Difference between revisions of "Hands-on editing an article: Joomla! 1.5"
From Joomla! Documentation
m (Wilsonge moved page Hands-on editing an article: Joomla! 1.5 to J1.5:Hands-on editing an article: Joomla! 1.5: Move to 1.5 namespace) |
|||
| (73 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{version/tutor|1.5}}{{:Getting Started Page Index/1.5}} |
| − | {{ | ||
| − | |||
| − | An Article is the main way that content is displayed on a Joomla! site. A collection of Articles are the building blocks of | + | The aim of this document is to get your hands-on a Joomla! site by showing you how an Article can be simply modified. It is one of a series of documents introducing Joomla! version 1.5. |
| − | === | + | |
| + | *An [[Article]] is the main way that content is displayed on a Joomla! site. | ||
| + | |||
| + | *A collection of Articles are the building blocks of any Joomla! Web site and are the main way that content is displayed. So in learning to edit and manipulate Articles, you are learning about Joomla! | ||
| + | |||
| + | === Who is it written for?=== | ||
:*Everyone | :*Everyone | ||
| − | :* | + | You also need:- |
| − | :* | + | :*to have access to a Joomla! site with an Article to edit. This means that your site needs to have at least one Article on it. If you chose to install the [[sample data]], there will be dozens of articles available. |
| + | :*to login with a username with an appropriate level of permission. This means that your site has to have a way of logging in to the [[Site (Application)|Front-end]], either using a Login Form or a Login Menu Item. If you chose to install the [[sample data]], the Login Form will be available. | ||
| + | |||
| + | '''This article does not explain how to edit an article from the [[Administrator (Application)|Back-end]].''' | ||
=== Starting === | === Starting === | ||
| + | |||
| + | Top tip - don't try to be too ambitious to start with unless you have a lot of experience with this kind of editing. | ||
:*Login using your username and password, which must have permission to edit Articles. | :*Login using your username and password, which must have permission to edit Articles. | ||
| Line 16: | Line 24: | ||
There is a pencil icon by the title for the entries that you can edit | There is a pencil icon by the title for the entries that you can edit | ||
| − | :* An orange pencil | + | :* An orange pencil [[Image:edit.png]] icon means that it is published and any information you enter can be seen by others (with the right access rights) as soon as you save it. |
| − | :* A blue pencil | + | :* A blue pencil [[Image:edit_unpublished.png]] means that the information is not published and can only be seen by those with high level access rights. Those with standard Author permissions will not be able to view (and thus edit) unpublished information. |
| + | |||
| + | == Edit an Article == | ||
| − | + | :*Click on the edit icon | |
| + | This will open the editing screen. In some editors, this is called "Submit an Article" | ||
| − | + | If you are using the 'localhost' example, the editor is a very simple one. Most sites install a better editor - such as JCE - so what you actually see will vary. So too will the range of editing that you can do. | |
| − | + | All editors have small icons for the various functions needed. They are less sophisticated than a word processor but the principles are the same. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
:*Scroll down the screen to see the full extent of the editor. | :*Scroll down the screen to see the full extent of the editor. | ||
| − | + | Underneath the Editor window there is a section called Publishing. This has details about where the Article is located and who can read it. There is more about this part in the document on creating an Article. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ====The | + | ====The editor and the icons==== |
| − | + | The icons along the top of the editing window enable you to format text and do other things. The standard keyboard short-cuts also work - (for example Ctrl-b makes highlighted text bold). | |
| − | + | [[Image:GSediticons.png|frame|center|'''This is the simple editor and has few icons''']] | |
| − | + | Different editors have different choices. | |
| + | [[Image:GSediticons2.png|frame|center|'''This has more icons, more functionality and better Help''']] | ||
| + | Most editing is done using one of the icons, so it is worth exploring them:- | ||
