Difference between revisions of "Template FAQs"
From Joomla! Documentation
m |
|||
| (38 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
===What is a template?=== | ===What is a template?=== | ||
| − | + | The [[Template]] controls the overall look and layout of your site. It provides the framework that brings together common elements, [[Modules|modules]] and [[Components|components]] as well as providing the [[CSS|cascading style sheet]] for your site. Both the [[Front-end]] (Site) and the [[Back-end]] (Administrator) of your site have templates. | |
| − | When Joomla! is installed several templates are automatically included. You can find many more templates at other websites. Some are available without charge under various licenses, and some are for sale. In addition, there are many designers available who can make custom templates. You can also make your own template. | + | When Joomla! is installed several templates are automatically included. You can find many more templates at other websites. Some are available without charge under various licenses, and some are for sale. In addition, there are many designers available who can make custom templates. You can also [[Joomla! 1.5 Template Tutorials Project|make your own template]]. |
| − | Templates are managed with the | + | Templates are managed with the [[Template Manager]], which is located on the site menu on the Back-end of your site. |
The following may be helpful in understanding templates: | The following may be helpful in understanding templates: | ||
| − | + | * http://help.joomla.org/content/view/474/153/ | |
| − | http://help.joomla.org/content/view/474/153/ | ||
===How do I install a new template?=== | ===How do I install a new template?=== | ||
| + | {{JVer|1.0}} | ||
| + | In the [[Back-end]] of the site, go to Installers>>Templates-Site (or Templates-Administrator if you are installing an administrator template). | ||
| − | + | [[Image:Installing_templates.JPG]] | |
| − | + | Browse for the template zip file and click ''Upload File'' and ''Install''. | |
| − | + | [[Image:Uploading_templates.JPG ]] | |
Alternatively, you can install from a directory. | Alternatively, you can install from a directory. | ||
| − | To make the new template the default template for your site, go to the Template Manager (Site>>Template Manager>>Site Templates). | + | To make the new template the default template for your site, go to the [[Template Manager]] (Site>>Template Manager>>Site Templates). |
You should see the name of your new template on the list of templates. | You should see the name of your new template on the list of templates. | ||
Select it and click on the default icon if you want it to be the default icon for your site. | Select it and click on the default icon if you want it to be the default icon for your site. | ||
| + | {{JVer|1.5}} | ||
| − | + | In the [[Back-end]] of the site, go to [[Extension]]s>>[[Installing_an_extension|Install/Uninstall]]. | |
| − | + | [[Image:Extension_install_1_5.png]] | |
Browse for the template zip file and click Upload File and Install. | Browse for the template zip file and click Upload File and Install. | ||
| − | Alternatively, you can install from a directory. | + | Alternatively, you can install from a directory or URL. |
| − | To make the new template the default template for your site, select it and click the default icon (star) | + | To make the new template the default template for your site, select it and click the default icon (star). |
===How do I modify a template?=== | ===How do I modify a template?=== | ||
| − | |||
Templates are just a series of xml, php, html and image files that are stored in the templates directory of your site. | Templates are just a series of xml, php, html and image files that are stored in the templates directory of your site. | ||
| − | You can edit these files or you can use the editing interface available in the | + | You can edit these files or you can use the editing interface available in the [[Template Manager]]. |
| + | {{JVer|1.0}} | ||
| − | + | In the [[Back-end]], select Site>>Template Manager>>Site Templates. | |
| − | |||
| − | In the | ||
Select the template you wish to modify. | Select the template you wish to modify. | ||
| + | {{JVer|1.5}} | ||
| − | + | In the [[Back-end]], select Site>>[[Extension]]s>>Templates. | |
| − | |||
| − | In the | ||
Select the template you wish to modify. | Select the template you wish to modify. | ||
Click the edit icon. | Click the edit icon. | ||
| − | + | {{JVer|1.0}} and {{JVer|1.5}} | |
| − | |||
You are given the choice of editing "html" and "css." | You are given the choice of editing "html" and "css." | ||
