Difference between revisions of "Layout Overrides in Joomla/it"
From Joomla! Documentation
(Created page with "Sì, è possibile fare l'override dei plugin. E' molto utile, soprattutto per i content plugins. Tuttavia lo puoi fare solo se il plugin consente gli overrides.") |
(Created page with "Joomla fornisce un meccanismo di override dei plugin ma questa funzionalità non è supportata da tutti i plugins") |
||
| Line 31: | Line 31: | ||
Sì, è possibile fare l'override dei plugin. E' molto utile, soprattutto per i content plugins. Tuttavia lo puoi fare solo se il plugin consente gli overrides. | Sì, è possibile fare l'override dei plugin. E' molto utile, soprattutto per i content plugins. Tuttavia lo puoi fare solo se il plugin consente gli overrides. | ||
| − | {{tip|Joomla | + | {{tip|Joomla fornisce un meccanismo di override dei plugin ma questa funzionalità non è supportata da tutti i plugins}} |
Right now the only plugin in Joomla 3.x core that allow overrides is the Pagenavigation Content plugin that shows previous/next article links in article view of content component. There may be other plugins from third party developers allowing it and more core plugins will be overridable in the future. | Right now the only plugin in Joomla 3.x core that allow overrides is the Pagenavigation Content plugin that shows previous/next article links in article view of content component. There may be other plugins from third party developers allowing it and more core plugins will be overridable in the future. | ||
Revision as of 13:06, 21 January 2016
This page has been archived. This page contains information for an unsupported Joomla! version or is no longer relevant. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
This page is tagged because it NEEDS REVIEW. You can help the Joomla! Documentation Wiki by contributing to it.
More pages that need help similar to this one are here. NOTE-If you feel the need is satistified, please remove this notice.
It has been suggested that this article or section be split into specific version Namespaces. (Discuss). If version split is not obvious, please allow split request to remain for 1 week pending discussions. Proposed since 8 years ago.
Introduzione alla funzionalità dei Layout Alternativi nella Versione 2.5+
Joomla! 1.5 ha introdotto il concetto di layout che fanno l'override del core utilizzando il sistema del template override. La versione 2.5 di Joomla! introduce un set di funzionalità che danno all'amministratore del sito più controllo sulla visualizzazione di articoli, contatti, news feeds e Web links. Ci sono quattro tipi di layout alternativi:
- Modulo
- Componente
- Categoria
- Voce di menu
I Layout alternativi funzionano in modo simile all'override del template, ma consentono un maggiore controllo. Ciascun tipo viene discusso qui sotto.
Layout alternativi dei Moduli
Creare un layout alternativo per un modulo è simile all'override del modulo. In entrambi i casi, devi creare una cartella chiamatatemplates/<your template>/html/<module name>.Ad esempio, la cartella per l'override del template o per il layout alternativo del "mod_login" per il template beez3 sarebbe templates/beez5/html/mod_login/.
Ci sono due importanti differenze tra l'override del template e il layout alternativo: La prima è il nome del file. Per l'override del template, chiameresti il file default.phpcome il file del core di Joomla. Per il layout alternativo utilizzerai invece un nome diverso. L'unica regola è che 'il nome del file non deve contenere underscores. Questo ti consentirà di avere dei layout complessi che includono file multipli. Il file iniziale da chiamare è senza underscores e qualsiasi file che verrà chiamato da questo file iniziale invece avrà degli underscores nel nome. Ad es. potresti creare un file inziale chiamato mynewlogin.php che chiama mynewlogin_1.php.
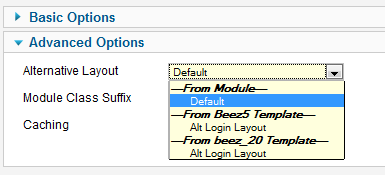
La seconda importante differenza è che, a differenza dei file dell'override del template che vengono chiamati automaticamente ogni volta che viene visualizzato il modulo utilizzando il template che ha l'override, il file di un layout alternativo viene chiamato solo se lo selezioni come parametro. C'è un parametro in Avanzate chiamato Layout alternativo, vedi sotto.
