Difference between revisions of "Extensions Module Manager Random Image"
From Joomla! Documentation
m (→Quick Tips: category reorganizing) |
m (removing needs images) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | =Random Image Module | + | {{RightTOC}} |
| + | ==How to Access== | ||
| + | To ''''add'''' a new Menu or ''''edit'''' an existing Random Image Module, navigate to the [[Help25:Extensions_Module_Manager|Module Manager]]: | ||
| + | * Select {{rarr|Extensions,Module Manager}} | ||
| − | + | Click the ''''New'''' button and click on Random Image in the modal popup window. | |
| − | + | To ''''Edit'''' an existing Random Image Module, in the Module Manager click on an '''Random Image Modules Title''' or click the '''Random Image Modules check box''' and then click the '''Edit''' button in the Toolbar. | |
| − | To | ||
==Description== | ==Description== | ||
| Line 10: | Line 12: | ||
==Screenshot== | ==Screenshot== | ||
| − | + | [[Image:Help25-module-manager-random-image-screenshot.png]] | |
| − | [[Image: | ||
| − | == | + | ==Details and Options== |
| − | {{Chunk25: | + | ===Details=== |
| − | + | {{Chunk25:Module Details}} | |
| − | |||
| − | ==Basic Options== | + | ===Basic Options=== |
| − | [[Image: | + | [[Image:Help25-module-manager-random-image-basic-options-screenshot.png]] |
*'''Image Type.''' The type of image to display. Options are "jpg", "png", "gif", and so on. The default is "jpg". | *'''Image Type.''' The type of image to display. Options are "jpg", "png", "gif", and so on. The default is "jpg". | ||
*'''Image Folder.''' The folder on the server that stores the image files. The path is relative to the site URL (for example, "images/stories"). | *'''Image Folder.''' The folder on the server that stores the image files. The path is relative to the site URL (for example, "images/stories"). | ||
| Line 26: | Line 26: | ||
*'''Height (px).''' Optional image height, in pixels. If entered, image will be forced to this height. | *'''Height (px).''' Optional image height, in pixels. If entered, image will be forced to this height. | ||
| − | ==Advanced Options== | + | ===Advanced Options=== |
| − | [[Image: | + | [[Image:Help25-module-manager-login-advanced-options.png]] |
| − | + | {{Chunk25:colheader|Alternative Layout}} | |
| − | + | {{Chunk25:colheader|Module Class Suffix}} | |
| − | {{colheader|Caching}} | + | {{Chunk25:colheader|Caching}} |
| + | |||
| + | ===Menu Assignment=== | ||
| + | {{Chunk25:Menu Assignment}} | ||
| + | |||
| + | ==Toolbar== | ||
| + | {{Chunk25:Help_screen_module_manager_edit_toolbar}} | ||
| + | |||
| + | ==Front End Screenshot== | ||
| + | {{Chunk25:Help screen screenshot disclaimer}} | ||
| + | Random Image module shown: | ||
| − | + | [[Image:Help25-module-manager-random-image-frontend-screenshot.png]] | |
| − | + | The Module Type name for this Module is "mod_random_image". It is not related to a component. | |
| − | |||
<noinclude>{{cathelp|2.5|Module Manager Help Screens|Extensions Help Screens}}</noinclude> | <noinclude>{{cathelp|2.5|Module Manager Help Screens|Extensions Help Screens}}</noinclude> | ||
Latest revision as of 14:03, 10 April 2013
How to Access[edit]
To 'add' a new Menu or 'edit' an existing Random Image Module, navigate to the Module Manager:
- Select Extensions → Module Manager
Click the 'New' button and click on Random Image in the modal popup window.
To 'Edit' an existing Random Image Module, in the Module Manager click on an Random Image Modules Title or click the Random Image Modules check box and then click the Edit button in the Toolbar.
Description[edit]
This Module displays a random image from a directory.
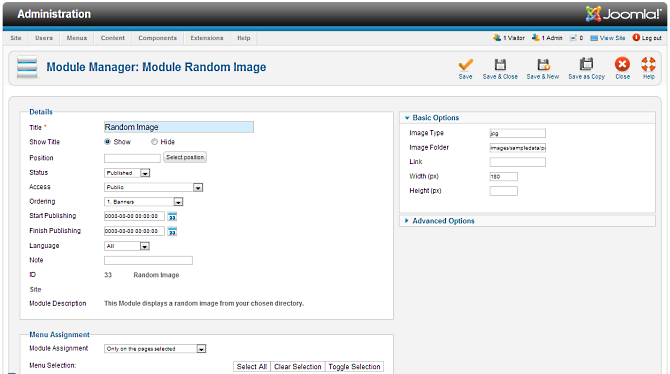
Screenshot[edit]
Details and Options[edit]
Details[edit]
- Title. The title of the module. This is also the title displayed in the front end for the module depending on the Show Title Form Field
- Show Title. (Show/Hide) Choose whether to show or hide the modules title in the front end. The title will be the one in the Form Field above.
- Module Position. Choose the module position you wish this module to be displayed in. A custom module position can be entered for use with the load position plugin or the position button can be pressed to select a module position from the template.
- Status. (Published/Unpublished/Archived/Trashed) The published status of the item.
- Access. The viewing level access for this item.
- Module Ordering. This shows a drop down of every module in the position that the current module is in. This is the order that the modules will display in when displayed on in the front end as well as in the Module Manager.
- Start Publishing. Date and time to start publishing. Use this field if you want to enter content ahead of time and then have it published automatically at a future time.
- Finish Publishing. Date and time to finish publishing. Use this field if you want to have content automatically changed to Unpublished state at a future time (for example, when it is no longer applicable).
- Language. Item language.
- Note. Item note. This is normally for the site administrator's use (for example, to document information about this item) and does not show in the front end of the site.
Basic Options[edit]
- Image Type. The type of image to display. Options are "jpg", "png", "gif", and so on. The default is "jpg".
- Image Folder. The folder on the server that stores the image files. The path is relative to the site URL (for example, "images/stories").
- Link. Optional web site to link to when image is clicked.
- Width (px). Optional image width, in pixels. If entered, image will be forced to this width.
- Height (px). Optional image height, in pixels. If entered, image will be forced to this height.
Advanced Options[edit]
- Alternative Layout. If you have defined one or more alternative layouts for the Single Article menu item, you can select the layout to use for this article. See Layout Overrides in Joomla 2.5 for more information about alternative layouts.
- Module Class Suffix. Setting this parameter causes Joomla! to either add a new CSS class or modify the existing CSS class for the div element for this specific module. See here for more information
- Caching. (Use Global/No Caching) Choose whether you wish to cache the contents of the module.
Menu Assignment[edit]
On the left there is a list of menu items. You can chose between None, All and Select Menu Item(s) from the List. To assign to some but not all pages choose the third option and select the menu links that you want the module associated with. See How do you assign a module to specific pages? for more information
Toolbar[edit]
At the top right you will see the toolbar:
The functions are:
- Save. Saves the module and stays in the current screen.
- Save & Close. Saves the module and closes the current screen.
- Save & New. Saves the module and keeps the editing screen open and ready to create another module.
- Save as Copy. Saves your changes to a copy of the current module. Does not affect the current module. This toolbar icon is not shown if you are creating a new module.
- Cancel/Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made.
- Help. Opens this help screen.
Front End Screenshot[edit]
Example Front End Site images are generic images using Joomla! core installation supplied free Front End Templates. The actual view can depend on the installed custom template used and the template's style for those views on a Joomla! website. Random Image module shown:
The Module Type name for this Module is "mod_random_image". It is not related to a component.