| − | CSS stands for cascading style sheets. This controls many elements of the look and feel of your site. | + | [[CSS]] stands for cascading style sheets. This controls many elements of the look and feel of your site. |
| − | + | [[HTML]] is the file that controls where positions are defined and positioned. Other than that, it should be noted that, with a few exceptions, what is in the .css and what is in the HTML files largely depends on the approach of the tempate designer. | |
| − | Other than that, it should be noted that, with a few exceptions, what is in the css and what is in the | ||
| − | One common change is to use your own graphic/image. Graphics are linked in the | + | One common change is to use your own graphic/image. Graphics are linked to in the HTML file. Simply change the reference to the image of your choice. Keep in mind that it if it is a different size than the original image this may change the appearance of the site in unexpected ways. |
===How do I assign a template to a specific page?=== | ===How do I assign a template to a specific page?=== | ||
| Line 75: | Line 71: | ||
To assign a template to a page, you must first make sure that there is a direct menu link to the page. | To assign a template to a page, you must first make sure that there is a direct menu link to the page. | ||
| − | + | {{JVer|1.0}} | |
| − | *Go to Site>>Template Manager>>Site Templates | + | * Go to Site>>[[Template Manager]]>>Site Templates |
| − | *Select the template you wish to assign. | + | * Select the template you wish to assign. |
| − | *Click on the assign icon. | + | * Click on the assign icon. |
| − | *On the right, there will be a list with all of the possible pages the template can be assigned to. Select one or more pages and save. | + | * On the right, there will be a list with all of the possible pages the template can be assigned to. Select one or more pages and save. |
| − | + | {{JVer|1.5}} | |
| − | *Go to Extension>>Template Manager | + | * Go to [[Extension]]s>>[[Template Manager]] |
| − | *Select the Template and click the edit icon (or click the template name) | + | * Select the Template and click the edit icon (or click the template name) |
| − | *In the left column, change "None" to "Select from List." | + | * In the left column, change "None" to "Select from List." |
| − | *Select the links you want to apply the template to. | + | * Select the links you want to apply the template to. |
| − | *Save | + | * Save |
Note that you cannot assign the default template to individual pages. | Note that you cannot assign the default template to individual pages. | ||
'''Understanding''' | '''Understanding''' | ||
| − | The templating system uses the ItemID to determine which template to show. ItemIDs are created when you create a menu link. This is why only menu items are shown in the list of pages to which you can assign templates. | + | |
| + | The templating system uses the [[ItemID]] to determine which template to show. ItemIDs are created when you create a menu link. This is why only menu items are shown in the list of pages to which you can assign templates. | ||
===What are the base Joomla! CSS styles?=== | ===What are the base Joomla! CSS styles?=== | ||
| − | + | {{JVer|1.0}} | |
| − | |||
| − | |||
Provided by Haaris | Provided by Haaris | ||
| Line 232: | Line 227: | ||
.inputbox | .inputbox | ||
.pagenav | .pagenav | ||
| − | |||
/**includes\pathway .php**/ | /**includes\pathway .php**/ | ||
| Line 288: | Line 282: | ||
.button | .button | ||
.search | .search | ||
| − | |||
| − | |||
Provided by Compass: | Provided by Compass: | ||
| Line 371: | Line 363: | ||
===What are module switches? (or -1 -2 and -3) === | ===What are module switches? (or -1 -2 and -3) === | ||
| − | |||
| − | |||
| − | |||
This is how you apply the switches: | This is how you apply the switches: | ||
| + | ; <nowiki>switch: -1</nowiki> | ||
| + | : Strips all surrounding code from the module. | ||
| − | + | <source lang="php"> | |
| − | |||
| − | |||
| − | |||
| − | |||
<?php mosLoadModules ( 'user1', -1 ); ?> | <?php mosLoadModules ( 'user1', -1 ); ?> | ||
| + | </source> | ||
| − | + | The html code output looks like this: | |
| − | The | + | <source lang="html4strict"> |
| − | + | <div class="user1_inner"> | |
| − | + | <ul class="latestnews"> | |
| − | + | <li class="latestnews"> | |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=3&Itemid=9" | |
| − | |||
| − | |||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
class="latestnews">Newsflash 2 | class="latestnews">Newsflash 2 | ||
| − | + | </a> | |
| − | + | </li> | |
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9" | |
class="latestnews">Newsflash 3 | class="latestnews">Newsflash 3 | ||
| − | + | </a> | |
| − | + | </li> | |
| − | + | <li class="latestnews"> | |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9" | |
| − | |||