:*Point your mouse pointer over each of the icons. A balloon help gives some clue about what it does. | :*Point your mouse pointer over each of the icons. A balloon help gives some clue about what it does. | ||
| − | :*The HELP button | + | :*The HELP button tells you about the editor - the JCE one is quite extensive: Tiny tells you very little. |
:*Some buttons are in grey which shows that they are inactive until that action is possible | :*Some buttons are in grey which shows that they are inactive until that action is possible | ||
| − | |||
| − | |||
| − | |||
| − | ==== | + | === Doing some editing === |
| − | <div style="border:thin solid | + | If you are using the sample data in 'localhost' on your own machine - you can make alterations and save them. (You could keep the original text by copying it and pasting it to a text file). |
| + | :*Edit the Article called 'We are Volunteers' on the Front page of the sample site. | ||
| + | |||
| + | Note that part of the screen displays the content of the article and with a box containing the title. The text in both can be altered. | ||
| + | |||
| + | [[Image:GSeditsimple.png|frame|center]] | ||
| + | |||
| + | <div style="border:thin solid green; margin-left:50px; background: #f5f5f5; width: 90%;"> | ||
| + | '''For people with some experience:''' | ||
| + | |||
| + | There is HTML code behind the text so if you are experienced with HTML you may find it interesting to look at the code. Some editors allow you to Toggle between the text and the code. Some have an icon (sometimes called HTML or Edit Code). You can edit the code and then Update the WISIWIG edit screen. Be warned that the code does not always translate into text as you might expect. | ||
| + | |||
| + | '''Using the HTML source code''' | ||
| + | |||
| + | :To see the HTML source code - click the Edit code icon [[Image:EditCode.png]]. | ||
| + | :If you are using the simple editor, use the Toggle editor button at the bottom of the Editor screen. [[Image:GSToggle.png]]. You can toggle from HTML to the normal editing screen by pressing the button again. | ||
| + | |||
| + | These change the editor display to allow you to edit the HTML source code. | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | ===The Save and Cancel buttons=== | ||
| + | When you have done some editing, click on one of these. The Cancel button reverts to the previous information. | ||
| + | :*When you Save or Cancel, it does not return to the edit screen, so if you need to continue editing, click again on the edit icon. (Irritating but there you are!) | ||
| + | It is good practice to save frequently incase something goes wrong. | ||
| + | ===Title=== | ||
| + | Alter the title. Make sure it is meaningful as it will appear in some menu lists and if the page is printed. | ||
| + | |||
| + | For example - alter the title to 'The Joomla! team are all volunteers' | ||
| + | |||
| + | ===Add a paragraph=== | ||
| + | This is a simple document with only one paragraph. | ||
| + | ::To add another paragraph - press Return (You only need to press it once. ) | ||
| + | ::Add a few extra words to show what happens. | ||
| + | *For a new line without a new paragraph - use Ctrl+Return | ||
| + | :Put the cursor after a full-stop somewhere and press Ctrl+Return. | ||
| + | |||
| + | Sometimes the layout on the screen looks a bit different from that in the editor - the editor is not a word processor. | ||
| + | |||
| + | ===Bullet points=== | ||
| + | These are much used in presenting content intended to be read on the screen. They are a useful way of emphasising things and of breaking the screen into manageable sections. | ||
| − | + | Using the document that you are editing:- | |
| + | ::Start a new paragraph | ||
| + | ::Type a short line of text - press Return | ||
| + | ::Type another line of text and press Return | ||
| + | ::Highlight all or part of the two paragraphs | ||
| + | ::Click on the bullet-point icon (which is sometimes called an unordered list) | ||
| + | To have a numbered list:- | ||
| + | ::Click on the icon for an ordered list | ||
| + | You can remove this formatting by clicking again on the icon | ||
| − | + | ===Formatting words=== | |
| + | You can highlight parts of the text and add text much as you would in any editor/ email screen. | ||
| + | ::Highlight any word | ||
| + | ::Click on B icon - or you can also use Ctrl-b - for bold | ||
| + | ::Click on I icon - or you can also use Ctrl-i - for italics | ||
| + | Editors also have underlines and strike through icons. | ||
| + | If you are using one of the other editors, you will also be able to alter the colour of the text of words, as well as the background colours. | ||
