Extensies - Pluginbeheer - Bewerk tekstverwerker groep
From Joomla! Documentation
Tekstverwerker groep
Tekstverwerker plugins helpen gebruikers tekst in te voeren met opmaak en layouts met een speciaal doel, zoals stukjes HTML of code. Om een tekstverwerker te gebruiken markeert de ontwerper het gegevens invoerveld met het type tekstverwerker. Als er geen tekstverwerker plugins zijn ingeschakeld dan wordt het getoond als eenvoudig tekstvak veld. Met één of meer tekstverwerker plugins geactiveerd wordt de standaard plugin gebruikt, ingesteld bij de algemene instellingen, behalve als het overschreven is door de plugin bij de voorkeur van gebruikers ingesteld bij het profiel van de gebruiker. Joomla levert de drie standaard tekstverwerker plugins hieronder. Extra tekstverwerker plugins van derden kunnen beschikbaar zijn. Sommige tekstverwerkers hebben een heel uitgebreide selectie met opties.
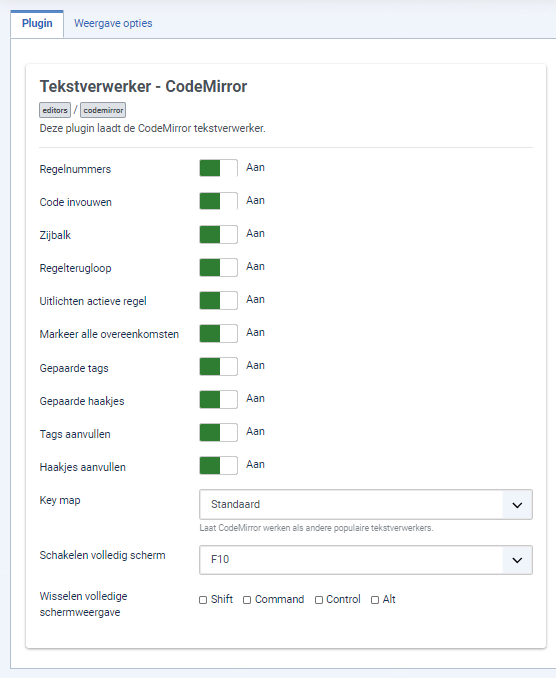
Tekstverwerker - CodeMirror
Deze plugin laadt de CodeMirror tekstverwerker. CodeMirror is een code tekstverwerker die beter is voor broncode. het biedt code syntaxis uitlichten voor veel programmeringstalen. Het kan niet complete tags tonen en ook helpen consistent inspringen van uw code te bevorderen. Het heeft de volgende opties:
- Regelnummers. Toon regelnummers in de tekstverwerker.
- Code invouwen. Maakt in- en uitvouwen codeblokken mogelijk.
- Zijbalk. Code markering en code invouwen.
- Uitlichten actieve regel. Markeert de regel waarop de cursor actief is.
- Markeer alle overeenkomsten. Markeer het geselecteerde woord in het hele document.
- Gepaarde tags. Uitlichten gepaarde tags.
- Gepaarde haakjes. Uitlichten gepaarde haakjes.
- Tags aanvullen. Automatisch tags aanvullen.
- Haakjes aanvullen. Automatisch haakjes aanvullen.
- Key map. Laat CodeMirror werken als andere populaire tekstverwerkers.
- Schakelen volledig scherm. Selecteer de functieknop die gebruikt wordt om te schakelen naar volledig scherm.
- Schakelen volledig scherm speciale toets. Selecteer bewerkknoppen die samen met de schakelknop voor volledig scherm gebruikt wordt.