Questo parametro farà vedere la lista di tutti i file (senza underscores) che hai messo nella cartella del template per questo modulo. Puoi anche tradurre il nome del file utilizzando il file lingua del template. Ad esempio, se aggiungi la linea
TPL_BEEZ5_MOD_LOGIN_LAYOUT_NOLOGIN="Alt Login Layout"
al file en-GB.tpl_beez5.sys.ini, questa tradurrà il nome del file name nologin.php in "Alt Login Layout".
E' importante capire che se ne modulo viene specificato un layout alternativo, questo verrà utilizzato per quel modulo indipendentemente da quale template si utilizzi per visualizzare la pagina dove viene visualizzato il modulo. E' perciò responsabilità dell'amministratore assicurarsi che il file di layout lavori come desiderato su tutti i templates dove il modulo viene mostrato.
Layout alternativi dei Plugin (Override dei Plugin)
Sì, è possibile fare l'override dei plugin. E' molto utile, soprattutto per i content plugins. Tuttavia lo puoi fare solo se il plugin consente gli overrides.
Joomla fornisce un meccanismo di override dei plugin ma questa funzionalità non è supportata da tutti i plugins
Right now the only plugin in Joomla 3.x core that allow overrides is the Pagenavigation Content plugin that shows previous/next article links in article view of content component. There may be other plugins from third party developers allowing it and more core plugins will be overridable in the future.
You will know when a plugin is overridable because has a /tmpl/ folder in it. See: https://github.com/joomla/joomla-cms/tree/staging/plugins/content/pagenavigation (note for developers: the plugin uses JPluginHelper::getLayoutPath() )
Plugin Override example
To override the output of Pagenavigation content plugin in "beez3" template, create a folder named templates/beez3/html/plg_content_pagenavigation/ and copy the original layout file (plugins/content/pagenavigation/tmpl/default.php) to this new folder.
Now you can change this layout file to override plugin output.
Is important to note that to build the override layout you need to create it in this path:
templates/TEMPLATE-NAME/html/plg_PLUGIN-GROUP_PLUGIN-NAME/
example: templates/beez3/html/plg_content_pagenavigation/
Where PLUGIN-GROUP is the group to which the plugin belongs. (It is the name of the first folder where the plugin is located. See: https://github.com/joomla/joomla-cms/tree/staging/plugins. Read more about Event groups at Plugin/Events)
Component Alternative Layouts
Component alternative layouts work similarly to module layouts discussed above. Again, a file is placed in the same folder where you place a template override file. For example, to create an alternative layout for an article for the template "beez5", you would put a file in the folder templates/beez5/html/com_content/article/. As with module layouts, the file must not be named the same as the core file and must not include underscores in the name. Additionally, there should not be an XML file of the same name in this folder. (We'll discuss XML files below under Menu Item Alternative Layouts.)
You can set a global value for component layouts in the Options window of the component. For example, in the Article Manager Options window, there is a parameter for Alternative Layout as shown below:
This will create a global value that individual components (articles, contacts, news feeds and Web links) can inherit from.
As with module layouts, the component layouts are shown as parameter options in the individual component edit screen. For example, for an article, the parameter shows in the Article Options group as shown below.
As with other parameters, the Use Global setting will use the setting from the Options parameter. The From Component's Default setting will use the component's default layout. Alternative layouts that you have created for different templates are shown under each template heading.
File names may be translated. The line below:
TPL_BEEZ5_COM_CONTENT_ARTICLE_LAYOUT_MYLAYOUT="Title Only No XML"
will translate a file called "mylayout.php" as "Title Only No XML".
You can have more than one file for a layout. The initial file must be named without underscores and any additional files must have underscores.
Component alternative layouts may be used with articles, contacts, or news feeds. Web links don't have a single-component layout so no alternative layout is available for Web links.
Component alternative layouts are only used when two conditions are met: (1) they are specified in the component parameters; and (2) there is no menu item for this specific component. For example, if you have one or more menu items of type "Single Article" set up for a given article, then the alternative layout for that article will not be used. Instead, the layout specified in the menu item will be used. This is consistent with the general way that component parameters work, where the most specific (in this case a single-article menu item) overrides the less specific (in this case, the article parameters).