| + | <div style="border:thin solid green; margin-left:40px; background: #f5f5f5; width: 90%; padding:8px;"> | ||
| + | If you have some experience using HTML, view the HTML code. This will let you see the mark-up that the editor is using for the colours and the emphasis.. | ||
</div> | </div> | ||
| − | ==== | + | ===Headings, paragraphs and fonts=== |
| + | |||
| + | Headings are very useful in making text easier to read on the screen. Even the simple editor has a facility for a few levels of heading. The display on the screen may look different from the display on the page, so it is worth trying a few headings in order to choose the right one. | ||
| + | |||
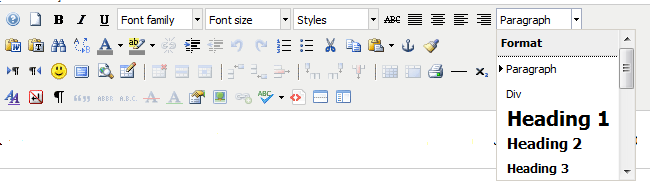
| + | [[Image:GSheadings.png|frame|center|'''This is using the JCE editor. Here you can do some simple formatting of headers and paragraphs using a pull-down list. Note also that you can change the Fonts and the Font sizes.''']] | ||
| + | |||
| + | ::Place the cursor in one of the words in the heading (or select the whole heading). | ||
| + | ::Pull down the choices | ||
| + | ::Select the one you want | ||
| + | |||
| + | A plain paragraph is also selected in this way. | ||
| + | |||
| + | :*Change the format of a paragaph | ||
| + | :There are four icons (similar to those on word processors) which enable you to change the alignment of the paragraphs. | ||
| + | ::Change the format on one of the paragraphs to demonstrate the effect. | ||
| + | |||
| + | :*Change fonts and font sizes. | ||
| + | :This is allowed on the more sophisticated editors - but if you are just beginning to edit Articles - keep it simple! | ||
| + | |||
| + | ===Moving text around=== | ||
| + | This uses 'copy and Paste' to copy text (and images) somewhere else but keeps the original in the same place.. The facililty to 'cut and paste' which moves something from one place to another. | ||
Most people who have used a keyboard have done this - but it is worth a go here to assure yourselves that it can be done. | Most people who have used a keyboard have done this - but it is worth a go here to assure yourselves that it can be done. | ||
| − | :* use the keyboard short cuts - Ctrl-C for copy, Ctrl-X for cut and Ctrl-V for | + | :* use the keyboard short cuts - '''Ctrl-C for copy''', '''Ctrl-X for cut''' and '''Ctrl-V for paste'''. They are more reliable than the icons. |
::Highlight the text that you want to copy or paste | ::Highlight the text that you want to copy or paste | ||
| − | ::Press Ctrl- | + | ::Press '''Ctrl-C''' for copy or '''Ctrl-X''' for cut. If the text is cut - it is removed when you press the keys. |
::Position the cursor to where you wish the text to go | ::Position the cursor to where you wish the text to go | ||
| − | ::Press Ctrl- | + | ::Press '''Ctrl-V''' to paste the text into that position |
| + | |||
| + | <div style="border:thin solid green; margin-left:40px; background: #f5f5f5; width: 90%; padding:8px"> | ||
| + | You can copy/paste text from a word processor to the editor. If you do this, you will probably need to alter some of the layouts, but this does depend on how complex the layouts were in the original document. Keep it simple to start with! | ||
| + | </div> | ||
| + | |||
| + | ==Where Next?== | ||
| + | This has introduced editing facilities and demonstrated that you can get an Article to have a good appearance using headings, bullet points and other formatting using the icons at the top of the editing screen. | ||
| − | + | :*If you want to create your own content - go next to the document about creating your own article. | |
| − | + | :*If you want to learn more about altering content - there are other documents about including more varied content - such as tables, images and links to other pages or web sites. | |
| − | If you are | ||
| − | + | ==Further information== | |
| − | + | [[Article Management]] is a compendium of short documents about all aspects of Articles, aimed at all levels of expertise. | |
---- | ---- | ||
| − | + | [[User:LornaS|Lorna Scammell]] December 2010 | |
Latest revision as of 07:21, 6 June 2013
The "J1.5" namespace is an archived namespace. This page contains information for a Joomla! version which is no longer supported. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
| |||||||||||||||||||||||||||||||
The aim of this document is to get your hands-on a Joomla! site by showing you how an Article can be simply modified. It is one of a series of documents introducing Joomla! version 1.5.