class="latestnews">Newsflash 1 | class="latestnews">Newsflash 1 | ||
| − | + | </a> | |
| − | + | </li> | |
| − | + | <li class="latestnews"> | |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=9&Itemid=2" | |
| − | + | class="latestnews"> | |
| − | class="latestnews"> | + | Example News Item 4 |
| − | + | </a> | |
| − | + | </li> | |
| − | + | <li class="latestnews"> | |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=7&Itemid=2" | |
| − | + | class="latestnews"> | |
| − | |||
| − | |||
Example News Item 2 | Example News Item 2 | ||
| − | + | </a> | |
| − | + | </li> | |
| − | + | </ul> | |
| − | + | </div> | |
| − | + | </source> | |
| − | </ | ||
| − | switch: -2 | + | ; <nowiki>switch: -2</nowiki> |
| − | Puts the module's title in | + | : Puts the module's title in an h3, and wraps the entire thing in a |
| − | + | <source lang="php"> | |
<?php mosLoadModules ( 'user1', -2 ); ?> | <?php mosLoadModules ( 'user1', -2 ); ?> | ||
| − | The | + | </source> |
| − | + | The html code output looks like this: | |
| − | + | <source lang="html4strict"> | |
| − | < | ||
<div class="moduletable"> | <div class="moduletable"> | ||
| − | <h3> | + | <h3>Latest News</h3> |
| − | Latest News | ||
| − | |||
| − | |||
<ul class="latestnews"> | <ul class="latestnews"> | ||
| − | + | <li class="latestnews"> | |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9" | |
| − | <li class="latestnews"> <a | + | class="latestnews">Newsflash 3 |
| − | |||
| − | |||
</a> | </a> | ||
| − | |||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9" | |
| − | + | class="latestnews">Newsflash 1 | |
</a> | </a> | ||
| − | |||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=3&Itemid=9" | |
| − | + | class="latestnews">Newsflash 2 | |
</a> | </a> | ||
| − | |||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=6&Itemid=2" | |
| − | + | class="latestnews">Example News Item 1 | |
</a> | </a> | ||
| − | |||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=9&Itemid=2" | |
| − | + | class="latestnews">Example News Item 4 | |
</a> | </a> | ||
| − | |||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
| − | </ | + | </source> |
| − | |||
| − | switch: -3 | + | ;<nowiki>switch: -3</nowiki> |
| − | Puts the module's title in | + | :Puts the module's title in an h3, and adds several layers of divs that can be used to apply [[CSS]] techniques with [[Rounded corners|rounded corners]] |
| − | + | <source lang="php"> | |
<?php mosLoadModules ( 'user1', -3 ); ?> | <?php mosLoadModules ( 'user1', -3 ); ?> | ||
| − | The | + | </source> |
| − | + | The code output looks like this: | |
| − | + | <source lang="html4strict"> | |
| − | < | ||
<div class="module"> | <div class="module"> | ||
<div> | <div> | ||
<div> | <div> | ||
<div> | <div> | ||
| − | <h3> Latest News | + | <h3>Latest News</h3> |
| − | |||
<ul class="latestnews"> | <ul class="latestnews"> | ||
<li class="latestnews"> | <li class="latestnews"> | ||
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9" | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9" | ||
| − | + | class="latestnews">Newsflash 3 | |
</a> | </a> | ||
</li> | </li> | ||
<li class="latestnews"> | <li class="latestnews"> | ||
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9" | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9" | ||
| − | + | class="latestnews">Newsflash 1 | |
</a> | </a> | ||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=3&Itemid=9" | |
| − | class="latestnews"> | + | class="latestnews"> |
| − | + | Newsflash 2 </a> </li> | |
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=6&Itemid=2" | |
| − | + | class="latestnews"> | |
| − | + | Example News Item 1 | |
</a> | </a> | ||
| − | |||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=9&Itemid=2" | |
| − | + | class="latestnews"> | |
| − | + | Example News Item 4 | |
</a> | </a> | ||
| − | |||
</li> | </li> | ||
</ul> | </ul> | ||
| Line 531: | Line 492: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | </ | + | </source> |
If there is no switch at all: | If there is no switch at all: | ||
| − | + | <source lang="php"> | |
| − | |||
<?php mosLoadModules ( 'user1'); ?> | <?php mosLoadModules ( 'user1'); ?> | ||
| − | + | </source> | |
| − | + | The code output looks like this: | |
| − | < | + | <source lang="html4strict"> |
<table class="moduletable" border="0" cellpadding="0" cellspacing="0"> | <table class="moduletable" border="0" cellpadding="0" cellspacing="0"> | ||
| − | |||
| − | |||
<tbody> | <tbody> | ||
| − | |||
| − | |||
<tr> | <tr> | ||
| − | |||
| − | |||
<th valign="top"> | <th valign="top"> | ||
| − | |||
Latest News | Latest News | ||
| − | |||
</th> | </th> | ||
| − | |||
</tr> | </tr> | ||
| − | |||
| − | |||
<tr> | <tr> | ||
| − | |||
| − | |||
<td> | <td> | ||
| − | |||
<ul class="latestnews"> | <ul class="latestnews"> | ||
