Difference between revisions of "How to debug your code"
From Joomla! Documentation
(Corrected some URLs.) |
|||
| (27 intermediate revisions by 14 users not shown) | |||
| Line 1: | Line 1: | ||
| − | The simplest way to see what is going on inside your code is to temporarily add echo statements for variables to show their values on the screen. For example, say you want to know what the value of some variables are when $i is "5". You could use code like this: | + | <noinclude><languages /></noinclude> |
| + | <translate> | ||
| + | ==The Easy Way 1 (''echo'')== <!--T:1--> | ||
| + | </translate> | ||
| + | <translate><!--T:2--> The simplest way to see what is going on inside your code is to temporarily add ''echo'' statements for variables to show their values on the screen. For example, say you want to know what the value of some variables are when $i is "5". You could use code like this:</translate> | ||
| − | < | + | <syntaxhighlight lang="PHP">for ( $i = 0; $i < 10; $i++ ) { |
if ( $i == 5 ) { | if ( $i == 5 ) { | ||
| − | echo | + | echo '$i=' . $i; |
| − | // other echo statements | + | // other echo statements |
} | } | ||
| − | }</ | + | }</syntaxhighlight> |
| − | This works for simple situations. However, if you are planning on doing a lot of Joomla! development, it is worth the effort to install and learn an integrated development environment (IDE) that includes a real PHP debugger. | + | <translate><!--T:3--> This works for simple situations. However, if you are planning on doing a lot of Joomla! development, it is worth the effort to install and learn an integrated development environment (IDE) that includes a real PHP debugger.</translate> |
| − | + | <translate> | |
| + | ==The Easy Way 2 (Joomla ''message'')== <!--T:4--> | ||
| + | </translate> | ||
| + | <translate><!--T:5--> Your code won't always display simple echo statements. In that case you can try this alternative, still an easy way:</translate> | ||
| + | <syntaxhighlight lang="PHP">JFactory::getApplication()->enqueueMessage('Some debug string(s)');</syntaxhighlight> | ||
| + | <translate><!--T:6--> You can choose different [[Display_error_messages_and_notices|message types]] which correspond to grouping with different styles (colors mainly).</translate> | ||
| − | Another option is the PHP Expert editor with an installed extension for debugging. Add the following lines to the php.ini file: | + | <translate> |
| + | ==Joomla Logging== <!--T:7--> | ||
| + | </translate> | ||
| + | <translate><!--T:8--> Joomla allows you to log messages to a log file, and optionally also display these on the web page (in the same way as ''enqueueMessage'' above) and on the Joomla Debug Console (described below).</translate> | ||
| + | |||
| + | <translate><!--T:9--> To log a message in the log file:</translate> | ||
| + | <syntaxhighlight lang="PHP"> | ||
| + | JLog::add('my error message', JLog::ERROR); | ||
| + | </syntaxhighlight> | ||
| + | <translate><!--T:10--> To log a message and also display it on the screen:</translate> | ||
| + | <syntaxhighlight lang="PHP"> | ||
| + | JLog::add('my error message', JLog::ERROR, 'jerror'); | ||
| + | </syntaxhighlight> | ||
| + | <translate><!--T:40--> Logging to the log file and to the Debug Console is controlled via the settings of the System – Debug plugin. To understand how this works, and the relevant settings of the System-Debug plugin, read the Joomla documentation page on [[S:MyLanguage/Using JLog|Using JLog]].</translate> | ||
| + | |||
| + | <translate> | ||
| + | ==Using an IDE== <!--T:11--> | ||
| + | </translate> | ||
| + | <translate><!--T:12--> Check this </translate>[https://www.youtube.com/watch?v=sP4dHAuq2kc 3 minute video] | ||
| + | <translate><!--T:13--> that shows how you can debug your code with a browser and an IDE</translate>. | ||
| + | |||
| + | {{#ev:youtube|sP4dHAuq2kc}} | ||
| + | |||
| + | <translate><!--T:14--> Many Joomla! developers use the Eclipse IDE. This is free and includes a debugger. Instructions for installing it are available at [[S:Mylanguage/Setting up your workstation for Joomla development|Setting up your workstation for Joomla development]], or you can watch this video on setting up Eclipse and Xdebug.</translate> | ||
| + | |||
| + | {{#widget:YouTube|id=MiIEF8-XAkc}} | ||
| + | <translate> | ||
| + | ==Using the PHP Expert Editor== <!--T:15--> | ||
| + | </translate> | ||
