Article Lists
From Joomla! Documentation
List Types[edit]
HTML has three types of lists:
- Unordered lists are often styled with an indentation and a bullet, like this list.
- Ordered lists are similar but marked with numbers.
- Definition lists consist of Titles and Definitions.
The bullet points and numbers are applied by the browser from a selection of styles. The user must not enter any bullet or number text as that will be treated as part of the list. The TinyMCE editor has icons to apply common bullet styles and types of numbers. Definition lists are more complicated and need to be handcrafted.
Lists can contain other lists to any level, although deeply indented lists become hard to read so it is best to stick to one or two levels.
Bulleted and Numbered Lists[edit]
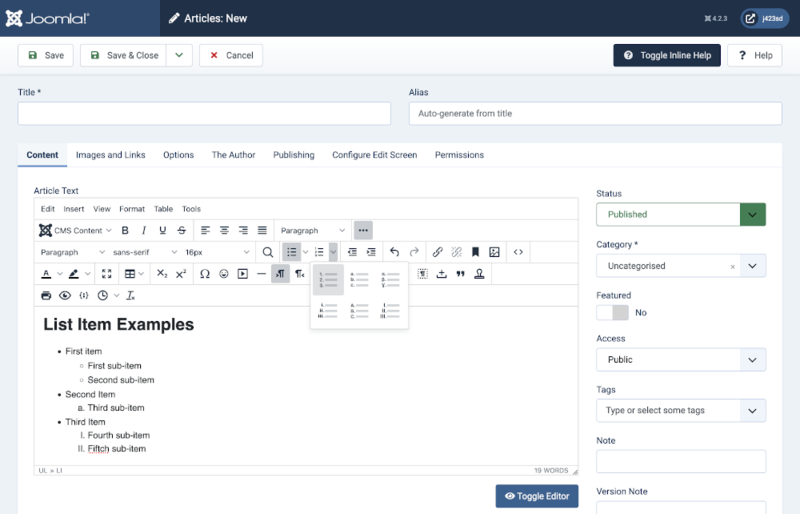
Type or select paragraphs to be set out as list items. The following screenshot shows a list with some sub-lists:
To manipulate a list:
- Select the Editor's More icon ... to access the list tools.
- Select an item in the list.
- Select the Bullet list dropdown to access different bullet styles or the Numbered list dropdown to access number styles.
- Select a style to make all of the list items in that level of the list use that style. You can mix bulleted and numbered styles at different levels as appropriate,
- Select the Increase indent icon to move the selected list item into a nested list.
- Select the Decrease indent icon to move an indented list item out of a nested level.
Bulleted and Numbered lists work best if they contain a limited number of lines.
Definition lists[edit]
To create a definition list:
- Select the Toggle Editor button to see the HTML article markup.
- Type in the Definition List mark up. Here is an example:
<dl>
<dt>Amphibian</dt>
<dd>Cold-blooded vertebrate that lays eggs in water and has an aquatic laval stage.</dd>
<dt>Reptile</dt>
<dd>Cold-blooded vertebrate that lays eggs on land.</dd>
</dl>Save and view the result in Site display.