<li class="latestnews"> | <li class="latestnews"> | ||
| − | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9" | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9" |
| − | + | class="latestnews">Newsflash 3 | |
</a> | </a> | ||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9" | |
| − | + | class="latestnews"> | |
| − | + | Newsflash 1 | |
| − | <li class="latestnews"> <a | + | </a> |
| − | + | </li> | |
| − | + | <li class="latestnews"> | |
| + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=3&Itemid=9" | ||
| + | class="latestnews">Newsflash 2 | ||
</a> | </a> | ||
| − | |||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=6&Itemid=2" | |
| − | + | class="latestnews"> | |
| − | + | Example News Item 1 | |
</a> | </a> | ||
| − | |||
</li> | </li> | ||
| − | <li class="latestnews"> <a | + | <li class="latestnews"> |
| − | + | <a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=9&Itemid=2" | |
| − | + | class="latestnews"> | |
| − | + | Example News Item 4 | |
</a> | </a> | ||
| − | |||
</li> | </li> | ||
</ul> | </ul> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
</tbody> | </tbody> | ||
| − | |||
| − | |||
</table> | </table> | ||
| − | |||
| − | |||
</div> | </div> | ||
| + | </source> | ||
| − | + | In Joomla! 1.5 each switch has a style associated with it. | |
| + | |||
| + | switch -3: $style = 'rounded'; | ||
| + | switch -2: $style = 'xhtml | ||
| + | switch -1: $stylle = 'raw'; | ||
| + | switch 0 :$style = 'table'; | ||
===How do I add a position to a template?=== | ===How do I add a position to a template?=== | ||
| + | To create a "new" position chose one of the names from the list of positions shown in | ||
| + | Site>[[Template Manager]]>Module Positions | ||
| − | + | {{JVer|1.0}} | |
| − | |||
In your template add | In your template add | ||
| + | <source lang="php"> | ||
| + | <?php mosLoadModules ('position_name'); ?> | ||
| + | </source> | ||
| − | + | You will want to surround it with appropriate html so that it appears where you want it to and with the formatting you want. | |
| − | + | {{JVer|1.5}} | |
===How do I change the image(s) in my template?=== | ===How do I change the image(s) in my template?=== | ||
| + | One common [[Template|template]] change is to use your own graphic/image. Simple graphics (not [[Banner|banners]]) are linked in the [[HTML]] file. Simply change the reference to the image of your choice in the HTML file of your template. Do this by, in the [[Back-end|administrative interface]], going to Site>>[[Template Manager]] and then selecting your template. Click the icon for html. | ||
| − | + | Keep in mind that if it is a different size than the original image this may change the appearance of the site in unexpected ways. | |
| − | |||
| − | Keep in mind that | ||
The images for a given template are generally located in this folder: | The images for a given template are generally located in this folder: | ||
| − | /templates/templatename/images (where you substitute the name of the template you are using) | + | /templates/''templatename''/images |
| + | (where you substitute the name of the template you are using.) | ||
===How do I collapse an empty position in a template?=== | ===How do I collapse an empty position in a template?=== | ||
| + | Very often the question is asked on how to collapse a position in any template. Note collapse here means "not show" if no modules are published to these columns. | ||
| − | |||
| − | |||
| − | |||
| − | + | {{JVer|1.0}} | |
| − | + | Here is a method on how to do this as an example with the tremendous popular [[rhuk_solarflare]] template: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | open <tt>../templates/rhuk_solarflare_ii/index.php</tt> and find and replace this: | ||
| + | <source lang="php"> | ||
| + | <div id="left_outer"> | ||
| + | <div id="left_inner"> | ||
| + | <?php mosLoadModules ( 'left', -2 ); ?> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="content_outer"> | ||
| + | </source> | ||
with this : | with this : | ||
| − | + | <source lang="php"> | |
| − | + | <?php | |
| − | + | if ( !(mosCountModules( 'left' )) ) { | |
| − | + | ?> | |
| − | + | <div id="content_outer2"> | |
| − | + | <? | |
| − | + | } | |
| − | + | else { | |
| − | + | ?> | |
| − | + | <div id="left_outer"> | |
| − | + | <div id="left_inner"> | |
| − | + | <?php mosLoadModules ( 'left', -2 ); ?> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <div id="content_outer"> | |
| − | + | <? | |
| − | + | } | |
| − | + | ?> | |
| − | + | </source> | |
| − | |||
| − | |||
and save the file. | and save the file. | ||
| − | + | Then open <tt>../templates/rhuk_solarflare_ii/css/template_css.css</tt> file and add: | |
| − | + | <source lang="css"> | |
| − | |||
#content_outer2 { | #content_outer2 { | ||