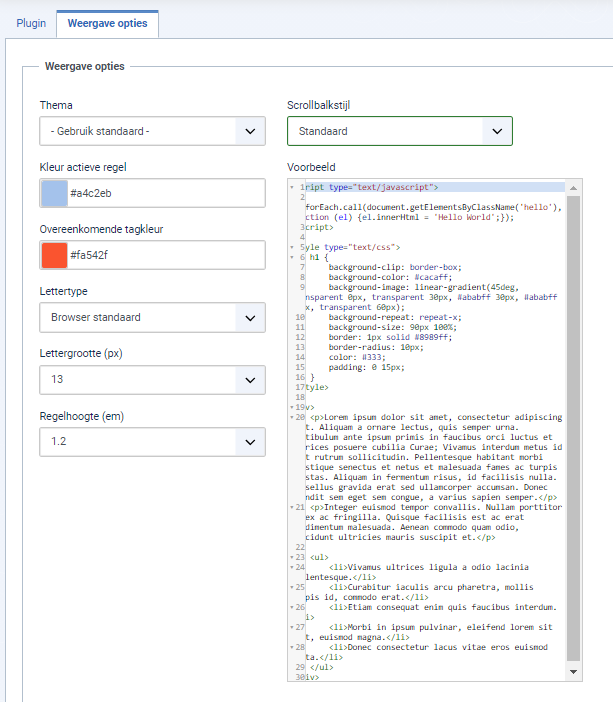
- Thema. Stelt de kleur in voor de tekstverwerker.
- Kleur actieve regel. De kleur die gebruikt wordt voor het uitlichten van de actieve regel. Wordt weergeven op 50% doorzichtigheid.
- Overeenkomende tagkleur. De achtergrondkleur voor het uitlichten van gepaarde tags. Wordt weeggegeven op 50% doorzichtigheid.
- Lettertype. Het lettertype dat gebruikt wordt in de tekstverwerker. Indien niet geïnstalleerd wordt deze geladen vanaf https://www.google.com/fonts/.
- Lettertype grootte (px) .' De grootte van het lettertype in de tekstverwerker.
- Regelhoogte (em) . De hoogte van een regel tekst. Dit is in ems, het betekent dat 1.0 gelijk is aan de lettergrootte en 2.0 is gelijk aan 2x de lettergrootte.
- Scrollbalkstijl . Selecteer de scrollbalkstijl die CodeMirror zal gebruiken.
- Voorbeeld . Een voorbeeld van hoe uw CodeMirror tekstverwerker velden eruit zullen zien met de huidige instellingen (opslaan om bij te werken).
Tekstverwerker - Geen tekstverwerker
Deze plugin laadt een basis tekstverwerker. Deze optie kan gebruikt worden als u HTML-code vanuit een andere bron invoegt en u niet wil dat de HTML veranderd wordt door een WYSIWYG tekstverwerker. Deze plugin heeft geen opties.
Tekstverwerker - TinyMCE
Deze plugin laadt de TinyMCE tekstverwerker. Dit is de standaard tekstverwerker in Joomla!. Deze plugin heeft de volgende opties:
- Stel selectie-tabblad in. Bepaal "Instellen 2", "Instellen 1" of "Instellen 0" functionaliteit. Met "Instellen 2" geselecteerd, ziet u de tekstverwerker voor "Public" gebruik. Met "Instellen 1" geselecteerd, is de standaard voor Beheerders en geregistreerden, met "Instellen 0" geselecteerd, bepaalt u de standaard voor Administrators, Editors en Super gebruikers.
Each Tab has a long list of options that are not illustrated here. The following list is a selection.
- Website skin. Kies de skin die toegepast wordt in de TinyMCE tekstverwerker al hij op uw website getoond wordt.
- Administrator skin. Kies de skin die toegepast wordt in de TinyMCE tekstverwerker als hij in het beheergedeelte getoond wordt.
- Werkbalk modus. Bepaald hoe de werkbalk-knoppen getoond worden die niet op de eerste rij staan.
- Afbeeldingen slepen en plaatsen. Schakel slepen en verplaatsen in voor het uploaden van afbeeldingen.
- Afbeeldingenmap. De map met de afbeeldingsbestanden die getoond moeten worden relatief ten opzichte van de standaard afbeeldingsmap (ingesteld bij Media > Opties).
