Introducción a las plantillas de Joomla!
From Joomla! Documentation
Estructura de directorios típica de una plantilla
Las plantillas del CMS Joomla usan una estructura de directorios y archivos que puede variar de una plantilla a otra
- Las plantillas del Sitio (plantillas que cambian la apariencia de su sitio web) pueden ser encontradas en el directorio
/templates. Por ejemplo, si su plantilla se llama "miplantilla", estaría situada en la carpeta:
<ruta-a-Joomla!>/templates/miplantilla
- Las plantillas de Administrador (las que cambiarán la apariencia de la interfaz administrativa) pueden ser encontradas en el directorio
/administrator/templates. por ejemplo, si su plantilla de administrador se llama "miplantillaadmin", se encontraría en la carpeta:
<ruta-a-Joomla!>/administrator/templates/miplantillaadmin
Directorios de la plantilla
Una plantilla típica para Joomla! incluirá las siguientes carpetas:
- css - contiene todos los archivos .css
- html - contiene los archivos de "reemplazo" (override) para la salida del núcleo y el chrome de módulo
- images - contiene todas las imágenes usadas por la plantilla
- language - contiene archivos de idioma adicionales usados por la plantilla
Dependiendo de la complejidad y el diseño de la plantilla también puede contener,
- javascript - contiene JavaScript de apoyo usado por la plantilla para funcionalidades adicionales
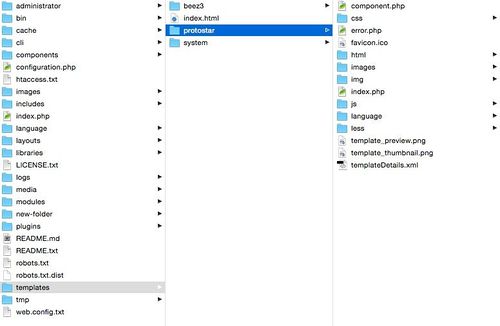
Estructura de ejemplo con archivos
La ruta típica de una plantilla es <root>/public_html/nombre-de-dominio/template/<nombre de su plantilla>, la cual contendrá los siguientes directorios y archivos, que pueden variar según su plantilla.
/css /html /images /javascript /language component.php error.php favicon.ico index.php templateDetails.xml template_preview.png template_thumbnail.png
Archivos de la plantilla
Lo más habitual es que una plantilla tenga al menos los siguientes archivos:
- index.php
- Porporciona la lógica para la presentación y posicionamiento de los módulos y componentes
- component.php
- Proporciona la lógica para la presentación de la página de impresión, "Enviar por E-mail a un amigo." etc.
- error.php
- Proporciona un método para gestionar los errores como el 404, error de página no encontrada
- favicon.ico
- Archivo del icono favicon
- template.css
- Maneja los aspectos formales de presentación de la plantilla, incluyendo especificaciones para los márgenes, tipos de letra, títulos, bordes de imagen, formato de lista, etc. Los archivos .css también pueden estar localizados en el directorio
/css.
- templateDetails.xml
- Contiene meta información relacionada con la plantilla y que es usada por el Instalador y el Gestor de Plantillas.
- template_preview.ext - reemplazar .ext con la extensión del formato de la imagen (.jpg, .png, .gif)
- Generalmente una imagen de 600x400 píxeles que se muestra cuando se hace clic en la miniatura de la imagen den Gestor de Plantillas:Plantilla, no en Gestor de Plantillas:Estilos. Esto da al administrador una ventana modal emergente de la plantilla antes de aplicarla al sitio.
- template_thumbnail.ext - replace .ext with the extension format of the image (.jpg, .png, .gif)
- Generalmente una imagen en miniatura de 200x150 píxeles que se muestra cuando se visualiza la lista de plantillas en Gestor de Plantillas:Plantillas, no en Gestor de Plantillas:Estilos. Esto da al administrador una vista en miniatura de la plantilla antes de aplicarla al sitio.
El archivo templateDetails.xml es necesario para las plantillas de Joomla! y se puede encontrar en el directorio raíz de la plantilla de cualquier plantilla dentro del directorio de plantillas de Joomla!. Este archivo XML contiene los meta datos básicos que Joomla! necesita con el fin de mostrar y ofrecer como opción la plantilla en el lado servidor. También contiene una variedad de otros meta datos que se utilizan para proporcionar información acerca de la plantilla, el/los autor/es de la misma y definir los archivos y carpetas que son utilizados por la plantilla. También define los archivos de idioma de la plantilla, así como los parámetros y la configuración que la plantilla ofrece en el lado servidor.
