Difference between revisions of "Calendar form field type/es"
From Joomla! Documentation
(Created page with "Category:Standard form field types/es") |
(Updating to match new version of source page) |
||
| (20 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<noinclude><languages /></noinclude> | <noinclude><languages /></noinclude> | ||
Proporciona un cuadro de texto para la entrada de una fecha. Un icono situado junto al cuadro de texto proporciona un enlace a un calendario emergente, que también puede ser utilizado para introducir el valor de la fecha. Si el campo tiene un valor guardado este se muestra en el campo de texto. De lo contrario, se muestra el valor predeterminado, si hay alguno. | Proporciona un cuadro de texto para la entrada de una fecha. Un icono situado junto al cuadro de texto proporciona un enlace a un calendario emergente, que también puede ser utilizado para introducir el valor de la fecha. Si el campo tiene un valor guardado este se muestra en el campo de texto. De lo contrario, se muestra el valor predeterminado, si hay alguno. | ||
| − | [[Image: | + | |
| + | [[Image:DatePicker1.calendar-en.png|right]] | ||
* '''type''' (obligatorio) debe ser ''calendar''. | * '''type''' (obligatorio) debe ser ''calendar''. | ||
* '''name''' (obligatorio) es el nombre único del parámetro. | * '''name''' (obligatorio) es el nombre único del parámetro. | ||
* '''label''' (obligatorio) (traducible) es el título descriptivo del campo. | * '''label''' (obligatorio) (traducible) es el título descriptivo del campo. | ||
| + | <div class="mw-translate-fuzzy"> | ||
* '''default''' (opcional) es el valor predeterminado de la fecha. Esta debe ser dada en el mismo formato que el especificado por el argumento formato. Puede poner "NOW" para tener la información de la fecha u hora del momento en el formato establecido. | * '''default''' (opcional) es el valor predeterminado de la fecha. Esta debe ser dada en el mismo formato que el especificado por el argumento formato. Puede poner "NOW" para tener la información de la fecha u hora del momento en el formato establecido. | ||
| + | </div> | ||
* '''description''' (opcional) (traducible) es el texto que será mostrado como un texto de ayuda cuando el usuario mueve el ratón sobre el cuadro de texto. | * '''description''' (opcional) (traducible) es el texto que será mostrado como un texto de ayuda cuando el usuario mueve el ratón sobre el cuadro de texto. | ||
* '''readonly''' (opcional) indica si el cuadro de texto de sólo lectura (''true'' o ''false''). Si el cuadro de texto es de sólo lectura, la fecha no se puede cambiar, pero se puede seleccionar y copiar. No hay icono de calendario. | * '''readonly''' (opcional) indica si el cuadro de texto de sólo lectura (''true'' o ''false''). Si el cuadro de texto es de sólo lectura, la fecha no se puede cambiar, pero se puede seleccionar y copiar. No hay icono de calendario. | ||
* '''disabled''' (opcional) indica si el cuadro de texto está desactivado (''true'' o ''false''). Si el cuadro de texto está desactivado, la fecha no puede ser cambiada, seleccionada o copiada. | * '''disabled''' (opcional) indica si el cuadro de texto está desactivado (''true'' o ''false''). Si el cuadro de texto está desactivado, la fecha no puede ser cambiada, seleccionada o copiada. | ||
| − | * '''class''' (opcional) es | + | * '''class''' (opcional) es una clase CSS con HTML opcional. Recomienda el usar el "Bootstrap2 redimensionamiento" (puedes mirar código de ejemplo) |
| − | * | + | * ''formato'' (opcional) es el formato de fecha a ser utilizado. Este es el formato utilizado en PHP para especificar el formato de cadenas de fechas (ver abajo). Si no se da ningún argumento al formato, se asume '%Y-%m-%d' (dando fechas como '2017-05-15'). Si <code>Showtime</code> es cierto, necesitará incluir algunos campos de tiempo, como por ejemplo,'%Y-%m-%d %H:%M:%S'. |
| − | * 'filter''' (opcional) es el la zona horaria a ser utilizada. Hay dos valores; server_utc y user_utc. El primero es la zona horaria del servidor y el segundo es la zona horaria del usuario, según este configurado en la configuración global y la información del usuario, respectivamente. | + | * '''filter''' (opcional) es el la zona horaria a ser utilizada. Hay dos valores; server_utc y user_utc. El primero es la zona horaria del servidor y el segundo es la zona horaria del usuario, según este configurado en la configuración global y la información del usuario, respectivamente. |
| + | * '''formato de traducción''' (opcional): Si está en true, el calendario utilizará <code> DATE_FORMAT_CALENDAR_DATETIME</code> la clave del idioma (if <code>showtime</code> es true), o <code>DATE_FORMAT_CALENDAR_DATETIME</code> (si <code>showtime</code> es false) para determinar el formato. | ||
| + | |||
| + | El atributo <code>format</code> es ignorado. Si es falso, se utiliza el atributo <code>format</code> (el mismo comportamiento que antes de 3.7.0) pero tenga en cuenta que la cadena <code>format</code> debe incluir campos de tiempo para el tiempo que se va a registrar. Por defecto es false. | ||
| + | * '''showtime''' (opcional): Si está en verdadero y <code>formato de traducción</code> es verdadero, la llave de idioma <code>DATE_FORMAT_CALENDAR_DATETIME</code> será usada, de lo contrario se usará <code>DATE_FORMAT_CALENDAR_DATE</code>. (a partir de 3.7.0) | ||
| + | |||
| + | ''timeformat'' (opcional): Puede ajustarse de 12 a 24 (comenzando con la 3.7.0). Si se ajusta a 12, se dispone de una selección adicional para elegir entre AM y PM. Este atributo no afecta cómo se guarda la fecha/hora. Por defecto es 24. | ||
| + | |||
| + | ''singleheader'' (opcional): Si es false, el año y el mes seleccionados deberán estar separados por dos lineas, con selección independiente (comenzando con 3.7.0). Por defecto es false | ||
| + | |||
| + | '''todaybutton"' (opcional): Si es configurado en true, un boton es añadido a los botones del selector de fecha, para la seleccionar el día actual (con 3.7.0) Por defecto en true | ||
| + | |||
| + | * '''weeknumbers''' (optional): if set to true, a column is added at the left of the date picker to display the number of the week in the current year (starting with 3.7.0). Defaults to true. | ||
| + | |||
| + | * '''filltable''' (optional): if set to true, dates of the previous and next month are added at the top and bottom of the current month to fill the grid (starting with 3.7.0). Defaults to true. | ||
| + | * '''minyear''' (optional): set a signed integer for a number of years (-10, -2, 0, 7, 12, ...) to define the relative lower limit for the year selection. The user cannot select a year before this limit (starting with 3.7.0). If zero, which is the default, there is no limit. | ||
| + | |||
| + | * '''maxyear''' (optional): set a signed integer for a number of years (-10, -2, 0, 7, 12, ...) to define the relative upper limit for the year selection. The user cannot select a year after this limit (starting with 3.7.0). If zero, which is the default, there is no limit. | ||
| + | |||
| + | |||
| + | <div class="mw-translate-fuzzy"> | ||
Ejemplo de Definición XML: | Ejemplo de Definición XML: | ||
| − | <source lang="xml"><field name="mycalendar" type="calendar" default=" | + | </div> |
| + | <source lang="xml"><field name="mycalendar" type="calendar" default="2017-05-15" label="Select a date" description="" | ||
| + | class="input-small" required="true" filter="user_utc" | ||
| + | showtime="false" todaybutton="false" filltable="false" translateformat="true" /></source> | ||
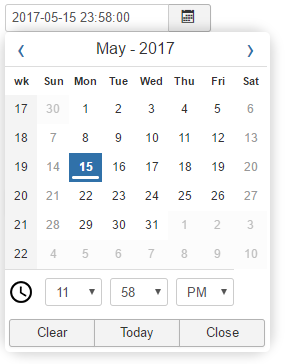
| + | [[Image:DatePicker1.calendar-en.png|center]] | ||
| + | |||
| + | Example for an advanced DatePicker XML field definition: | ||
| + | <source lang="xml"><field name="mycalendar" type="calendar" default="2017-05-15" label="Select a date" description="" | ||
| + | class="input-medium" required="true" filter="user_utc" format="%Y-%m-%d %H:%M:%S" | ||
| + | singleheader="true" showtime="true" timeformat="12" todaybutton="true" weeknumbers="true" | ||
| + | filltable="true" minyear="-3" maxyear="5" /></source> | ||
| + | [[Image:DatePicker2.calendar-en.png|center]] | ||
