Layout Overrides in Joomla
From Joomla! Documentation
This page has been archived. This page contains information for an unsupported Joomla! version or is no longer relevant. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
This page is tagged because it NEEDS REVIEW. You can help the Joomla! Documentation Wiki by contributing to it.
More pages that need help similar to this one are here. NOTE-If you feel the need is satistified, please remove this notice.
It has been suggested that this article or section be split into specific version Namespaces. (Discuss). If version split is not obvious, please allow split request to remain for 1 week pending discussions. Proposed since 7 years ago.
Introduction to Alternative Layout Feature in Versions 2.5+[edit]
Joomla! 1.5 introduced the concept of overriding core layouts using the template override system. Joomla! version 2.5 introduces a set of features that give the site administrator more control over the display of articles, contacts, news feeds and Web links. There are five types of alternative layouts:
- Module
- Component
- Category
- Menu Item
- JLayouts
Alternative layouts work in a similar fashion to the template override feature but allow you more options and control. Each type is discussed below.
Module Alternative Layouts[edit]
Creating an alternative layout for a module is similar to creating a template override for a module. In both cases, you create a folder called templates/<your template>/html/<module name>. For example, the folder for a "mod_login" template override or alternative layout for the beez5 template would be templates/beez5/html/mod_login/.
There are two important differences between a template override and an alternative layout. The first is the file name. For the template override, you would call the file default.php to match the core file name. For an alternative layout, you use a different name. The only rule is that the file name should not have any underscores in it. This allows you to have complex layouts that include multiple files. The initial file to be called is named without underscores and any other files that are called from this initial file will have underscores in the name. For example, you could have the initial file called mynewlogin.php which calls mynewlogin_1.php.
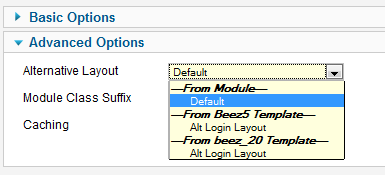
The second important difference is that, unlike template override files which are called automatically whenever the module is displayed using the template with the override, an alternative layout file is only called if you select it as a parameter in the Module Manager. In version 2.5 and later, there is a new parameter under Advanced Options called Alternative Layout, as shown below.
This parameter will list any files (without underscores) that you have placed in the template folder for this module. You can also translate the file name using the template's system language file. For example, if you add the line
TPL_BEEZ5_MOD_LOGIN_LAYOUT_NOLOGIN="Alt Login Layout"
to the file en-GB.tpl_beez5.sys.ini, it will translate the file name nologin.php to "Alt Login Layout".
It is important to understand that if specified in the Module Manager screen, an alternative layout file for a module will be used for that module regardless of what template is used to display the page where the module is shown. It is therefore the administrator's responsibility to make sure that the layout file will work as desired in any templates where this module may be shown.
Plugin Alternative Layouts (Overriding a Plugin)[edit]
Yes, it's possible to override plugin outputs. It's very useful, especially for content plugins. However you can only do it if the plugin is ready to allow overrides.
Joomla provides a mechanism to override a plugin but this feature is not supported by all the plugins
Right now the only plugin in Joomla 3.x core that allow overrides is the Pagenavigation Content plugin that shows previous/next article links in article view of content component. There may be other plugins from third party developers allowing it and more core plugins will be overridable in the future.
You will know when a plugin is overridable because has a /tmpl/ folder in it. See: https://github.com/joomla/joomla-cms/tree/staging/plugins/content/pagenavigation (note for developers: the plugin uses JPluginHelper::getLayoutPath() )
Plugin Override example[edit]
To override the output of Pagenavigation content plugin in "beez3" template, create a folder named templates/beez3/html/plg_content_pagenavigation/ and copy the original layout file (plugins/content/pagenavigation/tmpl/default.php) to this new folder.
Now you can change this layout file to override plugin output.
Is important to note that to build the override layout you need to create it in this path:
templates/TEMPLATE-NAME/html/plg_PLUGIN-GROUP_PLUGIN-NAME/
example: templates/beez3/html/plg_content_pagenavigation/
Where PLUGIN-GROUP is the group to which the plugin belongs. (It is the name of the first folder where the plugin is located. See: https://github.com/joomla/joomla-cms/tree/staging/plugins. Read more about Event groups at Plugin/Events)
Component Alternative Layouts[edit]
Component alternative layouts work similarly to module layouts discussed above. Again, a file is placed in the same folder where you place a template override file. For example, to create an alternative layout for an article for the template "beez5", you would put a file in the folder templates/beez5/html/com_content/article/. As with module layouts, the file must not be named the same as the core file and must not include underscores in the name. Additionally, there should not be an XML file of the same name in this folder. (We'll discuss XML files below under Menu Item Alternative Layouts.)
