiple times with different content.
There is an option to choose whether to render (output) the field value which is set by default to render the field value. At first glance you may wonder what the point of this setting is. The flexibility of Custom Fields means you can output Field Labels but not Values. This might be useful when designing more complex layouts.
The Subform is very powerful and whilst in this example we are only wanting to output multiple URLs on the Frontend, it is possible to output other Custom Fields through the Subform.
To output other Custom Fields you click the + icon and repeat the process.
Subform Custom Field Options[edit]
Form Options[edit]
Options for using the Custom Field Form.
Placeholder - You can add a placeholder to guide content authors.
Field Class - You can add a class used in your CSS style sheet to style the field.
Label Class (Form) - You can add a class used in your CSS style sheet to style the label in the form.
Editable In - Set for Frontend Editing, Backend Editing or both.
Showon Attribute - used if you want to show the field dependent on the value of another field. This is typically for more advanced usage in plugins, modules, overrides, layouts etc. An example might be where a Custom Field type List is being used; a value assigned to one of the list items can be used as the Showon Attribute. Think of it as a filter setting - only show the output where the attribute matches the value used in, for example a list field. So, for example, if a list contained aircraft manufacturers, you might want to output a link to the manufacturer website if that manufacturer was selected from the list.
Display Options[edit]
Options for the display of the Custom Field Output on the Frontend.
Display Class - You can add a class that is used in your style sheet to target the container that holds or wraps the field.
Value Class - You can add a class that is used in your style sheet to target the styling of the field.
Label - Show or hide the Custom Field Label.
Label Class (Output) - You can add a class that is used in your style sheet to target the the styling of the Custom Field Label that is output.
Automatic Display - This is closely linked to the Component Output.
- After Title Places the field output after the Component Title (after the article title, contact title or user title)
- Before Display Content Places the field output above the article, contact, or user content
- After Display Content Places the field output below the article, contact, or user contact
Note that these 3 settings assume default Joomla! output and could look different with other templates or if Custom Overrides are in use.
- Do not automatically display Will only display the output where you choose to display it by using Joomla's Insert Field function or your custom overrides if you use them.
Prefix You can add a Prefix to be output before the Custom Field output.
Suffix You can add a Suffix to be output after the Custom Field output.
Layout If they are used, you can select an alternative layout for the Custom Field
Display when Read-Only If you need to hide the field - this relates to user access control levels (ACL)
Save the Custom Field[edit]
Click Save & Close and the Custom Field is available to use.
Using the field in the Backend[edit]
In the Article Editor select the Custom Fields tab to access the Custom Field. In the this example we have a Field Group named Aircraft that was assigned to the Category Aircraft. As the Article is assigned to the Aircraft category, the Aircraft tab is available that will contain one or more Custom Fields assigned to that Field Group. If you are not using Field Groups look for a tab named Fields.
Once you have selected the tab it will display all the fields you have created. In this example we have only the Date Visited and Flight Type fields we have created. Note the asterisk symbol - it denotes that it is a required field (this is turned off or on in the field options when you create it). Our new Subform field is now available.
We linked a URL field to our Subform and initially one URL field will appear for input. In this example we have two URLs. You will notice the + symbol on a button. Clicking will add a new URL field. This is the repeatable nature of a Subform. Add more URLs by aclicking the + button. If you want remove a URL, click the corresponding - button.
Frontend Output of Subform Values[edit]
In the Frontend, you can see the output of the Subform field as shown in the following image. The option in Automatic display is responsible for the position of the field and your template is responsible for the layout of the field.
Fields are only displayed in the Frontend if you have filled them with data in the article.
Note that the output is displayed with a bullet point - this is the default layout and may look different dependent on your template.
It is possible to change the layout or to apply some styling using your CSS style sheet.
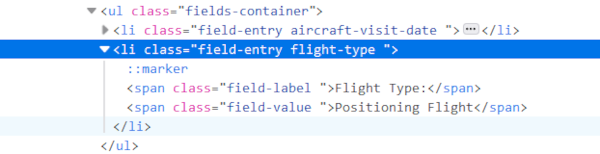
When you create a Custom Field a style class is added based upon the field name when the Custom Field was saved. If you are familiar with your browser developer tools you can use the Inspector to see the class and use it in your style sheet.
We can use this class in our CSS style sheet like, for example:
.flight-type {color: red;}