- Entiteit codering. Bepaal hoe HTML entiteiten gecodeerd worden. Aanbevolen instelling is 'ruw'. 'genaamd' = Gebruikt genaamde entiteit codering (bijvoorbeeld, '<'). 'numeriek' = gebruikt numerieke HTML codering (bijvoorbeeld, '%03c'). ruw = Geen codering voor HTML entiteiten. Opmerking: de zoekfunctie werkt mogelijk niet naar behoren wanneer de instelling niet 'ruw' is..
- Automatische taalselectie. Indien ja, dan zal de taal van de tekstverwerker automatisch overeenkomen met de geselecteerde taal van de gebruikersinterface. Wanneer dit taalbestand voor tiny niet aanwezig is zal de standaard Engelse taal gebruikt worden..
- Tekstrichting. Of de taal van "Links naar rechts" of van "Rechts naar links" gelezen wordt (bijvoorbeeld, Arabisch). Standaard is "Links naar rechts".
- Template CSS classes. Of al dan niet het "editor.css" bestand gelezen wordt. Als er niet zo'n bestand gevonden wordt voor het standaard template, dan wordt het "editor.css" bestand vanuit het systeem template gebruikt . Standaard is "Uit".
- Aangepaste CSS Classes. Optioneel volledig URL pad naar een aangepast CSS bestand. indien opgegeven, overschrijft dit de Template CSS classes instelling.
- URL's. Of al dan niet relatieve of absolute URL's voor links moeten worden gebruikt. De standaard is "Relatief".
- Nieuwe regels. Of nieuwe regels als "P elementen" of "BR elementen" moeten worden beschouwd. Standaard is "P elementen".
- Gebruik Joomla tekstfilter. Indien ingeschakeld worden de tekstfilters uit de algemene instellingen van Joomla voor iedere gebruikersgroep toegepast. Indien uitgeschakeld worden de filters zoals hier gedefinieerd gebruikt voor alle gebruikersgroepen.
- Verboden elementen. De elementen die uit de tekst worden verwijderd. Standaard is "applet", hetgeen applet elementen zal verwijderen uit de tekst.
- Geldige elementen. Bepaald welke elementen behouden blijven in de bewerkte tekst na opslaan (de standaard ingestelde regel voor deze optie is een combinatie van de volledige HTML5 en HTML4 specificatie).
- Uitgebreide geldige elementen. Optionele lijst met valide HTML elementen die toegevoegd worden aan de bestaande rule set.
- Afmetingen wijzigen. Schakel in/uit wijzigen van de afmetingen van de tekstverwerker (verticaal en ook horizontaal wanneer horizontale afmetingen wijzigen is ingeschakeld ).
- Horizontale afmetingen wijzigen. Inschakelen/uitschakelen horizontale afmetingen wijzigen.
- Element pad. Indien Aan, toont het een set classes voor de gemarkeerde tekst.
- Woorden tellen. Aan/Uit zetten woorden tellen.
- Markdown. Allows the use of Markdown style syntax to create links, lists and other styles. This special syntax is converted and saved as regular html. For example the user can type # text to produce a header or **text** to make text bold.
- Uitgebreide afbeeldingen. In of uitschakelen van een meer uitgebreide dialoog bij afbeeldingen.
- Uitgebreide lijsten. Schakel in/uit om getal formaten en opsommingstekens in geordende en ongeordende lijsten (li, ol, ul) mogelijk te maken.
- Contextmenu. Toon of verberg het contextmenu.
- Aangepaste plugin. Voeg aangepaste TinyMCE plugins toe aan de tekstverwerker door ze hier op te geven.
- Aangepaste knop. Voeg eigen TinyMCE knoppen aan de tekstverwerker toe door ze hier op te geven.
Deze plugin heeft de volgende uitgebreide opties:
- Aantal sets. Het aantal sets dat aangemaakt kan worden. Minimum 3.
- HTML hoogte. De hoogte, in pixels, van het HTML pop-up scherm.
- HTML breedte. De breedte, in pixels, van het HTML pop-up scherm.