You can set a global value for component layouts in the Options window of the component. For example, in the Article Manager Options window, there is a parameter for Alternative Layout as shown below:
This will create a global value that individual components (articles, contacts, news feeds and Web links) can inherit from.
As with module layouts, the component layouts are shown as parameter options in the individual component edit screen. For example, for an article, the parameter shows in the Article Options group as shown below.
As with other parameters, the Use Global setting will use the setting from the Options parameter. The From Component's Default setting will use the component's default layout. Alternative layouts that you have created for different templates are shown under each template heading.
File names may be translated. The line below:
TPL_BEEZ5_COM_CONTENT_ARTICLE_LAYOUT_MYLAYOUT="Title Only No XML"
will translate a file called "mylayout.php" as "Title Only No XML".
You can have more than one file for a layout. The initial file must be named without underscores and any additional files must have underscores.
Component alternative layouts may be used with articles, contacts, or news feeds. Web links don't have a single-component layout so no alternative layout is available for Web links.
Component alternative layouts are only used when two conditions are met: (1) they are specified in the component parameters; and (2) there is no menu item for this specific component. For example, if you have one or more menu items of type "Single Article" set up for a given article, then the alternative layout for that article will not be used. Instead, the layout specified in the menu item will be used. This is consistent with the general way that component parameters work, where the most specific (in this case a single-article menu item) overrides the less specific (in this case, the article parameters).
Category Alternative Layouts[edit]
Category alternative layouts work identically to component layouts. The rules for specifying layout files are the same. The only difference is that the folder is the category folder, not the component folder. For example, a contact category alternative layout for beez5 would go in the folder templates/beez5/html/com_contact/category.
You can set category layouts globally, in the Options screen of each component. Below is an example from the Contact Manager Options screen:
Category alternative layouts show up when you add or edit a category in the Category Manager under the Basic Options as shown below.
Category alternative layouts may be used for articles, contacts, news feeds and Web links.
As with component layouts, category layouts only will show if (1) they are specified for the category in the global or category parameters and (2) there is no menu item specifically for this category (for example, List Contacts in a Category, List News feeds in a Category, List Web links in a Category, Category List, Category Blog).
If there is a menu item set up for this specific category, that layout will be used instead of the alternative category layout.
Drill Down to Blog or List[edit]
For articles, we have two core layouts available: Blog and List. Both of these options show under the "From Component" heading in the layout parameters for article category. So, like other layout options, you can now select Blog or List for categories either globally (in the Article Manager Options, shown below), or when editing a single article category.
This means that, like other layout options, you can control whether article category links drill down to blog or list layouts. It is important to understand that, like other layout parameters, this option will only take effect when there is no single-category menu item for the category.
Alternative Menu Items[edit]
Alternative Menu Items have one important difference with the others. To create a menu item alternative layout, you must include an XML file whose name matches the initial layout file. For example, to create an alternative menu item called "myarticle" for an article in the beez5 template, you would create two files in the templates/beez5/html/com_content/article folder called myarticle.php and myarticle.xml. If you wanted to include more layout files, you would add these files with underscores in the file names.
The XML file uses the same format as the core Menu Item XML files. This allows you not only to create a customized layout for this menu item but also allows you to create customized parameters. For example, you could hide some parameters or add new parameters.
Alternative Menu Items show up when you select a menu item type in the Menu Manager as shown below.
Alternative Menu Items are used and work the same way as standard menu items. Since they are already based on customized layouts, template overrides do not apply to alternative menu items.
As indicated above, menu item layouts take priority over component or category alternative layouts.
Translation of alternative menu items is done with the following tags in the XML files. The format is "TPL_"<template name>_<component>_<view>_<menu item name>_<tag type>. For example, these lines below will translate the title, option, and description for an alternative menu item called "catmenuitem".
TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE="Beez5 Custom Category Layout" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION="Beez5 Custom" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC="Description for beez5 custom category layout."
These strings have to be added to language/en-GB/en-GB.tpl_beez5.sys.ini
The catmenuitem.xml would start with:
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE" option="TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION">
<help
key = "JHELP_MENUS_MENU_ITEM_ARTICLE_SINGLE_ARTICLE"
/>
<message>
<![CDATA[TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC]]>
</message>
</layout>Controlling the Template for Alternative Menu Items[edit]
As discussed above, the presence of an XML file makes an alternative layout a menu item. The format of the XML file is the same as the format for core menu item XML files. With this XML file, you can add the parameters you wish to include for this menu item. They can be the same as one of the core menu items, or you can omit core parameters or add new ones. Note that if you add new parameters, these can be used in the layout file but will not be used in the core model or view files.