padding: 0px; | padding: 0px; | ||
| Line 683: | Line 629: | ||
width: 800px; | width: 800px; | ||
} | } | ||
| + | </source> | ||
| + | |||
| + | Save and your left column now will collapse when you don't publish anything to it! | ||
| + | |||
| + | This method you can multiply to any template if you try to follow the logic of the code! | ||
| − | |||
| − | + | {{JVer|1.5}} | |
===CSS Text/Font Resizing (A+ A-) on Joomla Template=== | ===CSS Text/Font Resizing (A+ A-) on Joomla Template=== | ||
| − | ( | + | {{JVer|1.0}} |
| + | |||
| + | I recognize that there are some of you who are sort of scratching your heads wondering how to get from where your site is now to where joomla.org's is. So for those of you wanting it laid out all the way, here's a more detailed instruction set that summarizes and extends what has already been said through the course of this thread: | ||
| + | |||
| + | *Step 1 - download joomla.org's font style switcher file ([http://demo.joomla.org/1.5/templates/beez/javascript/md_stylechanger.js md_stylechanger.js]) | ||
| + | *Step 2 - put that file somewhere in the folder of the template you are using | ||
| + | *Step 3 - put A+, A-, and Reset images in your template's image folder | ||
| + | *Step 4 - paste the following code snippet somewhere in your template's index.php file | ||
| + | |||
| + | <!-- PLEASE! avoid extra-wide lines that may cause scrollbars in common screen-sizes | ||
| + | and wrap ~ 80 chars / attribute level for better readability --> | ||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | // shortcut of template URL used in src attributes | ||
| + | $template_url = $mosConfig_live_site .'/templates/'. $mainframe->getTemplate(); | ||
| + | ?> | ||
| + | <script type="text/javascript" language="javascript" | ||
| + | src="<?php echo $template_url; ?>/____1____"></script> | ||
| + | <a href="index.php" title="Increase size" onclick="changeFontSize(1);return false;"> | ||
| + | <img src="<?php echo $template_url; ?>/images/____2____" alt="" border="0" /> | ||
| + | </a> | ||
| + | <a href="index.php" title="Decrease size" onclick="changeFontSize(-1);return false;"> | ||
| + | <img src="<?php echo $template_url; ?>/images/____3____" alt="" border="0" /> | ||
| + | </a> | ||
| + | <a href="index.php" title="Revert styles to default" onclick="revertStyles(); return false;"> | ||
| + | <img src="<?php echo $template_url; ?>/images/____4____" alt="" border="0" /> | ||
| + | </a> | ||
| + | </source> | ||
| + | |||
| + | * Step 5: Do all of the following: | ||
| + | *# Replace ____1____ with the location in your template folder where you saved the .js file | ||
| + | *# Replace ____2____ with the name of your A+ image | ||
| + | *# Replace ____3____ with the name of your A- image | ||
| + | *# Replace ____4____ with the name of your Reset image | ||
| + | |||
| + | *Step 6: Do one of the following: | ||
| + | ** Bask in the awesomeness that is session font resizing | ||
| + | ** Start figuring out why the buttons do nothing (either because your site doesn't use style classes, or because I messed up somewhere) | ||
===Can I remove the "Powered by Joomla!" message?=== | ===Can I remove the "Powered by Joomla!" message?=== | ||
| − | Yes. You may remove that message, which is in footer.php. You may not remove copyright and license information from the source code | + | Yes. You may remove that message, which is in <tt>footer.php</tt>. You may however '''not''' remove copyright and license information from the source code. |
| + | |||
| + | ===How do I make it so my modules are laid out horizontally?=== | ||
| + | See [[Administration_FAQs#How_do_I_control_whether_modules_are_vertically_or_horizontally_arranged.3F | How do I control whether modules are vertically or horizontally arranged?]] | ||
| − | + | <noinclude> | |
| + | </noinclude> | ||
| − | + | [[Category:Archived version Joomla! 1.5]] | |
Latest revision as of 08:55, 9 September 2013
The "J1.5" namespace is an archived namespace. This page contains information for a Joomla! version which is no longer supported. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
What is a template?[edit]
The Template controls the overall look and layout of your site. It provides the framework that brings together common elements, modules and components as well as providing the cascading style sheet for your site. Both the Front-end (Site) and the Back-end (Administrator) of your site have templates.
When Joomla! is installed several templates are automatically included. You can find many more templates at other websites. Some are available without charge under various licenses, and some are for sale. In addition, there are many designers available who can make custom templates. You can also make your own template.
