Difference between revisions of "Adding custom fields/User Field/zh-tw"
From Joomla! Documentation
< J3.x:Adding custom fields
(Created page with "上一篇:URL 欄位") |
(Created page with "下一篇:用戶群組欄位") |
||
| Line 35: | Line 35: | ||
<div class="row"> | <div class="row"> | ||
<div class="large-6 columns">{{Basic button|S:MyLanguage/J3.x:Adding_custom_fields/Url_Field|上一篇:URL 欄位|class=expand success}}</div> | <div class="large-6 columns">{{Basic button|S:MyLanguage/J3.x:Adding_custom_fields/Url_Field|上一篇:URL 欄位|class=expand success}}</div> | ||
| − | <div class="large-6 columns">{{Basic button|S:MyLanguage/J3.x:Adding_custom_fields/Usergroup_Field| | + | <div class="large-6 columns">{{Basic button|S:MyLanguage/J3.x:Adding_custom_fields/Usergroup_Field|下一篇:用戶群組欄位|class=expand}}</div> |
</div> | </div> | ||
__NOTOC__ | __NOTOC__ | ||
Latest revision as of 20:12, 16 March 2021
Articles in this Series
- Introduction
- Parameters for all Custom Fields
- Calendar Field
- Checkboxes Field
- Color Field
- Editor Field
- Integer Field
- List Field
- List of Images Field
- Media Field
- Radio Field
- Repeatable Field
- Sql Field
- Text Field
- Textarea Field
- Url Field
- User Field
- Usergroup Field
- How can you group custom fields
- What components are supporting custom fields
- Implementation into your component
- Use custom fields in your overrides
User
Provides a field to select a user from a modal list. This field displays the User Name and stores the User ID.
Options
There are no special options within this field.
Related Information
Screenshots
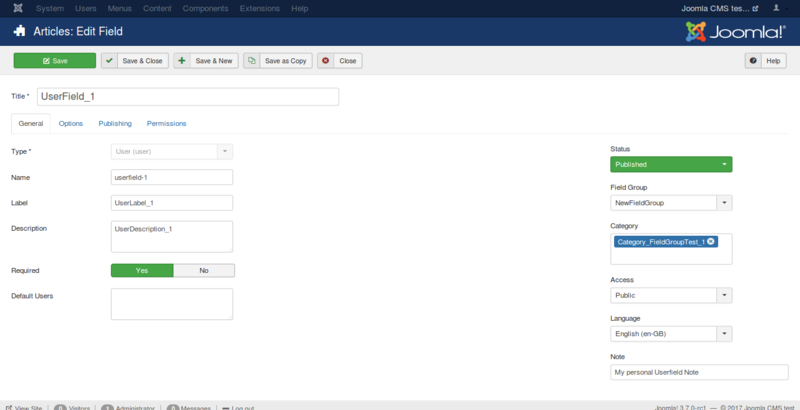
Creating the field
Let's say you create a field with the options shown in the next figure.
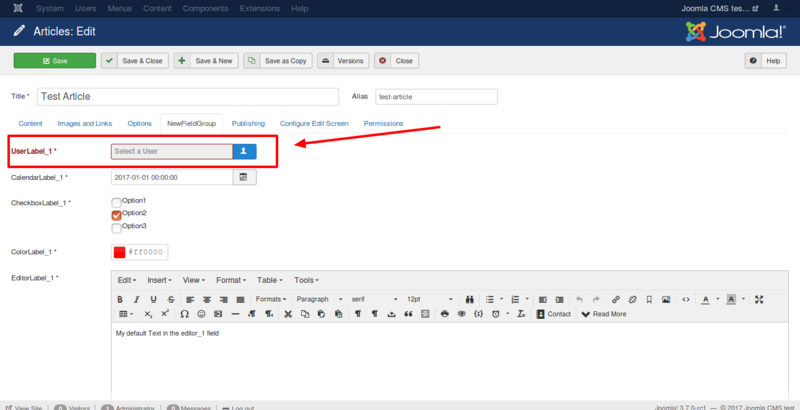
Using the field in the backend
In the backend while creating an article or a contact you see the field like in the following imageː
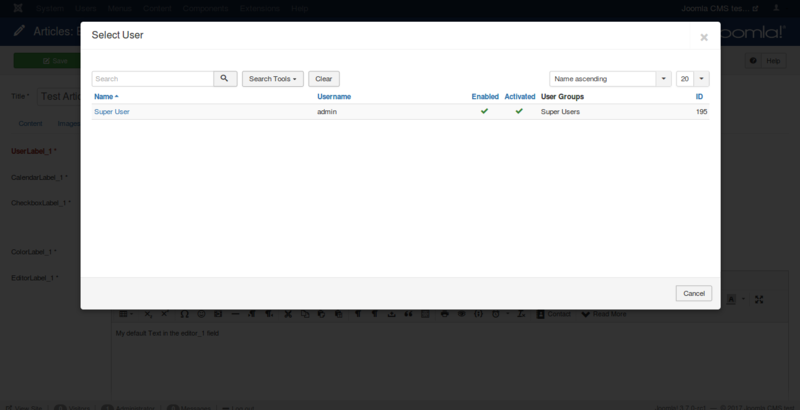
And if you click on it, a modal window will open and you can select an user in here.
Using the field in the frontend
In the frontend, you can see the field as you see in the following image. The option Automatic display is responsible for the position of the field and your template is responsible for the design of the field.
Fields are only displayed in the frontend if you have filled them with data in the article. If it is not a required field, can you forget it?