It is also possible to override parameter settings for core parameters. One example of this is to control which templates an alternative menu item layout can be displayed with. In some cases, you may want to allow a custom menu item to be displayed with any template for the site. In other cases, you may wish to limit that menu item's layout to one specific template. In this situation, you would just add the following parameter to the menu item's XML file:
<fields>
<field
name=''"template_style_id"''
type=''"templatestyle"''
label=''"COM_MENUS_ITEM_FIELD_TEMPLATE_LABEL"''
description=''"COM_MENUS_ITEM_FIELD_TEMPLATE_DESC"''
filter=''"int"''
template=''"beez5"''
class=''"inputbox"''>
</field>
</fields>This will override the core template_style_id parameter. Setting the template equal to "beez5" in this case will limit the user to only selecting template styles for the "beez5" template.
JLayout Micro-Layout Overrides[edit]
JLayouts is a powerful feature of Joomla! JLayouts can be loosely defined as micro-layouts. They are the micro-layouts for individual elements of Joomla! pages. For example, the read more button, the intro image, the full image, are all examples of elements that are controlled via own JLayout.
If we dig deeper into the Category Blog Layout view, you will find the code to call the article title, an intro image, the intro text, as well as various other relevant parts of the page. This is what it looks like when you call an element using JLayout.
<?php echo JLayoutHelper::render('joomla.content.blog_style_default_item_title', $this->item); ?>
This particular bit of code calls the Article Title within the Joomla! Category Blog.
To help you to understand the location of the file for this particular element, it would help to understand that there is a naming convention in play. Looking at joomla.content.blog_style_default_item_title the dots can be replaced with /'s to understand the directory structure. All JLayouts are initially found in JOOMLAROOT/layouts. Using the naming convention we can see that this file will be located in JOOMLAROOT/layouts/joomla/content/blog_style_default_item_title.php.
Let's go through an example. For this example, we will move the intro image to above the title, you could also add some additional structure around it if you wanted.
You should not edit JLayout files directly as changes would be overwritten during any core upgrade. The correct way to update the JLayout is by finding the element you want to override (such as intro_image), and copying the file to your template. You should then copy the folder structure of the element that you want to override that exists within the layouts folder within the Joomla! parent directory e.g. templates/YOUR_TEMPLATE/html/. You only want to copy the file(s) that you require to avoid site bloat, and to minimise the probability of causing an issue.
An example for the intro_image would be originally found in: JOOMLAROOT/layouts/joomla/content/intro_image.php
The copied file would be: templates/YOUR_TEMPLATE/html/layouts/joomla/content/intro_image.php
As a simple example let's add a responsive image class to the intro image. First of all, we open our copied JLayout file, which we just placed in templates/YOUR_TEMPLATE/html/layouts/joomla/content/intro_image.php.
Look for the following line
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image">
Let's add our responsive image class img-responsive to the existing classes.
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image img-responsive">
Ok, we have added our class. Let's save and close the file. Ensure it is uploaded to our website. Now if we refresh the page we will see the class img-responsive on our intro images. You have just used a JLayout, think of all the other great things you could do with JLayouts?
Creating a new JLayout that only appears on some pages[edit]
You can also create new JLayout files. They do not need to be based on existing elements. Simply add them into the YOUR_TEMPLATE/html/layouts/ directory as above and Joomla! will be able to find them. Then you need to reference the new JLayout in your code. For simplicity, in this example, I have duplicated an existing element, and made my own version.
I will start by doing a standard HTML template override for the Blog layout (not a JLayout override). You can find out how to do this further up this page. Doing a template override will add a few files to my templates/YOUR_TEMPLATE/html folder. I will create a new JLayout which I only want to use on my blog view. If I simply edited the JLayout for intro_image it would effect all of my intro_images, but I only want to alter my Category Blog View intro_images.
The file I want to use is templates/YOUR_TEMPLATE/html/com_content/category/blog_item.php. Within that file I find the line <?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?> which is calling a JLayout element. That particular code is for the intro_image element.
For the sake of simplicity I copied the file JOOMLAROOT/layouts/joomla/content/intro_image.php. I put it in templates/YOUR_TEMPLATE/html/layouts/joomla/content/ and I renamed it intro_image_blog.php.
Now I open my template override file templates/YOUR_TEMPLATE/html/com_content/category/blog_item.php. I find the reference to <?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?>, I remove it, I reposition the JLayout above the title, and I use my own JLayout that I just created templates/YOUR_TEMPLATE/html/layouts/joomla/content/intro_image_blog.php .
Now my new JLayout is being used, and it has been positioned above the title. I can now make further amendments such as adding a responsive image class if need be and changes will only be reflected in the Category Blog View.
Further Reading[edit]
You can find further reading here https://docs.joomla.org/J3.x:Sharing_layouts_across_views_or_extensions_with_JLayout