Templates are managed with the Template Manager, which is located on the site menu on the Back-end of your site.
The following may be helpful in understanding templates:
How do I install a new template?[edit]
In the Back-end of the site, go to Installers>>Templates-Site (or Templates-Administrator if you are installing an administrator template).
Browse for the template zip file and click Upload File and Install.
Alternatively, you can install from a directory.
To make the new template the default template for your site, go to the Template Manager (Site>>Template Manager>>Site Templates). You should see the name of your new template on the list of templates.
Select it and click on the default icon if you want it to be the default icon for your site.
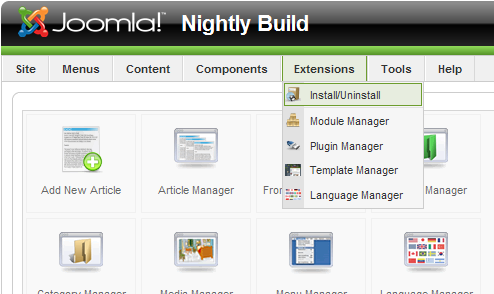
In the Back-end of the site, go to Extensions>>Install/Uninstall.
Browse for the template zip file and click Upload File and Install.
Alternatively, you can install from a directory or URL.
To make the new template the default template for your site, select it and click the default icon (star).
How do I modify a template?[edit]
Templates are just a series of xml, php, html and image files that are stored in the templates directory of your site. You can edit these files or you can use the editing interface available in the Template Manager.
In the Back-end, select Site>>Template Manager>>Site Templates.
Select the template you wish to modify.
In the Back-end, select Site>>Extensions>>Templates. Select the template you wish to modify. Click the edit icon.
![]() and
and ![]() You are given the choice of editing "html" and "css."
You are given the choice of editing "html" and "css."
CSS stands for cascading style sheets. This controls many elements of the look and feel of your site. HTML is the file that controls where positions are defined and positioned. Other than that, it should be noted that, with a few exceptions, what is in the .css and what is in the HTML files largely depends on the approach of the tempate designer.
One common change is to use your own graphic/image. Graphics are linked to in the HTML file. Simply change the reference to the image of your choice. Keep in mind that it if it is a different size than the original image this may change the appearance of the site in unexpected ways.
How do I assign a template to a specific page?[edit]
In Joomla! there is a default template, but you can assign other templates to specific "pages" that are defined by menu links.
To assign a template to a page, you must first make sure that there is a direct menu link to the page.
- Go to Site>>Template Manager>>Site Templates
- Select the template you wish to assign.
- Click on the assign icon.
- On the right, there will be a list with all of the possible pages the template can be assigned to. Select one or more pages and save.
- Go to Extensions>>Template Manager
- Select the Template and click the edit icon (or click the template name)
- In the left column, change "None" to "Select from List."
- Select the links you want to apply the template to.
- Save
Note that you cannot assign the default template to individual pages.
Understanding
The templating system uses the ItemID to determine which template to show. ItemIDs are created when you create a menu link. This is why only menu items are shown in the list of pages to which you can assign templates.
What are the base Joomla! CSS styles?[edit]
Provided by Haaris
/**com_contact**/ .componentheading .contentpane .contentdescription .sectiontableheader .category .small .contentpane .contentheading .contact_email .inputbox .button
/**com_content**/ .componentheading .contentpane .contentdescription .inputbox .sectiontableheader .sectiontableentry1 .sectiontableentry2 .sectiontablefooter .blogsection .contentpaneopen .article_seperator .contentheading .contentpagetitle .buttonheading .small .createdate .modifydate .readon .pagenav_prev .pagenav_next .adminform .button .text_area .blog .blog_more
/**com_login**/ .contentpane .componentheading .inputbox .button
/**com_newsfeeds**/ .componentheading .contentpane .contentdescription .sectiontableheader .category .small .contentheading
/**com_poll**/ .componentheading .contentpane .pollstableborder .sectiontableheader .smalldark .button .inputbox
/**com_registration**/ .componentheading .contentpane .inputbox .button
/**com_search**/ .componentheading .contentpaneopen .inputbox .button .searchintro .small .highlight
/**com_user**/ .componentheading .inputbox .button .row1 .row2
/**com_weblinks**/ .componentheading .contentpane .contentdescription .sectiontableheader .tabclass1 .tabclass2 .small .category .inputbox
/**com_wrapper**/ .contentpane .componentheading .wrapper
/**includes/frontend**/ .moduletable .newsfeed .module .message
/**includes\HTML_toolbar .php**/ .toolbar
/**includes\joomla .php**/ .profiler .item .small .back_button .buttonheading .tab-page .tab .inputbox
/**includes\joomla .xml .php**/ .paramlist .editlinktip .text_area .inputbox
/**includes\pageNavigation .php**/ .inputbox .pagenav