| + | <translate><!--T:16--> Another option is the PHP Expert editor with an installed extension for debugging. Add the following lines to the ''php.ini'' file:</translate> | ||
extension=php_dbg.dll | extension=php_dbg.dll | ||
| Line 19: | Line 57: | ||
debugger.profiler_enabled=off | debugger.profiler_enabled=off | ||
| − | It is best to set profiler_enable to | + | <translate><!--T:17--> It is best to set ''profiler_enable'' to ''off''. Then you need to set options in the Run/Options menu to use HTTP-server and the directory in which your script is located.</translate> |
| + | <translate> | ||
| + | <!--T:18--> | ||
| + | If all options are correct, you may run your script in debug mode by clicking on the Debug button (F8).</translate> | ||
| + | |||
| + | <translate> | ||
| + | ==J!Dump== <!--T:19--> | ||
| + | </translate> | ||
| + | <translate><!--T:20--> An often handy extension that can be found in the JED is the J!Dump extension that will allow you to dump variable, stack traces, and system information into a popup window at run time. This extension works like the PHP command ''var_dump'' but formats the output in a more readable fashion.</translate> | ||
| + | |||
| + | <translate> | ||
| + | ==Joomla Debug Console== <!--T:21--> | ||
| + | </translate> | ||
| + | <translate><!--T:22--> The Debug Console can be enabled from the Joomla! Global Configuration, System tab, by setting the Debug System option to Yes. Once enabled, the output of the debug plugin will be displayed at the bottom of each page.</translate> | ||
| + | [[File:Jdebug-module-<translate><!--T:23--> en</translate>.jpg|<translate><!--T:24--> The JDebug Plugin output</translate>]] | ||
| + | |||
| + | <translate><!--T:25--> Setting this Debug System option also sets the global variable ''JDEBUG'' to true, so that you can control whether to log messages by testing this variable:</translate> | ||
| + | <syntaxhighlight lang="PHP"> | ||
| + | if(JDEBUG) | ||
| + | { | ||
| + | // whatever debugging code you want to run, e.g. | ||
| + | JLog::add('my debug message', JLog::DEBUG, 'my-debug-category'); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | <translate> | ||
| + | <!--T:26--> | ||
| + | This plugin provides information that can assist in debugging and improving the performance of your component.</translate> | ||
| + | |||
| + | <translate> | ||
| + | ===Session Information=== <!--T:27--> | ||
| + | </translate> | ||
| + | |||
| + | <translate><!--T:28--> This section displays state variables which are stored in the Session data to enable them to be 'remembered' across HTTP requests. Examples include variables defining the current search filters the user has defined, the pagination point in a list of records, etc.</translate> | ||
| + | |||
| + | [[File:session-<translate><!--T:29--> en</translate>.jpg]] | ||
| + | |||
| + | <translate> | ||
| + | ===Profile Information=== <!--T:30--> | ||
| + | </translate> | ||
| + | |||
| + | <translate><!--T:31--> The Profile Information tab from the debug plugin provides information about the time and memory taken to render the page based on each of the application events. This can help to identify areas outside of network speed that are contributing to long page load times and high server memory usage.</translate> | ||
| + | |||
| + | [[File:Jdebug-profile-<translate><!--T:32--> en</translate>.jpg|<translate><!--T:33--> JDEBUG Profile</translate>]] | ||
| + | |||
| + | <translate> | ||
| + | ===Database Queries=== <!--T:34--> | ||
| + | </translate> | ||
| + | |||
| + | <translate><!--T:35--> One of the most useful tabs is the Database Queries tab. This will provide a log of all queries that have been executed while loading the page and identify both the time taken to execute the query and whether duplicate queries have occurred. This is particularly useful when debugging performance problems on larger components as duplicate queries are often a contributing factor.</translate> | ||
| + | |||
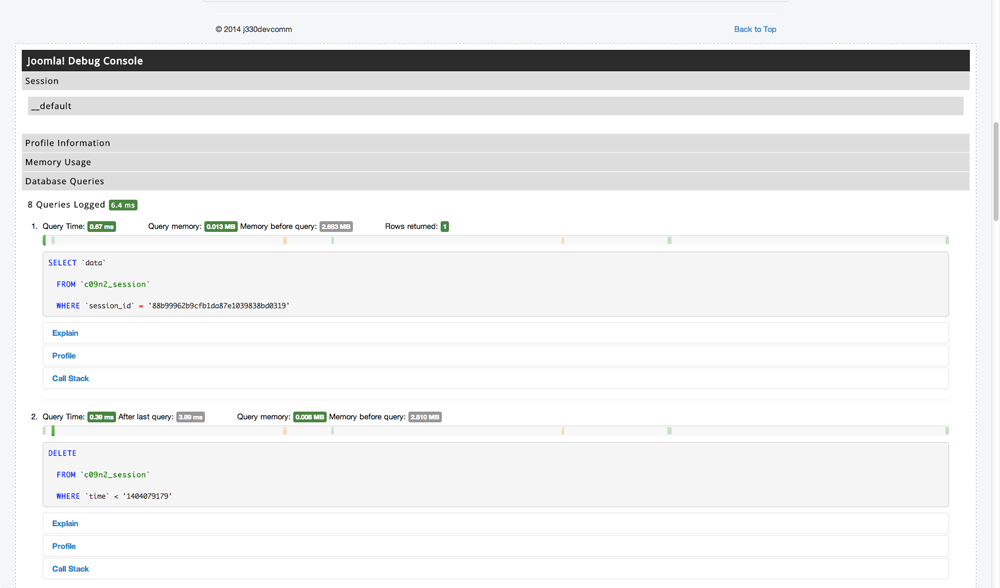
| + | [[File:Jdebug-query-<translate><!--T:36--> en</translate>.jpg]] | ||
| + | |||
| + | <translate> | ||
| + | ==Komodo IDE== <!--T:39--> | ||
| + | </translate> | ||
| − | + | [[S:MyLanguage/Debugging Joomla with Komodo IDE|Debugging Joomla with Komodo IDE]] | |
| − | [[Category:Development]] | + | <noinclude> |
| + | [[Category:Development{{#translation:}}]] | ||
| + | [[Category:Video{{#translation:}}]] | ||
| + | </noinclude> | ||