El archivo templateDetails.xml utiliza de una manera bastante básica el formato y la estructura XML. Los datos XML en este archivo se dividen en secciones y específicamente con unformato para representar los distintos elementos y parámetros. Los datos XML se leen y analizan por medio de potentes herramientas en el núcleo de Joomla!, entonces prestados para registrar la plantilla y crear la pantalla que se ve en el Gestor de Plantillas. Esta plantilla proporciona a los desarrolladores un método relativamente sencillo para la creación de tareas, configuración y los parámetros para su uso en la plantilla.
La aplicación de templateDetails.xml va a variar de una plantilla a otra, puede ser simple o complejo dependiendo de las características que ofrece la plantilla. El valor predeterminado de la plantilla Protostar para Joomla! 3 sirve como un excelente ejemplo para demostrar cómo se utiliza este archivo. Se explican a continuación las diversas secciones de este archivo.
Formato XML
Las dos primeras líneas de cada archivo templateDetails.xml son necesarias para iniciar la definición de los formatos XML y doctype.
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/2.5/template-install.dtd">La siguiente línea es también necesaria, pues le dice a Joomla! que los datos de este archivo son para ser utilizado en una extensión, en este caso una plantilla. Todos los datos de la plantilla están contenidos dentro de esta etiqueta <extension> y el archivo concluye con el cierre de esta etiqueta </extension>.
<extension version="3.1" type="template" client="site">Detalles Básicos
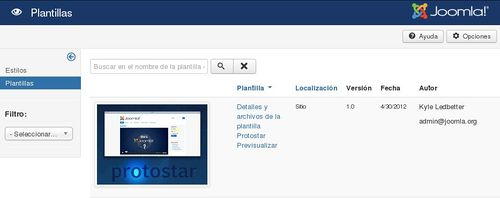
La primera sección es generalmente donde los desarrolladores de plantillas incluyen información acerca de la misma. Información tal como nombres, fechas, información de contacto, derechos de autor, número de versión y una descripción básica son comunes. Estos datos se utilizan en el Gestor de plantillas, se muestran en la lista de plantillas disponibles y se pueden mostrar, también, en la pantalla de edición de plantillas.
Plantilla: Detalles Básicos, como se ven en el Gestor de plantillas > Plantillas
Protostar, detalles básicos del código XML:"'
<extension version="3.1" type="template" client="site">
<name>protostar</name>
<version>1.0</version>
<creationDate>4/30/2012</creationDate>
<author>Kyle Ledbetter</author>
<authorEmail>[email protected]</authorEmail>
<copyright>Copyright (C) 2005 - 2014 Open Source Matters, Inc. All rights reserved.</copyright>
<description>TPL_PROTOSTAR_XML_DESCRIPTION</description>Puedes notar que la última línea de este código, <description>, contiene una cadena del idioma y no la descripción. Esta cadena hace referencia a un archivo de idioma de la plantilla donde la descripción real está definida y escrita. Este es el método preferido en Joomla! para las extensiones que se distribuyen de uso público para adecuar el soporte de idioma internacional, sin embargo, uno podría simplemente escribir la descripción si la traducción no es una preocupación. Los archivos de idioma se definen en el archivo templateDetails.xml, en la sección de <language>, que se describe con más detalle más adelante en este artículo.
Descripción de la Plantilla visto en el Editor de Protostar
Estructura de Carpetas
Todas las Carpetas relacionadas con la instalación de la plantilla se mencionan aquí. Todos los archivos y carpetas en la raíz del directorio de la plantilla durante la instalación deben ser listados aquí. Los archivos contenidos dentro de una carpeta que está en la lista se incluyen automáticamente. Cada carpeta contiene la información de la ruta completa partiendo de la raíz de la plantilla. El Gestor del Instalaciones utiliza esta información para el almacenamiento de los archivos durante la instalación.
Abajo está la estructura de archivos y carpetas predeterminada de la plantilla Protostar. Esto es una estructura de archivos bastante estándar de una plantilla básica para Joomla!.
<files>
<filename>component.php</filename>
<filename>error.php</filename>
<filename>favicon.ico</filename>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<folder>css</folder>
<folder>html</folder>
<folder>images</folder>
<folder>img</folder>
<folder>js</folder>
<folder>language</folder>
<folder>less</folder>
</files>Vista del directorio de Protostar J3
Posiciones de los Módulos
Las Posición de los Módulos disponibles, que pueden ser utilizados por la plantilla se definen en esta área.