/**includes\pathway .php**/ .pathway
/**includes\js\dtree\dtree .js**/ .dtree .dTreeNode .node .clip
/**includes\patTemplate\tmpl\forms .html**/ .message .tooltip .tab-page .tab .expander
/**mambots\content\mosimage .php**/ .mosimage_caption .mosimage
/**mambots\content\mospaging .php**/ .pagenavcounter .pagenavbar .contenttoc .toclink
/**mambots\content\mosvote .php**/ .content_rating .content_vote .button
/**modules\mod_latestnews .php**/ .latestnews
/**modules\mod_login .php**/ .button .inputbox
/**modules\mod_mostread .php**/ .mostread
/**modules\mod_mostread .php**/ .poll .pollstableborder .button
/**modules\mod_mostread .php**/ .syndicate .syndicate_text
/**modules\mod_search .php**/ .inputbox .button .search
Provided by Compass:
#active_menu #blockrandom #contact_email_copy #contact_text #emailForm #mod_login_password #mod_login_remember #mod_login_username #poll #search_ordering #search_searchword #searchphraseall #searchphraseany #searchphraseexact #voteid1, #voteid2 .adminform .article_seperator .back_button .blog .blog_more .blogsection .button .buttonheading .category .clr .componentheading .contact_email .content_rating .content_vote .contentdescription .contentheading .contentpagetitle .contentpane .contentpaneopen .contenttoc .createdate .fase4rdf .footer .frontpageheader .inputbox .latestnews .mainlevel .message .modifydate .module .moduletable .mostread .newsfeed .newsfeeddate .newsfeedheading .pagenav .pagenav_next .pagenav_prev .pagenavbar .pagenavcounter .pathway .polls .pollsborder .pollstableborder .readon .readon:hover .search .searchintro .sectionentry1 .sectionentry2 .sectionheader .sitetitle .small .smalldark .sublevel .syndicate .syndicate_text .text_area .toclink .weblinks .wrapper
What are module switches? (or -1 -2 and -3)[edit]
This is how you apply the switches:
- switch: -1
- Strips all surrounding code from the module.
<?php mosLoadModules ( 'user1', -1 ); ?>The html code output looks like this:
<div class="user1_inner">
<ul class="latestnews">
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=3&Itemid=9"
class="latestnews">Newsflash 2
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9"
class="latestnews">Newsflash 3
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9"
class="latestnews">Newsflash 1
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=9&Itemid=2"
class="latestnews">
Example News Item 4
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=7&Itemid=2"
class="latestnews">
Example News Item 2
</a>
</li>
</ul>
</div>- switch: -2
- Puts the module's title in an h3, and wraps the entire thing in a
<?php mosLoadModules ( 'user1', -2 ); ?>The html code output looks like this:
<div class="moduletable">
<h3>Latest News</h3>
<ul class="latestnews">
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9"
class="latestnews">Newsflash 3
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9"
class="latestnews">Newsflash 1
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=3&Itemid=9"
class="latestnews">Newsflash 2
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=6&Itemid=2"
class="latestnews">Example News Item 1
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=9&Itemid=2"
class="latestnews">Example News Item 4
</a>
</li>
</ul>
</div>- switch: -3
- Puts the module's title in an h3, and adds several layers of divs that can be used to apply CSS techniques with rounded corners
<?php mosLoadModules ( 'user1', -3 ); ?>The code output looks like this:
<div class="module">
<div>
<div>
<div>
<h3>Latest News</h3>
<ul class="latestnews">
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9"
class="latestnews">Newsflash 3
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9"
class="latestnews">Newsflash 1
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=3&Itemid=9"
class="latestnews">
Newsflash 2 </a> </li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=6&Itemid=2"
class="latestnews">
Example News Item 1
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=9&Itemid=2"
class="latestnews">
Example News Item 4
</a>
</li>
</ul>
</div>
</div>
</div>
</div>If there is no switch at all:
<?php mosLoadModules ( 'user1'); ?>The code output looks like this:
<table class="moduletable" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<th valign="top">
Latest News
</th>
</tr>
<tr>
<td>
<ul class="latestnews">
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=4&Itemid=9"
class="latestnews">Newsflash 3
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=2&Itemid=9"
class="latestnews">
Newsflash 1
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=3&Itemid=9"
class="latestnews">Newsflash 2
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=6&Itemid=2"
class="latestnews">
Example News Item 1
</a>
</li>
<li class="latestnews">
<a href="http://localhost/projects/1112rc2/index.php?option=com_content&task=view&id=9&Itemid=2"
class="latestnews">
Example News Item 4
</a>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>In Joomla! 1.5 each switch has a style associated with it.