Latest revision as of 15:04, 29 June 2023
The Easy Way 1 (echo)[edit]
The simplest way to see what is going on inside your code is to temporarily add echo statements for variables to show their values on the screen. For example, say you want to know what the value of some variables are when $i is "5". You could use code like this:
for ( $i = 0; $i < 10; $i++ ) {
if ( $i == 5 ) {
echo '$i=' . $i;
// other echo statements
}
}This works for simple situations. However, if you are planning on doing a lot of Joomla! development, it is worth the effort to install and learn an integrated development environment (IDE) that includes a real PHP debugger.
The Easy Way 2 (Joomla message)[edit]
Your code won't always display simple echo statements. In that case you can try this alternative, still an easy way:
JFactory::getApplication()->enqueueMessage('Some debug string(s)');You can choose different message types which correspond to grouping with different styles (colors mainly).
Joomla Logging[edit]
Joomla allows you to log messages to a log file, and optionally also display these on the web page (in the same way as enqueueMessage above) and on the Joomla Debug Console (described below).
To log a message in the log file:
JLog::add('my error message', JLog::ERROR);To log a message and also display it on the screen:
JLog::add('my error message', JLog::ERROR, 'jerror');Logging to the log file and to the Debug Console is controlled via the settings of the System – Debug plugin. To understand how this works, and the relevant settings of the System-Debug plugin, read the Joomla documentation page on Using JLog.
Using an IDE[edit]
Check this 3 minute video that shows how you can debug your code with a browser and an IDE.
Many Joomla! developers use the Eclipse IDE. This is free and includes a debugger. Instructions for installing it are available at Setting up your workstation for Joomla development, or you can watch this video on setting up Eclipse and Xdebug.
Using the PHP Expert Editor[edit]
Another option is the PHP Expert editor with an installed extension for debugging. Add the following lines to the php.ini file:
extension=php_dbg.dll [Debugger] debugger.enabled=on debugger.profiler_enabled=off
It is best to set profiler_enable to off. Then you need to set options in the Run/Options menu to use HTTP-server and the directory in which your script is located. If all options are correct, you may run your script in debug mode by clicking on the Debug button (F8).
J!Dump[edit]
An often handy extension that can be found in the JED is the J!Dump extension that will allow you to dump variable, stack traces, and system information into a popup window at run time. This extension works like the PHP command var_dump but formats the output in a more readable fashion.
Joomla Debug Console[edit]
The Debug Console can be enabled from the Joomla! Global Configuration, System tab, by setting the Debug System option to Yes. Once enabled, the output of the debug plugin will be displayed at the bottom of each page.

Setting this Debug System option also sets the global variable JDEBUG to true, so that you can control whether to log messages by testing this variable:
if(JDEBUG)
{
// whatever debugging code you want to run, e.g.
JLog::add('my debug message', JLog::DEBUG, 'my-debug-category');
}This plugin provides information that can assist in debugging and improving the performance of your component.
Session Information[edit]
This section displays state variables which are stored in the Session data to enable them to be 'remembered' across HTTP requests. Examples include variables defining the current search filters the user has defined, the pagination point in a list of records, etc.
Profile Information[edit]
The Profile Information tab from the debug plugin provides information about the time and memory taken to render the page based on each of the application events. This can help to identify areas outside of network speed that are contributing to long page load times and high server memory usage.
Database Queries[edit]
One of the most useful tabs is the Database Queries tab. This will provide a log of all queries that have been executed while loading the page and identify both the time taken to execute the query and whether duplicate queries have occurred. This is particularly useful when debugging performance problems on larger components as duplicate queries are often a contributing factor.