Estas son las posiciones predeterminadas de los módulos definidos en la plantilla Protostar:
<positions>
<position>banner</position>
<position>debug</position>
<position>position-0</position>
<position>position-1</position>
<position>position-2</position>
<position>position-3</position>
<position>position-4</position>
<position>position-5</position>
<position>position-6</position>
<position>position-7</position>
<position>position-8</position>
<position>position-9</position>
<position>position-10</position>
<position>position-11</position>
<position>position-12</position>
<position>position-13</position>
<position>position-14</position>
<position>footer</position>
</positions>La lista de posiciones están contenidas dentro de la etiqueta <positions>. Cada etiqueta <position> crea una posición de módulo que está disponible desde la lista de posiciones en la en el gestoror de módulos y en otras áreas de Joomla! donde las posiciones de los módulos puede ser seleccionadas.
El formato simple de la lista de posicines significa que puede ser fácilmente personalizado. Por ejemplo, para agregar una nueva posición de un módulo a la lista, simplemente se añade una nueva etiqueta <position> en el interior de la etiqueta <positions> con un nombre único utilizando todas las letras en minúsculas, sin espacios. Ten en cuenta, esto sólo se suma la posición para el lado servidor y se requiere desarrollo adicional en otros archivos de la plantilla para representar la nueva posición del lado cliente.
Idiomas
Algunas plantillas pueden incluir archivos de idioma para permitir la traducción de texto estático en la plantilla. Observa que la carpeta de idioma se define y los dos archivos de idioma en el interior también están incluidos. Aunque el idioma de la carpeta se define anteriormente, estos archivos tienen sus propias definiciones. Este método le indica Joomla! donde residen los archivos de idioma que contienen cadenas de caracteres utilizados por la plantilla.
El primer archivo contiene el archivo de idioma para el texto que va a ser visto por el Usuario. El segundo archivo, con la extensión .sys, o system, es para el texto que se visualiza en el área del Administrador.
Este es la estructura predeterminada de carpetas y archivos de idioma de la plantilla Protostar:
<languages folder="language">
<language tag="en-GB">en-GB/en-GB.tpl_protostar.ini</language>
<language tag="en-GB">en-GB/en-GB.tpl_protostar.sys.ini</language>
</languages>Las cadenas de idioma se utilizan en las plantillas y a lo largo de Joomla! con el propósito de la utilización de la características de amplia compatibilidad de idioma internacional de Joomla!. Este método proporciona a los desarrolladores y a los usuarios una forma relativamente simple para traducir cualquier texto que se utiliza en las plantillas y las pantallas de la extensión. Joomla! comprobará los archivos de idioma para las cadenas de cualquier idioma que se utiliza y cargar el texto correspondiente al idioma escogido por el usuario en lugar de la cadena original. En este caso, sólo hay archivos para inglés (en-GB), el texto de las traducciones en otros idiomas deben ser aportados por los Usuarios o Desarrolladores antes de que pueda ser utilizado por Joomla!.
Más información acerca de los Archivos de Idioma:
Parámetros
Una plantilla puede ofrecer opciones de visualización y otros parámetros que pueden ser seleccionados por el Administrador en el Gestor de plantillas. Por ejemplo, la plantilla predeterminada Protostar permite al Administrador cambiar varios colores,, tipografías y agregar un logotipo, estos parámetros se encuentran en la pestaña Advanzado, que es también definida y creada por los parámetros XML.
Los parámetros de la plantilla están contenidas dentro de una etiqueta <config>, que contiene una <fields>etiqueta con un nombre de atributo de "parámetros". Dentro de la etiqueta <fields> es donde los parámetro en grupo e individualmente son definidos. La etiqueta <fieldset> se utiliza para crear grupos de parámetros. Cada uno de los parámetros se definen con la etiqueta <field>.
Cada <fieldset>, y cada parámetro <field> dentro de un <fieldset>, requieren un nombre único definido por el atributo name . Este nombre define el parámetro en sí mismo y se utiliza para pasar los ajustes a los archivos del lado cliente. Cada parámetro también debe contener una atributo label y un atributo description . El texto de la etiqueta aparece con el parámetro en la pantalla de configuración para identificar lo que utiliza el ajuste y para información más detallada se puede incluir en la descripción.
Un parámetro de campo puede ser prácticamente cualquier tipo de entrada de formulario con las opciones correspondientes, este es seleccionado por el atributo type . Cualquiera de las opciones que sean necesarias, tales como el botón de radio o seleccionar opciones, se definen en las etiquetas <option>. Nombres de clase de CSS puede ser definidas de acuerdo con el atributo class y parámetros de configuración predeterminados pueden ser definidos mediante el uso de la atributo default .
A continuación están las definiciones de parámetros predeterminadas de la Plantilla Protostar. En este ejemplo, todas las Etiquetas, Descripciones y Opciones utilizan las cadenas de definición de idioma de los archivos de Idioma definidos en el apartado anterior, así como algunos del núcleo de Joomla!, por lo que puede ser traducido a tantos idiomas como sea necesario.