switch -3: $style = 'rounded';
switch -2: $style = 'xhtml
switch -1: $stylle = 'raw';
switch 0 :$style = 'table';
How do I add a position to a template?[edit]
To create a "new" position chose one of the names from the list of positions shown in Site>Template Manager>Module Positions
In your template add
<?php mosLoadModules ('position_name'); ?>You will want to surround it with appropriate html so that it appears where you want it to and with the formatting you want.
How do I change the image(s) in my template?[edit]
One common template change is to use your own graphic/image. Simple graphics (not banners) are linked in the HTML file. Simply change the reference to the image of your choice in the HTML file of your template. Do this by, in the administrative interface, going to Site>>Template Manager and then selecting your template. Click the icon for html.
Keep in mind that if it is a different size than the original image this may change the appearance of the site in unexpected ways.
The images for a given template are generally located in this folder:
/templates/templatename/images
(where you substitute the name of the template you are using.)
How do I collapse an empty position in a template?[edit]
Very often the question is asked on how to collapse a position in any template. Note collapse here means "not show" if no modules are published to these columns.
Here is a method on how to do this as an example with the tremendous popular rhuk_solarflare template:
open ../templates/rhuk_solarflare_ii/index.php and find and replace this:
<div id="left_outer">
<div id="left_inner">
<?php mosLoadModules ( 'left', -2 ); ?>
</div>
</div>
<div id="content_outer">with this :
<?php
if ( !(mosCountModules( 'left' )) ) {
?>
<div id="content_outer2">
<?
}
else {
?>
<div id="left_outer">
<div id="left_inner">
<?php mosLoadModules ( 'left', -2 ); ?>
</div>
</div>
<div id="content_outer">
<?
}
?>and save the file.
Then open ../templates/rhuk_solarflare_ii/css/template_css.css file and add:
#content_outer2 {
padding: 0px;
margin-top: 0px;
margin-left: 0px;
/** border: 1px solid #cccccc; **/
float: left;
width: 800px;
}Save and your left column now will collapse when you don't publish anything to it!
This method you can multiply to any template if you try to follow the logic of the code!
CSS Text/Font Resizing (A+ A-) on Joomla Template[edit]
I recognize that there are some of you who are sort of scratching your heads wondering how to get from where your site is now to where joomla.org's is. So for those of you wanting it laid out all the way, here's a more detailed instruction set that summarizes and extends what has already been said through the course of this thread:
- Step 1 - download joomla.org's font style switcher file (md_stylechanger.js)
- Step 2 - put that file somewhere in the folder of the template you are using
- Step 3 - put A+, A-, and Reset images in your template's image folder
- Step 4 - paste the following code snippet somewhere in your template's index.php file
<?php
// shortcut of template URL used in src attributes
$template_url = $mosConfig_live_site .'/templates/'. $mainframe->getTemplate();
?>
<script type="text/javascript" language="javascript"
src="<?php echo $template_url; ?>/____1____"></script>
<a href="index.php" title="Increase size" onclick="changeFontSize(1);return false;">
<img src="<?php echo $template_url; ?>/images/____2____" alt="" border="0" />
</a>
<a href="index.php" title="Decrease size" onclick="changeFontSize(-1);return false;">
<img src="<?php echo $template_url; ?>/images/____3____" alt="" border="0" />
</a>
<a href="index.php" title="Revert styles to default" onclick="revertStyles(); return false;">
<img src="<?php echo $template_url; ?>/images/____4____" alt="" border="0" />
</a>- Step 5: Do all of the following:
- Replace ____1____ with the location in your template folder where you saved the .js file
- Replace ____2____ with the name of your A+ image
- Replace ____3____ with the name of your A- image
- Replace ____4____ with the name of your Reset image
- Step 6: Do one of the following:
- Bask in the awesomeness that is session font resizing
- Start figuring out why the buttons do nothing (either because your site doesn't use style classes, or because I messed up somewhere)
Can I remove the "Powered by Joomla!" message?[edit]
Yes. You may remove that message, which is in footer.php. You may however not remove copyright and license information from the source code.
How do I make it so my modules are laid out horizontally?[edit]
See How do I control whether modules are vertically or horizontally arranged?