Cassiopeia Template Folders and Files
From Joomla! Documentation
Introduction[edit]
Newcomers to Joomla, sometimes new to PHP too, may know little of the architecture of a Joomla website and how it all comes together to present a website to the end user. That was me in 2010! However, having arrived here you will realise that Cassiopeia is a Site Template that controls the appearance of a site as seen by the general public. Administrators use a different template, Atum, with a completely different appearance. These templates are sometimes referred to as Frontend and Backend templates.
A template is a Joomla extension that consists of a collection of files that take care of different aspects of the presentation. A website may have a number of site templates, one of which must be chosen as the default template used by all pages unless another specific template is selected for a specific page. And site templates may be present but unused.
This tutorial explains the use of the various files in the default Cassiopeia site template.
Changes from Joomla 4.0 to Joomla 4.1[edit]
Joomla 4.1 has moved the default media files from the templates folder to the media/templates folder. Existing media folders are moved on upgrade.
File Structure[edit]
The following illustration shows the folder structure of the Cassiopeia template, including the files in the template root.
| Joomla 4.0 | Joomla 4.1 |
|---|---|
 |

|
A lot to explain! A brief starter explanation:
- css - the folder containing all of the template CSS files
- html - a folder containing component and module overrides, which may be empty
- images - a folder for images used by the template and its styles
- js - a folder for JavaScript used by the template
- scss - a folder for the scss files compiled to make the CSS files
- component.php - a layout used to display just a component without surrounding modules
- error.php - a simple layout used to display errors when a normal page cannot be displayed
- index.php - the layout used for all site pages using this template
- joomla.asset.json - a file specifying where to find CSS and JavaScript resources
- offline.php - a layout used to show a site is off-line for maintenance
- template_preview.php and template_details.php - images used for administration
- templateDetails.xml - the extension specification used for installation
Where to start?
index.php[edit]
You are probably aware that a very simple HTML page looks like this:
<html>
<head>
</head>
<body>
<h1>Hello World!</h1>
<p>Message of the day.</p>
</body>
</html>That is what is in index.php except that it is a little more complicated. Have a look through the file with a text editor and note the following:
- The first executable statement is defined('_JEXEC') or die; - every Joomla PHP file starts like that to prevent calling directly via an absolute URL. _JEXEC is defined when a page is accessed via mydomain.com/[site-root/]index.php (usually with index.php left off as that is used by default).
- The actual HTML output starts with <!DOCTYPE html> on line 127 - everything before that is PHP code to set needed variables.
- The head and the body contain jdoc:include statements that cause insertion of specific types of content - more on that later.
- The body contains landmarks such as header, main, and footer - accessibility features.
- The overall layout is achieved with grids - included only where the grid positions actually include modules.
Favicons[edit]
Favicons are the small icons that appear in the browser tab alongside your site name. Near the top of index.php are three instructions to load favicons into the page:
// Browsers support SVG favicons
$this->addHeadLink(HTMLHelper::_('image', 'joomla-favicon.svg', '', [], true, 1), 'icon', 'rel', ['type' => 'image/svg+xml']);
$this->addHeadLink(HTMLHelper::_('image', 'favicon.ico', '', [], true, 1), 'alternate icon', 'rel', ['type' => 'image/vnd.microsoft.icon']);
$this->addHeadLink(HTMLHelper::_('image', 'joomla-favicon-pinned.svg', '', [], true, 1), 'mask-icon', 'rel', ['color' => '#000']);Joomla will look for the favicons first in media/templates/cassiopeia/images - they are not there so Joomla will look in media/system/images - they are there so Joomla will load the URLs for the images there. If you want to use your own favicons rather than Joomla favicons you upload them to media/templates/cassiopeia/images. You can do that using the Templates: Customise form. They will not be affected by any update to the Cassiopeia template.
Template Variables[edit]
If you look through the template you will find lines containing $this->params->get(...) like this one:
$paramsColorName = $this->params->get('colorName', 'colors_standard');Those parameters are set in the Advance tab of the Template: Edit Style page. That is where you can change the brand, logo, colour, layout, etc. The variables are defined in the templateDetails.xml file.
The Web Asset Manager[edit]
Notice the line near the top of index.php that creates an instance of the web asset manager and later lines that use it:
$wa = $this->getWebAssetManager();
...
$wa->registerAndUseStyle($assetColorName, $templatePath . '/css/global/' . $paramsColorName . '.css');Joomla uses information in joomla.asset.json to load assets needed by the template. A portion of that file is shown here:
{
"$schema": "https://developer.joomla.org/schemas/json-schema/web_assets.json",
"name": "cassiopeia",
"version": "4.0.0",
"description": "This file contains details of the assets used by Cassiopeia, the default Joomla 4 site template.",
"license": "GPL-2.0-or-later",
"assets": [
{
"name": "template.cassiopeia.ltr",
"description": "The css file to be used when the site is left to right (LTR).",
"type": "style",
"uri": "template.min.css",
"dependencies": [
"fontawesome"
]
},It shows that the asset named template.cassiopeia.ltr is to be found in in css/template.min.css and that asset in turn requires fontawesome, defined at the end of joomla.assets.json. Note that if you switch to debug mode, Joomla will load the versions of CSS and JavaScript without the .min part.
The jdoc Statements[edit]
At some point during page creation the template index.php file is parsed (analysed) by the Joomla code and the jdoc statements picked out in reverse order. Each jdoc statement leads to code to generate a block of HTML to replace that statement. Amongst other things, that puts module content into the page.
