Site-Modul: Feeds – Feed erzeugen
From Joomla! Documentation
The printable version is no longer supported and may have rendering errors. Please update your browser bookmarks and please use the default browser print function instead.
Beschreibung
Der intelligente Modultyp Feeds – Feed erzeugen erstellt einen syndizierten Feed für die Seite, auf der das Modul angezeigt wird.
Wie darauf zugreifen
- Im Administrator-Menü die Option System → Verwalten → Site Module wählen, dann...
- ein neues Modul erstellen mit: Schaltfläche Neu in der Symbolleiste klicken, dann ...
- den gewünschten Modultyp auswählen.
- oder ein vorhandenes Modul bearbeiten:
- das Modul in der Liste der installierten Module suchen und den Titel-Link in der Spalte Titel anklicken.
- ein neues Modul erstellen mit: Schaltfläche Neu in der Symbolleiste klicken, dann ...
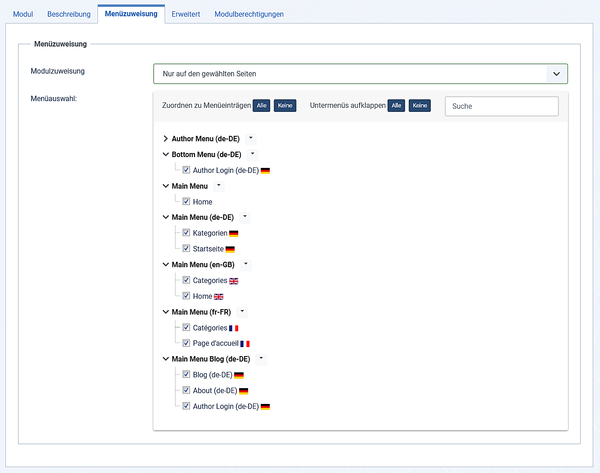
Bildschirmfoto
Formular Felder
- Titel. Der Titel des Moduls. Dies ist auch der Titel, der für das Modul angezeigt wird, falls das Formularfeld Titel anzeigen aktiviert ist.
Modul
Linke Seite
- Label: Wenn „Label anzeigen“ aktiviert ist, wird der hier eingegebene Text neben dem Symbol zusammen mit dem RSS-Link angezeigt. Sollte das Feld leer bleiben, wird ein Standardtext aus der aktivierten Inhaltssprache angezeigt.
- Label anzeigen: (Ja/Nein). Wenn diese Option auf „Ja“ eingerichtet ist, wird neben dem Symbol die Beschreibung angezeigt.
- Feed Format: (RSS 2.0/Atom 1.0). Das Format für den Syndication-Feed auswählen.
Rechte Seite
- Titel anzeigen (Anzeigen/Verbergen). Zeigt den Titel des Moduls an oder unterdrückt die Anzeige im Frontend. Der angezeigte Titel entspricht dem Titel im Formularfeld oben.
- Position. Die Modul-Position wählen, auf der dieses Modul angezeigt werden soll. Eine benutzerdefinierte Modulposition kann unter Verwendung mit dem Load-Position-Plugin eingegeben werden. Alternativ kann die Positionstaste gedrückt werden, um eine Modulposition aus dem Template auszuwählen.
- Status. Der Veröffentlichungs-Status des Eintrags.
- Zugriffsebene. Die Zugriffsebene für die Anzeige des Eintrags.
- Module Reihenfolge Zeigt eine DropDown-Liste aller Module an der Position, an der sich das aktuelle Modul befindet. In dieser Reihenfolge werden die Module angezeigt, sowohl im Frontend als auch auf der Module-Seite.
- Veröffentlichung starten. Datum und Uhrzeit, um die Veröffentlichung zu starten. Dieses Feld verwenden, um Inhalt vor der Zeit zu erstellen und ihn später automatisch zu veröffentlichen.
- Veröffentlichung beenden. Datum und Uhrzeit, um die Veröffentlichung zu beenden. Dieses Feld verwenden, um dem Inhalt automatisch den Status „Versteckt“ zuzuweisen (zum Beispiel, wenn der Inhalt nicht mehr aktuell ist).
- Sprache. Die Sprachzuordnung des Eintrags.
- Notiz. Die Notiz wird meist vom Site-Administrator verwendet, um beispielsweise Informationen über den Eintrag zu notieren. Die Notiz wird nicht im Frontend der Seite angezeigt.
Menüzuweisung
- Menüzuweisung. Eine der Optionen Auf allen Seiten, Auf keiner Seite, Nur auf den gewählten Seiten oder Auf allen, außer den gewählten Seiten aus der Liste wählen.
- Menüauswahl. Wenn eine der beiden letztgenannten Optionen ausgewählt wird, erscheint eine Liste mit allen Menüeinträgen. Auf diese Weise kann man bestimmten Seiten Module zuweisen. Durch Auswahl der Menülinks, denen das Modul zugeordnet werden soll, kann man anpassen, auf welchen Seiten Module erscheinen/nicht erscheinen. Weitere Informationen sind unter Wie wird ein Modul mit einer Seite verknüpft? zu finden.