El atributo formato especifica el formato con el qeu se guardará la cadena de fecha. También es el formato en que las fechas deberán ser entradas manualmente; salvo que el carácter de puntuación sea ignorado. El esquema de codificación utilizado para especificar los formatos de fecha es una definición personal para la biblioteca javascript utilizado en el selector de fecha, los detalles completos se pueden encontrar por ejemplo en [https://github.com/joomla/joomla-cms/blob/staging/media/system/js/calendar-uncompressed.js#L1741-L1774 Github deJoomlaǃ]. | El atributo formato especifica el formato con el qeu se guardará la cadena de fecha. También es el formato en que las fechas deberán ser entradas manualmente; salvo que el carácter de puntuación sea ignorado. El esquema de codificación utilizado para especificar los formatos de fecha es una definición personal para la biblioteca javascript utilizado en el selector de fecha, los detalles completos se pueden encontrar por ejemplo en [https://github.com/joomla/joomla-cms/blob/staging/media/system/js/calendar-uncompressed.js#L1741-L1774 Github deJoomlaǃ]. | ||
| Line 69: | Line 103: | ||
|99 o 03 | |99 o 03 | ||
|- | |- | ||
| − | | | + | |P |
|Ante Meridiano o Post Meridiano en minúsculas | |Ante Meridiano o Post Meridiano en minúsculas | ||
|am o pm | |am o pm | ||
|- | |- | ||
| − | | | + | |p |
|Ante Meridiano o Post Meridiano en mayúsculas | |Ante Meridiano o Post Meridiano en mayúsculas | ||
|AM o PM | |AM o PM | ||
Latest revision as of 18:00, 8 October 2019
Proporciona un cuadro de texto para la entrada de una fecha. Un icono situado junto al cuadro de texto proporciona un enlace a un calendario emergente, que también puede ser utilizado para introducir el valor de la fecha. Si el campo tiene un valor guardado este se muestra en el campo de texto. De lo contrario, se muestra el valor predeterminado, si hay alguno.
- type (obligatorio) debe ser calendar.
- name (obligatorio) es el nombre único del parámetro.
- label (obligatorio) (traducible) es el título descriptivo del campo.
- default (opcional) es el valor predeterminado de la fecha. Esta debe ser dada en el mismo formato que el especificado por el argumento formato. Puede poner "NOW" para tener la información de la fecha u hora del momento en el formato establecido.
- description (opcional) (traducible) es el texto que será mostrado como un texto de ayuda cuando el usuario mueve el ratón sobre el cuadro de texto.
- readonly (opcional) indica si el cuadro de texto de sólo lectura (true o false). Si el cuadro de texto es de sólo lectura, la fecha no se puede cambiar, pero se puede seleccionar y copiar. No hay icono de calendario.
- disabled (opcional) indica si el cuadro de texto está desactivado (true o false). Si el cuadro de texto está desactivado, la fecha no puede ser cambiada, seleccionada o copiada.
- class (opcional) es una clase CSS con HTML opcional. Recomienda el usar el "Bootstrap2 redimensionamiento" (puedes mirar código de ejemplo)
- formato (opcional) es el formato de fecha a ser utilizado. Este es el formato utilizado en PHP para especificar el formato de cadenas de fechas (ver abajo). Si no se da ningún argumento al formato, se asume '%Y-%m-%d' (dando fechas como '2017-05-15'). Si
Showtimees cierto, necesitará incluir algunos campos de tiempo, como por ejemplo,'%Y-%m-%d %H:%M:%S'. - filter (opcional) es el la zona horaria a ser utilizada. Hay dos valores; server_utc y user_utc. El primero es la zona horaria del servidor y el segundo es la zona horaria del usuario, según este configurado en la configuración global y la información del usuario, respectivamente.
- formato de traducción (opcional): Si está en true, el calendario utilizará
DATE_FORMAT_CALENDAR_DATETIMEla clave del idioma (ifshowtimees true), oDATE_FORMAT_CALENDAR_DATETIME(sishowtimees false) para determinar el formato.
El atributo format es ignorado. Si es falso, se utiliza el atributo format (el mismo comportamiento que antes de 3.7.0) pero tenga en cuenta que la cadena format debe incluir campos de tiempo para el tiempo que se va a registrar. Por defecto es false.