The CSS Files[edit]
The css folder contains the CSS files used by the Cassiopeia template. It is worth noting the file sizes of the different variants of a single CSS style sheet. For example template.css has these varieties:
- template.css 258,272 bytes
- template.min.css 205,427 bytes
- template.min.css.gz 32,526 bytes
The first, template.css is a human-readable variant that is used when system debugging is enabled. The second, template.min.css is used on production sites where debugging is disabled. It has all white space removed and some optimisations made. The third, template.min.css.gz is a Gzip compressed variant of the min version used if the site .htaccess file is set up to offer Gzip variants of static resources. There is an article describing how do this in the Community Magazine.
Clearly the gz version is the most network bandwidth friendly.
user.css[edit]
Absent from the initial list of CSS files is user.css. This is a file that you create yourself to contain additions and overrides to the existing styles. For example, module parameters typically include a Module Class text entry box in the Advanced tab. Any module class you add there should have an entry in user.css. If you wish to override an existing style you can make an entry like this:
h1, .h1 {
color: purple;
}The HTML Files[edit]
This is the place to keep module, component, plugin and layout template overrides. For example, when Joomla renders a module it first looks for a template here and then in the modules own tmpl folder. This allows you to override the appearance of a core Joomla extension or a third party extension without changing the original code. Any changes made there would be overwritten by an update.
The default Cassiopeia template comes with overrides for layouts, mod_custom, mod_menu and tinymce.
The JavaScript Files[edit]
There is only one basic JavaScript file used by the template and like CSS it comes in three varieties: template.js, template.min.js and template.min.js.gz. There is one other variety of interest: template.es5.js, which is coded for EcmaScript 5 (the 2011 version). All of the other JavaScript files are coded for later EcmaScript versions.
EcmaScript is currently up to Version 12 but it takes a while for browsers to catch up and adopt a new standard. JavaScript is a synonym for EcmaScript. See Wikipedia for a summary.
The SCSS Files[edit]
The SCSS files contain the sources used to create the CSS files. They need to be compiled with a third party compiler. More...
Template Positions[edit]
The positions in which modules can be placed are named in the templateDetails.xml file:
<positions>
<position>topbar</position>
<position>below-top</position>
<position>menu</position>
<position>search</position>
<position>banner</position>
<position>top-a</position>
<position>top-b</position>
<position>main-top</position>
<position>main-bottom</position>
<position>breadcrumbs</position>
<position>sidebar-left</position>
<position>sidebar-right</position>
<position>bottom-a</position>
<position>bottom-b</position>
<position>footer</position>
<position>debug</position>
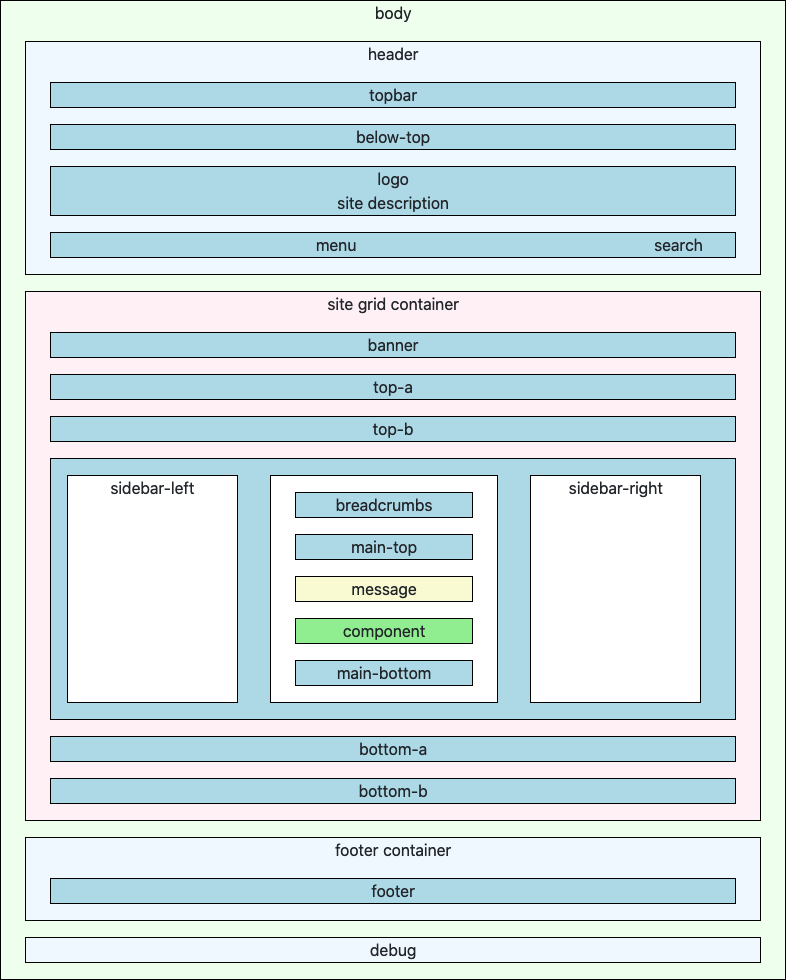
</positions>The following illustration shows in schematic form where those positions occur on the page:
Notice the component position marked with a green background. That is where the output from a component view is placed and is often the largest portion of the page. Immediately above that is the message position where Joomla system messages appear. For example, Your changes have been saved.
The illustration shows that some of the positions are within landmarks such as header and footer but others are not. Something to look into!
With the sample data installed, the following illustration shows the Home page landmarks in the browser tools Inspector view.
The header contains a brand location, not a position to which a module can be assigned. It can be left out. Beneath that is a menu and/or search position. It is used for the site menu and search box.
The contents of the remaining divs are self-evident from their class names. There is no container-sidebar-left because the sample data does not assign any module to that position.
Further Information[edit]
- Cassiopeia Template Customisation - using the Edit Style form and user.css
- Cassiopeia Template Simplified - A Case Study - a simple template based on Cassiopeia