How to add tooltips to your Joomla! website
From Joomla! Documentation
This page is tagged because it NEEDS REVIEW. You can help the Joomla! Documentation Wiki by contributing to it.
More pages that need help similar to this one are here. NOTE-If you feel the need is satistified, please remove this notice.
Reason: needs upgrading from 1.5 to 3.x
A tooltip is a piece of text that pops up when you hover the mouse over a region on a website. If you use the Joomla! back end, for example, tooltips are used to help explain the action of different parameters as shown in the screenshot below:
Tooltips are a great way to give the user access to information without using up space on the screen. You can use basic tooltips just by adding a title attribute to a tag. However, this doesn't give you the option to style the tooltips. With Joomla! version 1.5, it is very easy to add styled tooltips to your site. This tutorial will show you how.
Note: If you are converting old code, make sure it doesn't use the prototype.js file. That file will keep the tooltips from working.
Activate Tooltip Behavior[edit]
To start, you must activate the tooltip behavior. This is done with the following line of code:
JHTML::_('behavior.tooltip');Note that you only put this line in once per file. A good place is right after the defined('_JEXEC') or die('Restricted access'); line. If you are curious about what this line does, it inserts the following JavaScript code in the heading of the HTML page:
<script type="text/javascript">
window.addEvent('domready', function(){
var JTooltips = new Tips($$('.hasTip'),
{ maxTitleChars: 50, fixed: false});
});
</script>This allows tooltips to function as outlined below.
Create a Tooltip with the JHTML::tooltip Method[edit]
One way to create a tooltip is using the JHTML::tooltip method. The API documentation is available at http://api.joomla.org/1.5/Joomla-Framework/HTML/JHTML.html#tooltip. The method definition is shown below.
void tooltip (string $tooltip, [string $title = ''], [string $image = 'tooltip.png'],
[string $text = ''], [string $href = ''], [boolean $link = 1])The brackets mean the parameter is optional. The first parameter, $tooltip, is the only required parameter. The equals specifies the default if you do not pass that parameter. For example, the image file tooltip.png is the default image.
The following is a basic tooltip. Keep in mind that the image variable must be in reference to includes/js/ThemeOffice. Use the prefix ../../../ to reference from the root of the Joomla installation.
JHTML::tooltip('This is the tooltip text', 'Tooltip title', 'tooltip.png', '',
'http://www.joomla.org');The above will make a tooltip using the default tooltip.png image, as shown below.
Clicking the image will take you to http://www.joomla.org, since that is the $href argument. The HTML source for this tooltip is as follows:
<span class="editlinktip hasTip" title="Tooltip title::This is the tooltip text" >
<a href="http://www.joomla.org">
<img src="/my_joomla_path/includes/js/ThemeOffice/tooltip.png" border="0" alt="Tooltip"/></a>
</span>Internet Explorer Bug: As shown above, when you use the JHTML::tooltip method to create an image tooltip, it creates an "alt" attribute with the value "Tooltip". The "alt" attribute is used in cases where the image file cannot be found or for accessibility (for example, for blind users). Internet Explorer automatically -- and incorrectly -- displays the "alt" attribute as a tooltip. This means that image tooltips created by JHTML::tooltip (like the example above) will display with two tooltips when viewed with Internet Explorer, as shown below.
You can avoid this problem either by using text tooltips or by not using this method for image tooltips. Instead, just enter the HTML manually and set the "alt" attribute to an empty string (alt="").
This code is almost the same as above except the image will not be a link (because the "$href" argument is omitted).
JHTML::tooltip('This is the tooltip text', 'Tooltip title',
'tooltip.png', '', '', false);A tooltip can be attached to an image or to text. For example, this code
echo JHTML::tooltip('This is a tooltip attached to text', 'Text Tooltip Title',
'', 'Hover on this text to see the tooltip');will show a tooltip attached to text, as shown below.
Note that specifying the $text parameter will override any image you have passed to tooltip.
Create a Tooltip Using a CSS Class Name[edit]
If we look at the HTML page source generated by the JHTML::tooltip function above, here is what we see:
<span class="editlinktip hasTip"
title="Text Tooltip Title::This is a tooltip attached to text"
style="text-decoration: none; color: #333;">
Hover on this text to see the tooltip</span>This function generates an HTML span tag with the classes editlinktip and hasTip and an attribute called title. Notice that the the title attribute has two parts, <tooltip title>::<tooltip text> (for example, "Tooltip Title::This is the tooltip text"). You can create a tooltip with only text or with only a title. The title has implications for styling as we'll see below.
