Difference between revisions of "Page Display Options"
From Joomla! Documentation
(Marked for translation) |
(Marked this version for translation) |
||
| Line 1: | Line 1: | ||
<noinclude><languages /></noinclude> | <noinclude><languages /></noinclude> | ||
| − | <translate>This layout has the following Page Display Options.</translate> | + | <translate><!--T:1--> |
| + | This layout has the following Page Display Options.</translate> | ||
| − | [[Image:Help30-page-display-options-<translate>en</translate>.png]] | + | [[Image:Help30-page-display-options-<translate><!--T:2--> |
| − | <translate>*'''Browser Page Title:''' Optional text for the "Browser page title" element. If blank, the Menu Item Title is used.</translate> | + | en</translate>.png]] |
| − | <translate>*'''Show Page Heading:''' Whether or not to show the Browser Page Title in the heading of the page. The page heading is normally displayed inside an h1 HTML element.</translate> | + | <translate><!--T:3--> |
| − | <translate>*'''Page Heading:''' Optional alternative text for the Page Heading.</translate> | + | *'''Browser Page Title:''' Optional text for the "Browser page title" element. If blank, the Menu Item Title is used.</translate> |
| − | <translate>*'''Page Class:''' Optional CSS class to add to elements in this page. This allows CSS styling specific to this page.</translate> | + | <translate><!--T:4--> |
| + | *'''Show Page Heading:''' Whether or not to show the Browser Page Title in the heading of the page. The page heading is normally displayed inside an h1 HTML element.</translate> | ||
| + | <translate><!--T:5--> | ||
| + | *'''Page Heading:''' Optional alternative text for the Page Heading.</translate> | ||
| + | <translate><!--T:6--> | ||
| + | *'''Page Class:''' Optional CSS class to add to elements in this page. This allows CSS styling specific to this page.</translate> | ||
Revision as of 15:40, 18 November 2015
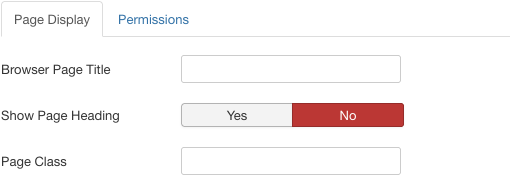
This layout has the following Page Display Options.
- Browser Page Title: Optional text for the "Browser page title" element. If blank, the Menu Item Title is used.
- Show Page Heading: Whether or not to show the Browser Page Title in the heading of the page. The page heading is normally displayed inside an h1 HTML element.
- Page Heading: Optional alternative text for the Page Heading.
- Page Class: Optional CSS class to add to elements in this page. This allows CSS styling specific to this page.