- showtime (opcional): Si está en verdadero y
formato de traducciónes verdadero, la llave de idiomaDATE_FORMAT_CALENDAR_DATETIMEserá usada, de lo contrario se usaráDATE_FORMAT_CALENDAR_DATE. (a partir de 3.7.0)
timeformat (opcional): Puede ajustarse de 12 a 24 (comenzando con la 3.7.0). Si se ajusta a 12, se dispone de una selección adicional para elegir entre AM y PM. Este atributo no afecta cómo se guarda la fecha/hora. Por defecto es 24.
singleheader (opcional): Si es false, el año y el mes seleccionados deberán estar separados por dos lineas, con selección independiente (comenzando con 3.7.0). Por defecto es false
todaybutton"' (opcional): Si es configurado en true, un boton es añadido a los botones del selector de fecha, para la seleccionar el día actual (con 3.7.0) Por defecto en true
- weeknumbers (optional): if set to true, a column is added at the left of the date picker to display the number of the week in the current year (starting with 3.7.0). Defaults to true.
- filltable (optional): if set to true, dates of the previous and next month are added at the top and bottom of the current month to fill the grid (starting with 3.7.0). Defaults to true.
- minyear (optional): set a signed integer for a number of years (-10, -2, 0, 7, 12, ...) to define the relative lower limit for the year selection. The user cannot select a year before this limit (starting with 3.7.0). If zero, which is the default, there is no limit.
- maxyear (optional): set a signed integer for a number of years (-10, -2, 0, 7, 12, ...) to define the relative upper limit for the year selection. The user cannot select a year after this limit (starting with 3.7.0). If zero, which is the default, there is no limit.
Ejemplo de Definición XML:
<field name="mycalendar" type="calendar" default="2017-05-15" label="Select a date" description=""
class="input-small" required="true" filter="user_utc"
showtime="false" todaybutton="false" filltable="false" translateformat="true" />Example for an advanced DatePicker XML field definition:
<field name="mycalendar" type="calendar" default="2017-05-15" label="Select a date" description=""
class="input-medium" required="true" filter="user_utc" format="%Y-%m-%d %H:%M:%S"
singleheader="true" showtime="true" timeformat="12" todaybutton="true" weeknumbers="true"
filltable="true" minyear="-3" maxyear="5" />El atributo formato especifica el formato con el qeu se guardará la cadena de fecha. También es el formato en que las fechas deberán ser entradas manualmente; salvo que el carácter de puntuación sea ignorado. El esquema de codificación utilizado para especificar los formatos de fecha es una definición personal para la biblioteca javascript utilizado en el selector de fecha, los detalles completos se pueden encontrar por ejemplo en Github deJoomlaǃ. Los siguientes son algunas de las cadenas de códigos más utilizados para las fechas:
| Carácter | Descripción | Ejemplo |
|---|---|---|
| d | Día del mes, 2 dígitos con ceros a la izquierda | 01 a 31 |
| a | Abreviatura de un día, tres letras | Lun a Dom |
| e | Día del mes sin ceros a la izquierda | 1 a 31 |
| A | El nombre completo de los días de la semana | Lunes a Domingo |
| w | Representación numérica del día de la semana | 0 (para domingo) a 6 (para Sábado) |
| j | El día del año (a partir de 0) | 001 a 366 |
| B | El nombre completo de un mes | Enero a Diciembre |
| m | Representación numérica de un mes, con ceros a la izquierda | 01 a 12 |
| b | Abreviatura de un mes, tres letras | Ene a Dic |
| Y | Una representación numérica completa de un año, 4 dígitos | 1999 o 2003 |
| y | Una representación de dos dígitos un año | 99 o 03 |
| P | Ante Meridiano o Post Meridiano en minúsculas | am o pm |
| p | Ante Meridiano o Post Meridiano en mayúsculas | AM o PM |
Nota: El formato en que las fechas se almacenan en el archivo params.ini es el especificado por el argumento de formato.Como puede haber elementos que dependen del idioma para este formato (por ejemplo, el especificador '%A'), es necesario tener cuidado de no utilizar esos elementos si hay una posibilidad de que el lado cliente y el lado servidor puedan tener idiomas diferentes.
Nota: El campo de formulario tipo calendario no es compatible con calendarios No Gregorianos. Si necesitas soportar calendarios No Gregorianos, entonces tendrás que crear un campo de formulario de tipo personalizado para soportar tu calendario.
Filtros asociados estándar
- user_utc - Calcula el valor especificado de la hora de Greenwich, de acuerdo a configuración de la zona horaria del usuario.