The JavaScript inserted by theJHTML::('behavior_tooltip') command we entered earlier picks up this tag based on the class called hasTip. So, a second way of creating a tooltip is to simply create a tag with a class called hasTip' and an attribute of title. For example, this code
<span class="hasTip"
title="Text Tooltip Title::This is a tooltip attached to text">
Hover on this text to see the tooltip</span>will produce exactly the same effect as the JHTML::tooltip() example above.
Adding CSS Styling to the Tooltip[edit]
Default tooltips, whether using the JHTML::tooltip method or class method, use the following three CSS classes: tool-tip, tool-title and tool-text.
Here are the default styles.
/* Tooltips */
.tool-tip {
float: left;
background: #ffc;
border: 1px solid #D4D5AA;
padding: 5px;
max-width: 200px;
}
.tool-title {
padding: 0;
margin: 0;
font-size: 100%;
font-weight: bold;
margin-top: -15px;
padding-top: 15px;
padding-bottom: 5px;
background: url(../images/selector-arrow.png) no-repeat;
}
.tool-text {
font-size: 100%;
margin: 0;
}Adding CSS Styling to the Tooltip Joomla 2.5[edit]
The default tooltips, whether using the JHTML::tooltip method or class method, use the following three CSS classes: tip, tip-title and tip-text plus a wrapper class tip-wrap.
Here are the default styles.
/* Tooltips */
.tip-wrap{
z-index: 10000;
}
.tip {
float: left;
background: #ffc;
border: 1px solid #D4D5AA;
padding: 5px;
max-width: 200px;
}
.tip-title {
padding: 0;
margin: 0;
font-size: 100%;
font-weight: bold;
margin-top: -15px;
padding-top: 15px;
padding-bottom: 5px;
background: url(../images/selector-arrow.png) no-repeat;
}
.tip-text {
font-size: 100%;
margin: 0;
}If you have a custom CSS file, copy this code and alter it to your liking. Note that the tool-title (tip-title Joomla 2.5) class uses by default the selector-arrow.png image. This is what gives the outline of the tooltip the little pointer in the upper left of the tooltip box. If you leave out a title in your tooltip, you will just get a rectangle, without the pointer.
Customizing Your Tooltips[edit]
Now it's time to have some fun. The JHTML::_('behavior.tooltip') can take two optional parameters. The first parameter is the name of the CSS class that will be used to identify the tooltip. As we saw earlier, this defaults to hasTip. The second optional parameter is an array of parameters that you can use to fine-tune the tooltip functionality. These are explained below.
- maxTitleChars The maximum length of the title (the part of the title attribute before the ::)
- showDelay, hideDelay The time to delay showing or hiding the tooltip, in milliseconds. Default is 100.
- className The first part of the class name used to style the actual tooltip. The default, as we saw, is tool, and the full class names by default are tool-tip, tool-title and tool-text. For example, if we set this to custom, we would style the classes custom-tip, custom-title and custom-text.
- fixed Whether or not to have the tooltip move with the mouse. If set to true, the tooltip will be centered below the text or image. If set to false, the tooltip will move with the mouse. Default is false.
- onShow, onHide' Functions to call for the onShow and onHide events. We'll see an example below where we can use these to create a fade-in and fade-out for the tooltip.
In the next section, we'll show how to use these parameters with some examples.
Tooltip With Different Classes[edit]
In this example, we will create a tooltip using different selector and tooltip styling classes. Why might we want to do this? One reason would be if we had different types of tooltips and we wanted to style them differently.
Here is the code to create the tooltip JavaScript function:
$toolTipArray = array('className'=>'custom2');
JHTML::_('behavior.tooltip', '.hasTip2', $toolTipArray);In this code, we are creating an array with just one element—to set the className parameter to custom2. This means that, to style these tooltips, we would use the classes custom2-tip, custom2-title and custom2-text. Then we call the method with the arguments hasTip2 and the array $toolTipArray. It can be a little confusing, because we have two CSS classes at work here. The class hasTip2 is used in the HTML tag. That is how the JavaScript program identifies the tooltips to operate on. The class custom2 is used as the first part of the three CSS classes to use to style the actual tooltip itself.
To use this new tooltip, use this code:
<span class="hasTip2"
title="My Tooltip Title :: Tooltip text for hasTip2 class with custom2 style classes.">
hasTip2 and custom2 example</span>Since we set the class to hasTip2, this tag will be processed by the new version of the tooltip program. So, if we use both the default tooltip (hasTip class) and the new tooltip (hasTip2 class) in the same page, we can style them differently using tool- styles for the default and custom2- styles for the hasTip2 tooltips.