Erweitert
- Layout. Wenn ein oder mehrere alternative Layouts für ein Modul definiert wurden, entweder im Template oder im Joomla!-Core, kann ein Layout für dieses Modul ausgewählt werden.
- CSS-Klasse Modul. Ein Suffix, das auf die CSS-Klasse des Moduls angewendet wird. Dadurch können benutzerdefinierte CSS-Stile erstellt werden, die nur für dieses Modul gelten. Anschließend müsste die Datei „user.css“ des Templates geändert werden, um das Styling für diese neue Klasse anzulegen. Diesen Parameter mit einem führenden Leerzeichen eingeben, um eine neue CSS-Klasse für dieses Modul zu erstellen. Ohne führendes Leerzeichen ist der Parameter einzugeben, wenn der CSS-Klassennamen für dieses Modul geändert werden soll.
- Automatio Title. Yes/No.
- Caching Globale Einstellung/Keine Zwischenspeicherung. Legt fest, ob der Inhalt dieses Moduls zwischengespeichert werden soll oder nicht. Die globale Einstellung verwendet die Cache-Einstellungen aus der globalen Konfiguration.
- Cache-Dauer. Die Anzahl der Minuten bis der Zwischenspeicher (Cache) frühestens erneuert wird. Der Standardwert kann gefahrlos beibehalten werden.
- Modul-Tag. Das HTML-Tag für das Modul, in das es eingefügt werden soll. Standardmäßig ist dies ein div-Tag, aber es können auch andere HTML5-Elemente verwendet werden.
- Bootstrap-Größe. (Werte 0 bis 12) Damit kann die Breite des Moduls über das in Bootstrap verwendete span-Element festgelegt werden.
- Header Tag. Der HTML-Tag, der für den Modulkopf oder -titel verwendet werden soll. Dies kann ein Tag des Typs h1, h2, h3, h4, h5, h6 oder p sein. Dafür muss ein "html5"-Modul-Stil (Chrome) verwendet oder ein eigener Modul-Stil in der Datei templates/<mein_template>/html/modules.php hinzugefügt werden.
- CSS-Klasse Header. Hier können optionale CSS-Klassen für den Modulkopf oder das Titelelement hinzugefügt werden.
- Modulstil. Mit dieser Option kann der Stil des Templates für die Modul-Position überschrieben werden.
Modulberechtigungen
Um die Berechtigungen zu ändern:
- Die Gruppe durch Anklicken des Namens auf der linken Seite auswählen.
- Die gewünschte Aktion aussuchen. Mögliche Aktionen sind:
- Löschen. Benutzer können dieses Modul löschen.
- Bearbeiten. Benutzer können dieses Modul bearbeiten.
- Status bearbeiten. Benutzer können den Veröffentlichungs-Status und zugehörige Informationen dieses Moduls ändern.
- Die gewünschte Berechtigung der gewählten Aktion aussuchen. Mögliche Einstellungen sind:
- Vererbt. Die Berechtigungen werden für Benutzer in dieser Gruppe von der globalen Konfiguration, den Optionen des Beitrags-Managers oder der Kategorie vererbt.
- Erlaubt: Erlaubt für Benutzer dieser Gruppe. Hinweis: Wenn diese Aktion auf einer der höheren Ebenen verweigert wird, ist die Berechtigung „Erlaubt“ hier nicht wirksam. Eine Verweigert-Einstellung kann nicht außer Kraft gesetzt werden.
- Verweigert. Verweigert für Benutzer dieser Gruppe.
- Auf Speichern in der Symbolleiste oben klicken. Danach aktualisiert sich die Anzeige, erst dann werden die errechneten Einstellungen angezeigt.
Werkzeugleiste
Der Screenshot am Anfang der Seite zeigt die Werkzeugleiste im oberen Bereich. Die Schaltflächen sind:
- Speichern Speichert den Menüeintrag und wird auf dem aktuellen Bildschirm bleiben.
- Speichern & Schließen. Speichert den Eintrag und wird den aktuellen Bildschirm schließen.
- Speichern & Neu Speichert das item und hält die Seite zum Bearbeiten offen damit ein neues item erstellt werden kann.
- Als Kopie speichern Speichert Änderungen in einer Kopie des aktuellen items. Nicht beeinflusst wird dabei das aktuelle item. Dieses Symbol wird nicht angezeigt, wenn ein neues item erstellt wird.
- Schließen Schließt den aktuellen Bildschirm und kehrt zum vorherigen Bildschirm zurück, ohne die vorgenommenen Änderungen zu speichern.
- Hilfe Öffnet die Hilfe-Seite.
Tipps
Nicht alle Menüpunkt-Typen bieten einen RSS-Feed an. Dieser wird auf Typen der Kategorie Blog und auf dem Menütyp „Hauptbeiträge“ eingeblendet (möglicherweise auch andere). Auf den Seiten, für die kein Feed verfügbar ist, wird dieses Modul nicht angezeigt.
Frontend-Ansicht
Ein Beispiel für dieses Modul ist hier zu sehen: