Difference between revisions of "Design the content: Sections and Categories: Joomla! 1.5"
From Joomla! Documentation
| Line 21: | Line 21: | ||
#'''Articles:''' which are in Categories. | #'''Articles:''' which are in Categories. | ||
And, outside the heirachy but closely associated with it:- | And, outside the heirachy but closely associated with it:- | ||
| − | :*''' Menus:''' used for site navigation and not part of the content heirachy itself. | + | :*''' Menus:''' used for site navigation and not part of the content heirachy itself. See [[How to organise appearance: Menus and Modules|Background: Menus and Modules]] |
You should already be aware of the vocabulary of Sections, Categories, Articles and Menus from other documents in this series. | You should already be aware of the vocabulary of Sections, Categories, Articles and Menus from other documents in this series. | ||
Revision as of 05:26, 2 February 2011
The "J1.5" namespace is an archived namespace. This page contains information for a Joomla! version which is no longer supported. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
The aim of this document is:-
- to explore how the content of Joomla! sites is organised in a heirachy, using Sections, Categories and Articles.
- to explore how to design the content structure
- to demonstrate how to decide which Sections and Categories are needed for a new site.
General background[edit]
There are four aspects to designing a new Joomla! web site. These also apply to planning to make alterations(including upgrading versions J1.5 to J2.5+) to an existing site or planning for transferring a site that already exists in another form into the Joomla! CMS.
- The content hierarchy:
- Who you expect to use the site and what you want them to be able to do
- The layout of the menus and the position of some functionality on the page
- The graphical design of the whole site
Who is it written for?[edit]
Everyone: who is going to create a Joomla! site.
- It will also be useful to someone who is going to alter a Joomla! site.
- It is written on the assumption that you do not have experience of the structure of a Joomla! site.
- It assumes that you have explored adding and altering Articles
Overview[edit]
Joomla! has a heirachical structure for the content of the site. You need to know about this because it is better to plan ahead and exploit the content structure than set off in a random direction. This equally true whether you are creating a new site or altering an existing one.
- There are three levels in the content heirachy:-
- Section: the top level.
- Category: the second level.
- Articles: which are in Categories.
And, outside the heirachy but closely associated with it:-
- Menus: used for site navigation and not part of the content heirachy itself. See Background: Menus and Modules
You should already be aware of the vocabulary of Sections, Categories, Articles and Menus from other documents in this series.
Exploring the hierachy of Sections, Categories, Articles[edit]
These can best be explored by looking at the Administrator pages of an existing site.
- Login to the Back-end of a web site with content. The localhost site with the sample content is an ideal example. (cross ref to Back-end and to localhost doc)
- Explore the Categories, Sections and Articles and note how they relate to one another.
Sections[edit]
Sections are the top-level of organization. They should reflect the purpose of a site.
Explore the Section Manager
- Click on the Section Manager icon in the Control Panel.
The sample data on localhost has three sections, About Joomla!, News and FAQs. These are enough for this small site to divide the content in a logical way and support the piurpose of the site, which is to give helpful advice about Joomla!.
- Click on the name of the Section to view details - and to edit them.
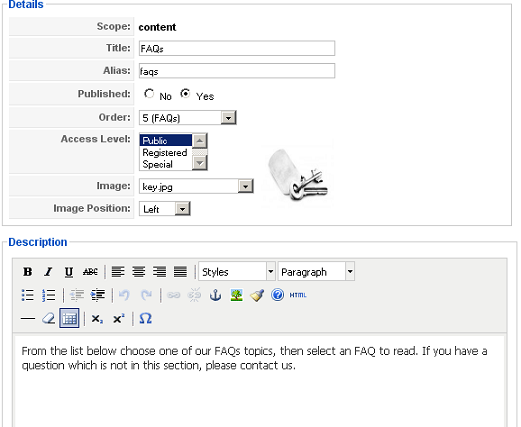
This displays the Workspace page which consists of Details and Description parts, as well as the usual Toolbar icons. The data in the Details and Description parts can be altered here. The Description appears on the Site when a Menu is created to list the contents of the Category. (Cross ref below for detail). This too can be altered using the same editor as that used for Articles on the site.
Workspace page for the FAQs Section.
Help ![]() For a lot more detailed information about what you can do using the Section Workspace page - click the Icon at the top of the screen.
For a lot more detailed information about what you can do using the Section Workspace page - click the Icon at the top of the screen.
Categories[edit]
- Categories are the second level of organization and every Section contains one or more Categories.
- There is a special Section, built into Joomla!, called 'Uncategorized'. This is outside the content hierachy but can be displayed through a menu item.
Explore the Category Manager
- Click on the Category Manager icon in the Control Panel.
The sample data has nine categories. A larger site - or one that exploits Categories for displaying Articles - can have a lot more.
- Click on the title to open a Category for editing. This will show the Workspace page which is similar to that for Sections, except that it allows the Section to be chosen or displayed. Note that the Category Manager lists which Section the Category is in. Explore this as needed - it is where you can publish/unpublish Categories or alter the order in which they are displayed in pull-down lists.
Screen of Workspace page for Category.
Help - a lot more detailed information about what you can do using Category Management - click the Icon ![]()
Articles[edit]
Link to Articles docs! and show an article management page perhaps - but there is one in another doc
Most articles are assigned to a Category.
Summary[edit]
- Sections, Categories and Articles work together to create a hierachy of items.
- Sections and Categories group articles in a logical structure that makes the site easier to use, manage and understand.
- Articles are organised inside Categories, which are themselves organised within Sections. This is the organisation of the Articles in the Back-end.
- This structure is used by the Menu system. But the menus are not necessarily the same as the back-end content structure.
- There are built-in layouts in Joomla! that take advantage of this organization and make it possible to list articles that belong to Sections or Categories.
Design a content heirachy for a new Web site[edit]
For a New web site you need to:-
- design a suitable hierachy for new content
(cross reference to design of menus and using modules) There is no automatic way to do this - you have to think about it and whether you are going to want to exploit blog and list layouts.
Note that the sample site - and many others - use a variety of techniues. They do not limit themselves to one level in the heirachy but set up the design to allow for multiple levels of content and also some blog and list layouts.
Looking at what information you are going to have on your site[edit]
This is like Entity/Relationship modelling for database design.
Every web site has a purpose and to get a good content structure, you need to understand what you are going to try communicate. This is not entirely straight forward. When it has all been done and in retrospect, it looks easy. But it is actually challenging to identify the main Sections / Categories and translate these into likely content. And then deal with Menus to present the content in the most helpful way.
Back to paper and pencil as a starting point!
Things to think about:-
- How clear are you as to what the content will be exactly?
- It may help if there is an existing site, or a similar one which will give hints about likely topics.
- What are the main topics to be covered?
- Some sites lend themselves to being thought of as heirachies and others do not fall so easily into place. There may be a number of separate topics, for example.
- How much content you expect
- Does the content change a lot
- How dynamic or interactive is the Site intended to be?
- Are there to be a lot of visitors adding their own content?
The final design depends a lot on the range of content and whether you can think of it in a Section/Category heirachy.
If you are not in a hurry and not very experienced, there is a lot to be said for:-
- Serendipity: you can alter things as you go along and as you get more experience? You do not have to stick rigidly to your thoughts. But it worth having an inital plan, even if you change it in the light of experience.
A pencil and paper iterative process[edit]
The advantage of thinking it out is that you do not get distracted by how you are going to implement the design - you just focus on the content.
- A list: Make an initial list of the content you know is going to be displayed on the web site. Then add a note as to whether the items can be grouped in any way.
- Write it out: Take some slips of paper and on each one write the name of an item of content.
- Add other information: to help you group things together. Consider things like whether there will be a lot of content changes - who might update it.
- Organise the slips to make a heirachy. They can be moved around and as you do this - you will notice things you have not included.
List the Sections and Categories out clearly ready to create them on the web site.
Where next?[edit]
Further information[edit]
- on sections etc
- Joomla! Administrator's Manual - on-line
- Quick start guide
--Lorna Scammell January 2011