Next, let's look at a more complex example:
$toolTipArray = array('className' => 'custom2', 'showDelay'=>'500',
'hideDelay'=>'500', 'fixed'=>true,
'onShow'=>"function(tip) {tip.effect('opacity',
{duration: 500, wait: false}).start(0,1)}",
'onHide'=>"function(tip) {tip.effect('opacity',
{duration: 500, wait: false}).start(1,0)}");
JHTML::_('behavior.tooltip', '.hasTip2', $toolTipArray); ?>Again, we are building an array to pass to the JHTML::_('behavior.tooltip') function. Again, we are setting the className parameter to custom2. We are also setting the showDelay and hideDelay parameters to 500 milliseconds (.5 seconds). So the tooltip will show only after the mouse has hovered for this amount of time.
Notice that we are setting the parameter fixed to true. This means that the tooltip will not move with the mouse. Instead, it will always show centered below the tooltip text or image.
Finally, the tricky part. We are creating functions to pass in to the onShow and onHide events. These functions cause the tooltip to fade in and fade out over the space of 500 milliseconds. This is done by gradually varying the tooltip's CSS opacity from 0 (completely transparent) to 1 (completely opaque). If we wanted the tooltip to be partially transparent, we could change these to start(0,.8) and start(.8,0).
These functions are similar to the sample code in the MooTools demo tutorial. Click on the js code link and look at the code for the Tips2 demo. We have just taken the code from the initialize function and incorporated it into the onShow and onHide functions.
The last line of code above creates the actual JavaScript code in our Joomla! document. If we show the page and view source, we see the following:
window.addEvent('domready', function(){
var JTooltips = new Tips($$('.hasTip2'), {
maxTitleChars: 50, showDelay: 500, hideDelay: 500, className: 'custom2',
fixed: true,
onShow: function(tip) {tip.effect('opacity', {duration: 500, wait: false}).start(0,1)},
onHide: function(tip) {tip.effect('opacity', {duration: 500, wait: false}).start(1,0)}
});
});So we can see the effect of the parameters that we passed to the JHTML::_('behavior.tooltip') method.
offsets Parameter[edit]
Note: The "offsets" parameter doesn't work in version 1.5.9 and earlier because of a bug. As of version 1.5.10 it should work as outlined below.
You can control the x and y distance, in pixels, from the cursor to the tooltip using the "offsets" parameter. This parameter must be an array as shown in the example code below:
// set x (horizontal) distance to 20 pixels, y (vertical) distance to 30 pixels
$toolTipArray = array('offsets'=>array('x'=>20, 'y'=>30), 'maxtitlechars'=>40);
JHTML::_('behavior.tooltip', '.customOffset', $toolTipArray);Using an External JavaScript File[edit]
There are times when you might prefer to work with a separate JavaScript file. This gives you complete flexibility to use all of the mootools capabilities. To do this:
- Create the separate JavaScript file and save it somewhere in your Joomla! site (for example, templates/<your template>/js/yourjsfile.js.
- Use the
JHTML::scriptfunction to add this script to your document. For example:
$filename = 'testtooltip.js'; // this file is used for class="hasTip3" titles
$path = 'templates/rhuk_milkyway/js/'; // path to the file
// true means MooTools will load if it is not already loaded
JHTML::script($filename, $path, true);This will load your script into the document and make sure that the MooTools library is available.
Complete Code Example[edit]
Here is an example that incorporates all the elements discussed in this tutorial. So you can see the code in action, we will create an override of the mod_stats module and add our test code there. We will use the rhuk_milkyway template.
To set up the template override, create a folder called templates/rhuk_milkyway/html/mod_stats and copy the file modules/mod_stats/tmpl/default.php to this folder.
After line 2 of this file (defined('_JEXEC') or die('Restricted access');), insert the following:
JHTML::_('behavior.tooltip');
$toolTipArray = array('className' => 'custom2', 'showDelay'=>'500', 'hideDelay'=>'500',
'fixed'=>true
, 'onShow'=>"function(tip) {tip.effect('opacity',
{duration: 500, wait: false}).start(0,1)}"
, 'onHide'=>"function(tip) {tip.effect('opacity',
{duration: 500, wait: false}).start(1,0)}");
JHTML::_('behavior.tooltip', '.hasTip2', $toolTipArray); // class="hasTip2" titles
$filename = 'testtooltip.js'; // used for class="hasTip3" titles
$path = 'templates/rhuk_milkyway/js/';
JHTML::script($filename, $path, true); // MooTools will load if it is not already loadedHere we are creating the JavaScript functions we will need later. The first line is the simple default declaration that will use the hasTip and tool- CSS classes.
The next 5 lines create the customized function that includes the fade-in and fade-out. It uses the hasTip2 to create the tip and the classes starting with custom2- to style the tooltip.
The last 3 lines reference the external JavaScript file, which will be created below. The class information will be contained in that file.