<config>
<fields name="params">
<fieldset name="advanced">
<field name="templateColor" class="" type="color" default="#08C"
label="TPL_PROTOSTAR_COLOR_LABEL"
description="TPL_PROTOSTAR_COLOR_DESC" />
<field name="templateBackgroundColor" class="" type="color" default="#F4F6F7"
label="TPL_PROTOSTAR_BACKGROUND_COLOR_LABEL"
description="TPL_PROTOSTAR_BACKGROUND_COLOR_DESC" />
<field name="logoFile" class="" type="media" default=""
label="TPL_PROTOSTAR_LOGO_LABEL"
description="TPL_PROTOSTAR_LOGO_DESC" />
<field name="sitetitle" type="text" default=""
label="JGLOBAL_TITLE"
description="JFIELD_ALT_PAGE_TITLE_LABEL"
filter="string" />
<field name="sitedescription" type="text" default=""
label="JGLOBAL_DESCRIPTION"
description="JGLOBAL_SUBHEADING_DESC"
filter="string" />
<field name="googleFont"
type="radio"
class="btn-group btn-group-yesno"
default="1"
label="TPL_PROTOSTAR_FONT_LABEL"
description="TPL_PROTOSTAR_FONT_DESC"
>
<option value="1">JYES</option>
<option value="0">JNO</option>
</field>
<field name="googleFontName" class="" type="text" default="Open+Sans"
label="TPL_PROTOSTAR_FONT_NAME_LABEL"
description="TPL_PROTOSTAR_FONT_NAME_DESC" />
<field name="fluidContainer"
type="radio"
class="btn-group btn-group-yesno"
default="0"
label="TPL_PROTOSTAR_FLUID_LABEL"
description="TPL_PROTOSTAR_FLUID_DESC"
>
<option value="1">TPL_PROTOSTAR_FLUID</option>
<option value="0">TPL_PROTOSTAR_STATIC</option>
</field>
</fieldset>
</fields>
</config>La plantilla Protostar ilustra un par de maneras diferentes en que XML puede ser utilizado en la interfaz de una plantilla, pero hay muchas más posibilidades. En este ejemplo, la etiqueta <fieldset name="advanced"> incluye todos los parámetros y se utiliza el atributo name para crear la pestaña "Avanzado" en la interface. Todo lo necesario para crear otra pestaña en la interface es agregar otra etiqueta <fieldset> con un atributo nombre diferente. Con esto en mente, es relativamente sencillo crear tantas pestañas adicionales y parámetros según sea necesario en una plantilla.
Recursos Adicionales
- Más información sobre como Crear una Plantilla para Joomla!
- Crear un Archivo de Definición de Idioma
- Cargar archivos de idioma adicionales
- Definir un parámetro en templateDetails.xml
El archivo index.php es el esqueleto del sitio web. Cada página que Joomla! proporciona es "index.php" materializada con una selección de contenidos insertados desde la base de datos.
El archivo index.php de una plantilla contiene una mezcla de código, que será entregada como tal, y el código php, será modificado antes de la entrega. El código será familiar para cualquiera que haya diseñado una simple página html: hay 2 secciones principales: <head> y <body>. Donde index.php se diferencia es en el uso de código php para insertar la información seleccionada desde una base de datos.
He aquí un ejemplo:
Una tradicional sección <head> en HTML:
<head> <title>My Example Webpage</title> <meta name="title" content="example" /> <link rel="stylesheet" href="www.example.com/css/css.css" type="text/css" /> </head>
Y lo mismo hace Joomla! desde:
<head> <jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>templates/mytemplate/css/css.css" type="text/css" /> </head>
Así, en lugar de definir estas partes del encabezado en el archivo index.php, las partes del encabezado se levantan mirando la base de datos, con trozos de código php. La parte más inteligente es que ambos de estos scripts entregará el mismo código a un usuario. Si miramos el código de un sitio web Joomla!, todos los <?php ...bla... /> han sido sustituidos por código html regular.
Buen diseño de la plantilla
index.php debe ser un esqueleto tan desnudo como se pueda hacer, porque será reenviado cada vez que se cargue una página nueva. Elementos como el estilo deben ser entregado en los archivos css que se guardan en la caché de los usuarios. Los tutoriales de aquí va a ir a través de los aspectos técnicos de la creación de tu index.php.
Por qué index.php ?
Index.htm históricamente ha sido el nombre dado a la página principal de un sitio web. Así, cuando un usuario ingresa a www.ejemplo.org el servidor web entrega www.ejemplo.org/index.htm. Como Joomla! está escrito en PHP, index.php es el archivo servido automáticamente. Para complicar más las cosas, cuando un usuario navega por el sitio web Joomla!, el index.php del directorio raíz se redirige al index.php de la plantilla predeterminada actual.