- An Article is the main way that content is displayed on a Joomla! site.
- A collection of Articles are the building blocks of any Joomla! Web site and are the main way that content is displayed. So in learning to edit and manipulate Articles, you are learning about Joomla!
Who is it written for?[edit]
- Everyone
You also need:-
- to have access to a Joomla! site with an Article to edit. This means that your site needs to have at least one Article on it. If you chose to install the sample data, there will be dozens of articles available.
- to login with a username with an appropriate level of permission. This means that your site has to have a way of logging in to the Front-end, either using a Login Form or a Login Menu Item. If you chose to install the sample data, the Login Form will be available.
This article does not explain how to edit an article from the Back-end.
Starting[edit]
Top tip - don't try to be too ambitious to start with unless you have a lot of experience with this kind of editing.
- Login using your username and password, which must have permission to edit Articles.
- Find the page you want to edit using the Menu.
There is a pencil icon by the title for the entries that you can edit
- An orange pencil
 icon means that it is published and any information you enter can be seen by others (with the right access rights) as soon as you save it.
icon means that it is published and any information you enter can be seen by others (with the right access rights) as soon as you save it. - A blue pencil
 means that the information is not published and can only be seen by those with high level access rights. Those with standard Author permissions will not be able to view (and thus edit) unpublished information.
means that the information is not published and can only be seen by those with high level access rights. Those with standard Author permissions will not be able to view (and thus edit) unpublished information.
- An orange pencil
Edit an Article[edit]
- Click on the edit icon
This will open the editing screen. In some editors, this is called "Submit an Article"
If you are using the 'localhost' example, the editor is a very simple one. Most sites install a better editor - such as JCE - so what you actually see will vary. So too will the range of editing that you can do.
All editors have small icons for the various functions needed. They are less sophisticated than a word processor but the principles are the same.
- Scroll down the screen to see the full extent of the editor.
Underneath the Editor window there is a section called Publishing. This has details about where the Article is located and who can read it. There is more about this part in the document on creating an Article.
The editor and the icons[edit]
The icons along the top of the editing window enable you to format text and do other things. The standard keyboard short-cuts also work - (for example Ctrl-b makes highlighted text bold).
Different editors have different choices.
Most editing is done using one of the icons, so it is worth exploring them:-
- Point your mouse pointer over each of the icons. A balloon help gives some clue about what it does.
- The HELP button tells you about the editor - the JCE one is quite extensive: Tiny tells you very little.
- Some buttons are in grey which shows that they are inactive until that action is possible
Doing some editing[edit]
If you are using the sample data in 'localhost' on your own machine - you can make alterations and save them. (You could keep the original text by copying it and pasting it to a text file).
- Edit the Article called 'We are Volunteers' on the Front page of the sample site.
Note that part of the screen displays the content of the article and with a box containing the title. The text in both can be altered.
For people with some experience:
There is HTML code behind the text so if you are experienced with HTML you may find it interesting to look at the code. Some editors allow you to Toggle between the text and the code. Some have an icon (sometimes called HTML or Edit Code). You can edit the code and then Update the WISIWIG edit screen. Be warned that the code does not always translate into text as you might expect.
Using the HTML source code
- To see the HTML source code - click the Edit code icon
 .
. - If you are using the simple editor, use the Toggle editor button at the bottom of the Editor screen.
 . You can toggle from HTML to the normal editing screen by pressing the button again.