Category Alternative Layouts
Category alternative layouts work identically to component layouts. The rules for specifying layout files are the same. The only difference is that the folder is the category folder, not the component folder. For example, a contact category alternative layout for beez5 would go in the folder templates/beez5/html/com_contact/category.
You can set category layouts globally, in the Options screen of each component. Below is an example from the Contact Manager Options screen:
Category alternative layouts show up when you add or edit a category in the Category Manager under the Basic Options as shown below.
Category alternative layouts may be used for articles, contacts, news feeds and Web links.
As with component layouts, category layouts only will show if (1) they are specified for the category in the global or category parameters and (2) there is no menu item specifically for this category (for example, List Contacts in a Category, List News feeds in a Category, List Web links in a Category, Category List, Category Blog).
If there is a menu item set up for this specific category, that layout will be used instead of the alternative category layout.
Drill Down to Blog or List
For articles, we have two core layouts available: Blog and List. Both of these options show under the "From Component" heading in the layout parameters for article category. So, like other layout options, you can now select Blog or List for categories either globally (in the Article Manager Options, shown below), or when editing a single article category.
This means that, like other layout options, you can control whether article category links drill down to blog or list layouts. It is important to understand that, like other layout parameters, this option will only take effect when there is no single-category menu item for the category.
Alternative Menu Items
Alternative Menu Items have one important difference with the others. To create a menu item alternative layout, you must include an XML file whose name matches the initial layout file. For example, to create an alternative menu item called "myarticle" for an article in the beez5 template, you would create two files in the templates/beez5/html/com_content/article folder called myarticle.php and myarticle.xml. If you wanted to include more layout files, you would add these files with underscores in the file names.
The XML file uses the same format as the core Menu Item XML files. This allows you not only to create a customized layout for this menu item but also allows you to create customized parameters. For example, you could hide some parameters or add new parameters.
Alternative Menu Items show up when you select a menu item type in the Menu Manager as shown below.
Alternative Menu Items are used and work the same way as standard menu items. Since they are already based on customized layouts, template overrides do not apply to alternative menu items.
As indicated above, menu item layouts take priority over component or category alternative layouts.
Translation of alternative menu items is done with the following tags in the XML files. The format is "TPL_"<template name>_<component>_<view>_<menu item name>_<tag type>. For example, these lines below will translate the title, option, and description for an alternative menu item called "catmenuitem".
TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE="Beez5 Custom Category Layout" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION="Beez5 Custom" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC="Description for beez5 custom category layout."
These strings have to be added to language/en-GB/en-GB.tpl_beez5.sys.ini
The catmenuitem.xml would start with:
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE" option="TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION">
<help
key = "JHELP_MENUS_MENU_ITEM_ARTICLE_SINGLE_ARTICLE"
/>
<message>
<![CDATA[TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC]]>
</message>
</layout>Controlling the Template for Alternative Menu Items
As discussed above, the presence of an XML file makes an alternative layout a menu item. The format of the XML file is the same as the format for core menu item XML files. With this XML file, you can add the parameters you wish to include for this menu item. They can be the same as one of the core menu items, or you can omit core parameters or add new ones. Note that if you add new parameters, these can be used in the layout file but will not be used in the core model or view files.
It is also possible to override parameter settings for core parameters. One example of this is to control which templates an alternative menu item layout can be displayed with. In some cases, you may want to allow a custom menu item to be displayed with any template for the site. In other cases, you may wish to limit that menu item's layout to one specific template. In this situation, you would just add the following parameter to the menu item's XML file:
<fields>
<field
name=''"template_style_id"''
type=''"templatestyle"''
label=''"COM_MENUS_ITEM_FIELD_TEMPLATE_LABEL"''
description=''"COM_MENUS_ITEM_FIELD_TEMPLATE_DESC"''
filter=''"int"''
template=''"beez5"''
class=''"inputbox"''>
</field>
</fields>This will override the core template_style_id parameter. Setting the template equal to "beez5" in this case will limit the user to only selecting template styles for the "beez5" template.