Difference between revisions of "Adding custom fields/Calendar Field/es"
From Joomla! Documentation
< J3.x:Adding custom fields
(Updating to match new version of source page) |
|||
| Line 8: | Line 8: | ||
====Opciones==== | ====Opciones==== | ||
| − | + | Si usa la fecha predeterminadaː, el valor puede ser un formato ISO 8601 (AAAA-MM-DD HH:MM:SS) o NOW, que muestra la fecha real. '''Precaución''': incluso si no especifica la hora en la fecha predeterminada, la hora se muestra cuando la opción ''Mostrar hora'' está activa. | |
| + | <br /> | ||
Las opciones especiales en este campo son: | Las opciones especiales en este campo son: | ||
| − | |||
* Mostrar hora<br />Si está activado, el campo de calendario permitirá seleccionar la hora también. Los formatos para cada idioma o país son determinados con las cadenas de lenguaje habituales. | * Mostrar hora<br />Si está activado, el campo de calendario permitirá seleccionar la hora también. Los formatos para cada idioma o país son determinados con las cadenas de lenguaje habituales. | ||
Latest revision as of 14:31, 19 January 2018
Artículos en esta serie
- Introducción
- Parámetros para todos los campos personalizados
- Campo de calendario
- Campo de chequeo (checkbox)
- Campo de color
- Campo editor
- Campo de galería
- Campo de lista de imágenes
- Campo de media
- Campo radio
- Campo Sql
- Campo repetible
- Campo de texto
- Campo de área de texto (textarea)
- Campo de url
- Campo de usuario
- Campo de grupo de usuario
- ¿Cómo puedo agrupar campos personalizados?
- ¿Qué componentes soportan campos personalizados?
- Ejemplo
- Implementación en tu componente
- Utilizar campos personalizados en tus sustituciones
Campo de calendario
Ofrece una caja de texto para ingresar una fecha. Un ícono al lado de la caja de texto provee un enlace a un calendario "pop-up", que puede ser usado también para ingresar el valor de la fecha.
Opciones
Si usa la fecha predeterminadaː, el valor puede ser un formato ISO 8601 (AAAA-MM-DD HH:MM:SS) o NOW, que muestra la fecha real. Precaución: incluso si no especifica la hora en la fecha predeterminada, la hora se muestra cuando la opción Mostrar hora está activa.
Las opciones especiales en este campo son:
- Mostrar hora
Si está activado, el campo de calendario permitirá seleccionar la hora también. Los formatos para cada idioma o país son determinados con las cadenas de lenguaje habituales.
Información relacionada
Ver:
Capturas de pantalla
Crear el campo
Supongamos que creas un campo con las opciones mostradas en la siguiente imagen.
Usar el campo en el administrador
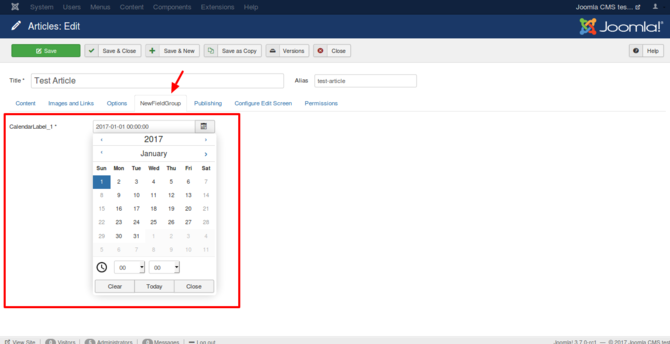
Cuando creas un artículo o contacto en el administrador, puedes ver el campo como en la siguiente imagen:
Usar el campo en el sitio web
En el sitio web (frontend), puedes ver el campo tal y como se muestra en la siguiente imagen. La opción "Visualización automática" es responsable de la posición del campo y tu plantilla es responsable por el diseño del campo.
Los campos solo se muestran en el sitio web si tienen algún valor en dicho artículo.