. You can toggle from HTML to the normal editing screen by pressing the button again.
These change the editor display to allow you to edit the HTML source code.
The Save and Cancel buttons[edit]
When you have done some editing, click on one of these. The Cancel button reverts to the previous information.
- When you Save or Cancel, it does not return to the edit screen, so if you need to continue editing, click again on the edit icon. (Irritating but there you are!)
It is good practice to save frequently incase something goes wrong.
Title[edit]
Alter the title. Make sure it is meaningful as it will appear in some menu lists and if the page is printed.
For example - alter the title to 'The Joomla! team are all volunteers'
Add a paragraph[edit]
This is a simple document with only one paragraph.
- To add another paragraph - press Return (You only need to press it once. )
- Add a few extra words to show what happens.
- For a new line without a new paragraph - use Ctrl+Return
- Put the cursor after a full-stop somewhere and press Ctrl+Return.
Sometimes the layout on the screen looks a bit different from that in the editor - the editor is not a word processor.
Bullet points[edit]
These are much used in presenting content intended to be read on the screen. They are a useful way of emphasising things and of breaking the screen into manageable sections.
Using the document that you are editing:-
- Start a new paragraph
- Type a short line of text - press Return
- Type another line of text and press Return
- Highlight all or part of the two paragraphs
- Click on the bullet-point icon (which is sometimes called an unordered list)
To have a numbered list:-
- Click on the icon for an ordered list
You can remove this formatting by clicking again on the icon
Formatting words[edit]
You can highlight parts of the text and add text much as you would in any editor/ email screen.
- Highlight any word
- Click on B icon - or you can also use Ctrl-b - for bold
- Click on I icon - or you can also use Ctrl-i - for italics
Editors also have underlines and strike through icons.
If you are using one of the other editors, you will also be able to alter the colour of the text of words, as well as the background colours.
If you have some experience using HTML, view the HTML code. This will let you see the mark-up that the editor is using for the colours and the emphasis..
Headings, paragraphs and fonts[edit]
Headings are very useful in making text easier to read on the screen. Even the simple editor has a facility for a few levels of heading. The display on the screen may look different from the display on the page, so it is worth trying a few headings in order to choose the right one.
- Place the cursor in one of the words in the heading (or select the whole heading).
- Pull down the choices
- Select the one you want
A plain paragraph is also selected in this way.
- Change the format of a paragaph
- There are four icons (similar to those on word processors) which enable you to change the alignment of the paragraphs.
- Change the format on one of the paragraphs to demonstrate the effect.
- Change fonts and font sizes.
- This is allowed on the more sophisticated editors - but if you are just beginning to edit Articles - keep it simple!
Moving text around[edit]
This uses 'copy and Paste' to copy text (and images) somewhere else but keeps the original in the same place.. The facililty to 'cut and paste' which moves something from one place to another. Most people who have used a keyboard have done this - but it is worth a go here to assure yourselves that it can be done.
- use the keyboard short cuts - Ctrl-C for copy, Ctrl-X for cut and Ctrl-V for paste. They are more reliable than the icons.
- Highlight the text that you want to copy or paste
- Press Ctrl-C for copy or Ctrl-X for cut. If the text is cut - it is removed when you press the keys.
- Position the cursor to where you wish the text to go
- Press Ctrl-V to paste the text into that position
You can copy/paste text from a word processor to the editor. If you do this, you will probably need to alter some of the layouts, but this does depend on how complex the layouts were in the original document. Keep it simple to start with!
Where Next?[edit]
This has introduced editing facilities and demonstrated that you can get an Article to have a good appearance using headings, bullet points and other formatting using the icons at the top of the editing screen.
- If you want to create your own content - go next to the document about creating your own article.
- If you want to learn more about altering content - there are other documents about including more varied content - such as tables, images and links to other pages or web sites.
Further information[edit]
Article Management is a compendium of short documents about all aspects of Articles, aimed at all levels of expertise.
Lorna Scammell December 2010