Add a table: Joomla! 1.5
From Joomla! Documentation
The "J1.5" namespace is an archived namespace. This page contains information for a Joomla! version which is no longer supported. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
This article or section is incomplete, which means it may be lacking information. You are welcome to assist in its completion by editing it as well. If this article or section has not been edited in several days, please consider helping complete the content.
This article was last edited by LornaS (talk| contribs) 13 years ago. (Purge)
Index to the other documents in this series[edit]
| |||||||||||||||||||||||||||||||
Adding and editing tables[edit]
A table is useful for presenting tabular information. Some people use them to help layout pages, especially those with illustrations. There is no icon for adding a table on the simplest editors, so you cannot try this using the simple editor localhost. You could, if you have the experience, add a table there using the source code HTML.
- Tables can be tricky and you need some experience to do this.
- Adding a table may seem cumbersome if you are used to using a word processor or spreadsheet. It uses code (HTML) behind the scenes and is less flexible than a word processor.
- You can copy tables from spreadsheets and word processors but it does not always give a good layout. If you have the experience, you may need to edit the HTML source code in order to get a good layout.
Using the HTML source code If you know enough HTML, you may find it easier to get the layout to your liking using the code. If you are a novice - don't! - or at least not yet.
- To see the HTML source code - click the Edit code icon
 .
. - If you are using the simple editor, use the Toggle editor button at the bottom of the Editor screen.
 . You can toggle from HTML to the normal editing screen by pressing the button again.
. You can toggle from HTML to the normal editing screen by pressing the button again.
These change the editor display to allow you to edit the HTML source code.
The best tip - keep it simple to start with.
Create a table[edit]
Beware - Do not insert a table at the very top line of a page because it upsets the layout and pushes the table off screen to the right of the page!
Before you create a table:-
- Write some text (or press Enter) on the first line of the article
Now you can do it:-
- Place the cursor where you want the table to be located in the article
- Click the create table icon
A dialog box appears to enable you to define some of the characteristics of the table.
In the dialogue box:-
- Define the number of horizontal rows and vertical columns
- Enter a Width (This will present the table in the editor in a helpful way, so that you can see the cells. If you do not enter a width - the cells are squashed together and are hard to populate.
- Fine tune the rest - such as adding a 1 for the thickness of the borders. (A zero does not show any borders)
- Click create
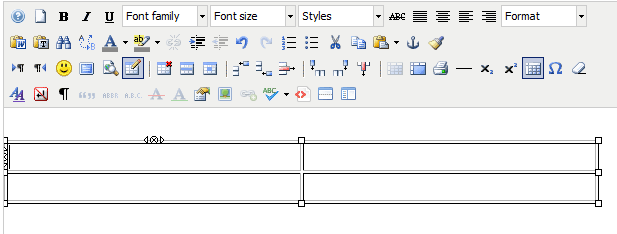
If you have entered a width, the result on the screen is an empty table. Otherwise the rows and columns are squashed together and only expand when you add text or data.
Look at the icons along the top of the editor - those that allow you to do things to tables will have become active.
Getting a table to look as you wish usually is a case of trial and error. (While you are editing you will probably need to use the undo icon (little round arrow) - (or control Z on your keyboard)
Editing the table's properties[edit]
- Place the mouse pointer in the table to Highlight it
- Select the Insert/Edit icon (which annoyingly just says Insert!)
- Make changes to such things as border widths.
- Look under the Advanced Tab. You can change the border and background colours here.
Change rows, columns or cells[edit]
There are icons on the editor for doing most of the formatting you may need. You can make text appear to the right, centre or left or to the top, bottom or centre of the cell - just as you can using a word processor
- Position the cursor in the row or cell you wish to change
- Click on the "table row properties" or "table cell properties" icon as appropriate
- Change the settings in the dialogue box
- Click update
To add a row
- Position the cursor in one of the cells
- Click either the "insert row before" icon or the "insert row after" icon as appropriate
To delete a row
- Position the cursor in one of the cells
- Click the "delete row" icon
To add a column
- Position the cursor in one of the cells
- Click either the "insert column before" icon or the "insert column after" icon as appropriate
To delete a column
- Position the cursor in one of the cells
- Click the "delete column" button
To merge cells
- Highlight the cells to be merged using the mouse
- Click the "merge cells" button
To split cells
- Highlight the cell to be unmerged
- Click the "split merged table cells" button
Links to more about tables[edit]
--Lorna Scammell December 2010