Now, time for some more coding. At the end of the modules/mod_stats/tmpl/default.php file, add the code shown below:
<h1>Tooltip Examples</h1>
<?php echo JHTML::tooltip('This is the tooltip text', 'Tooltip title',
'tooltip.png', '', 'http://www.joomla.org');?>
<br/><br/>
<?php echo JHTML::tooltip('This is a tooltip attached to text', 'Text Tooltip Title',
'', 'Hover on this text to see the tooltip');?>
<br/><br/>
<a class="hasTip" title="My Title::Tooltip on 'a' tag text using default 'hasTip' class"
href="http://www.joomla.org">Tooltip on a link example</a>
<br/><br/>
<span class="hasTip2"
title="My Tooltip Title :: Tooltip text for hasTip2 class with custom2 style classes.">
hasTip2 and custom2 example</span>
<br/><br/>
<span class="hasTip3"
title="hasTip3 Title::This is using class 'hasTip3' using external JS script.">
hasTip3 hover text</span>
<br/><br/>The first two examples using the JHTML::tooltip function to create the tooltip HTML code.
The third example shows an a tag with a tooltip. This illustrates that you can put tooltips on most HTML tags, not just span tags. Again, it is using the hasTip class, so it will be controlled by the JavaScript above called with the hasTip argument and will be styled with the default tool- styles.
The fourth example shows a span tag using the hasTip2 class. So it will be styled using the custom2- classes and will have the showDelay and hideDelay of 500 milliseconds and have fixed equal to true (so the tip will not move with the mouse). Also, it uses the special fade-in and fade-out effects.
The last example will use the JavaScript code from the external file, shown below.
Now, some more coding. Create a JavaScript file called testtooltip.js and save it into the folder templates/rhuk_milkyway/js:
window.addEvent('domready', function(){
//do your tips stuff in here...
var zoomTip = new Tips($$('.hasTip3'), {
className: 'custom3', //this is the prefix for the CSS class
offsets: {
'x': 20, //default is 16
'y': 30 //default is 16
},
initialize:function(){
this.fx = new Fx.Style(this.toolTip, 'opacity',
{duration: 1000, wait: false}).set(0);
},
onShow: function(toolTip) {
this.fx.start(0,.8);
},
onHide: function(toolTip) {
this.fx.start(.8,0);
}
});
});This code will operate on the hasTip3 class and will use style classes starting with custom3-. We are setting the x distance (from the cursor to the tooltip) to 20 pixels and the y distance to 30 pixels. This also has the fade-in and fade-out functionality, but the final opacity value is set to .8, meaning that the tooltip will be slightly transparent.
Finally, add this to the end of your templates/rhuk_milkyway/css/template.css file:
.custom2-tip {
color: #000;
width: 130px;
z-index: 13000;
}
.custom2-title {
font-weight: bold;
font-size: 11px;
margin: 0;
color: #024A68;
padding: 8px 8px 4px;
background: #3CA0D0;
border-bottom: 1px solid #024A68;
}
.custom2-text {
font-size: 11px;
padding: 4px 8px 8px;
background: #63ADD0;
}
.custom3-tip {
color: #000;
width: 130px;
z-index: 13000;
}
.custom3-title {
font-weight: bold;
font-size: 11px;
margin: 0;
color: #3E4F14;
padding: 8px 8px 4px;
background: #C3DF7D;
border-bottom: 1px solid #B5CF74;
}
.custom3-text {
font-size: 11px;
padding: 4px 8px 8px;
background: #CFDFA7;
}Here we are just adding different colors for the custom2- and custom3- styles so you can see the effect of the different tooltip code.
Notice that custom2-title and custom3-title classes do not have a background property. So these tooltips will be a box without the neat little arrow pointing at the mouse. If you wanted, you could create an image similar to templates/system/images/selector-arrow.png of the right color and add that as a background to these classes.
Example Code Screenshots[edit]
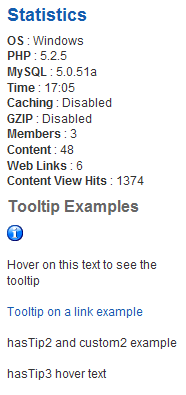
Here are some screenshots taken from the sample code above. The first screenshot shows the modified mod_stats modules with our sample code.
The screenshot below shows the fade-in effect for the hasTip2 tooltip. Notice also that the tooltip is centered below the text. This is the effect of setting fixed equal to true.
The last screenshot shows the different styling for the hasTip3 tooltip, based on the custom3- CSS class styles.
More Information[edit]
More information about the topics covered in this tutorial is available at the links below. Note that Joomla! version 1.5 uses MooTools version 1.11. The current version of MooTools is 1.2.
- Joomla API - http://api.joomla.org
- Documentation for 1.11 MooTools Tips: http://docs111.mootools.net/Plugins/Tips.js
- Mootools demos for version 1.11 - http://demos111.mootools.net/Tips
- Mootools Website - http://www.mootools.net/