J2.5:Modificaciones de diseño (layout overrides) en Joomla
From Joomla! Documentation
This page has been archived. This page contains information for an unsupported Joomla! version or is no longer relevant. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
This page is tagged because it NEEDS REVIEW. You can help the Joomla! Documentation Wiki by contributing to it.
More pages that need help similar to this one are here. NOTE-If you feel the need is satistified, please remove this notice.
It has been suggested that this article or section be split into specific version Namespaces. (Discuss). If version split is not obvious, please allow split request to remain for 1 week pending discussions. Proposed since 8 years ago.
Introducción a la característica Presentación Alternativa en las versiones 2.5+
Joomla! 1.5 introdujo el concepto de modificar las presentaciones del núcleo usando el sistema de modificación de las plantillas (los famosos "overrides"). La versión 2.5 introduce un conjunto de características que le proporcionan al administrador del sitio más control sobre la presentación de artículos, contactos, canales electrónicos y enlaces web. Hay cuatro tipos de presentaciones alternativas:
- Módulo
- Componente
- Categoría
- Elemento de menú
Las presentaciones alternativas funcionan de una forma similar a las modificaciones de plantillas (los overrides) pero te permiten más opciones y control. Cada tipo se discute a continuación.
Presentaciones alternativas de módulos
La creación de una alternativa de diseño para un módulo es similar a la creación de una plantilla de reemplazo para un módulo. En ambos casos, se crea una carpeta llamada templates/<your template>/html/<module name>. Por ejemplo, la carpeta de una plantilla de reemplazo para "mod_login" o alternativa de diseño de la plantilla beez5 sería templates/beez5/html/mod_login/.
Hay dos diferencias importantes entre una plantilla de reemplazo y una alternativa de diseño. La primera es el nombre del archivo. Para la plantilla de reemplazo, el archivo se llamaría default.php para que coincida con el nombre del archivo del núcleo. Para una alternativa de diseño, se utiliza un nombre diferente. La única regla es que el nombre del archivo no debe tener ningún tipo de guión bajo en el. Esto te permite tener diseños complejos que incluyan varios archivos. El archivo inicial que su nombre se denomina sin subrayados y otros archivos que son llamados desde este archivo inicial tendrá que poner en relieve el nombre. Por ejemplo, podrías tener el archivo inicial llamado mynewlogin.php que llama mynewlogin_1.php.
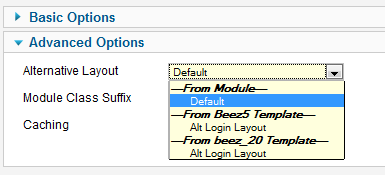
La segunda diferencia importante es que, a diferencia de la plantilla de archivos sobrescritos que se llama automáticamente cada vez que el módulo se muestra al usar la plantilla de reemplazo, una alternativa de diseño de archivo se llama sólo si se selecciona como un parámetro en el Gestor de Módulo. En la versión 2.5 y posterior, hay un nuevo parámetro bajo Opciones Avanzadas llamado Alternativas de Diseño, como se muestra a continuación.
Este parámetro mostrará una lista de los archivos (sin guiones bajos) que se han colocado en la carpeta de plantillas para este módulo. También se puede traducir el nombre de archivo usando el sistema de archivo de idioma de la plantilla del. Por ejemplo, si agrega la línea
TPL_BEEZ5_MOD_LOGIN_LAYOUT_NOLOGIN="Alt Login Layout"
en el archivo es-ES.tpl_beez5.sys.ini, se va a traducir el nombre de archivo nologin.php "Layout de inicio de Sesión Alternativo".
Es importante entender que si se especifica en la pantalla del Gestor de Módulos del Administrador, un archivo alternativo de diseño de un módulo será utilizado para ese módulo, independientemente de la plantilla que se utiliza para mostrar la página donde se encuentra el módulo que se muestra. Por lo tanto, es responsabilidad del administrador asegurarse que el archivo de diseño trabajará como se desee en cualquiera de las plantillas de donde este módulo puede ser mostrado.
Presentación alternativa de plugin (modificando un plugin)
Sí, es posible reemplazar las salidas del plugin. Es muy útil, especialmente para los plugins de contenido. Sin embargo, sólo puedes hacerlo si el plugin está listo para permitir reescrituras.
Joomla proporciona un mecanismo para modificar un plugin, pero esta funcionalidad no es soportada por todos los plugins.
Right now the only plugin in Joomla 3.x core that allow overrides is the Pagenavigation Content plugin that shows previous/next article links in article view of content component. There may be other plugins from third party developers allowing it and more core plugins will be overridable in the future.
You will know when a plugin is overridable because has a /tmpl/ folder in it. See: https://github.com/joomla/joomla-cms/tree/staging/plugins/content/pagenavigation (note for developers: the plugin uses JPluginHelper::getLayoutPath() )
Ejemplo de modificación de plugin
To override the output of Pagenavigation content plugin in "beez3" template, create a folder named templates/beez3/html/plg_content_pagenavigation/ and copy the original layout file (plugins/content/pagenavigation/tmpl/default.php) to this new folder.
Ahora puedes cambiar este archivo de presentación para modificar la salida del plugin.
Es importante tener en cuenta que para construir la presentación alternativa tendrás que crearla en esta ruta:
templates/TEMPLATE-NAME/html/plg_PLUGIN-GROUP_PLUGIN-NAME/
ejemplo: templates/beez3/html/plg_content_pagenavigation/
Where PLUGIN-GROUP is the group to which the plugin belongs. (It is the name of the first folder where the plugin is located. See: https://github.com/joomla/joomla-cms/tree/staging/plugins. Read more about Event groups at Plugin/Events)
Presentaciones alternativas de componente
Component alternative layouts work similarly to module layouts discussed above. Again, a file is placed in the same folder where you place a template override file. For example, to create an alternative layout for an article for the template "beez5", you would put a file in the folder templates/beez5/html/com_content/article/. As with module layouts, the file must not be named the same as the core file and must not include underscores in the name. Additionally, there should not be an XML file of the same name in this folder. (We'll discuss XML files below under Menu Item Alternative Layouts.)
You can set a global value for component layouts in the Options window of the component. For example, in the Article Manager Options window, there is a parameter for Alternative Layout as shown below:
This will create a global value that individual components (articles, contacts, news feeds and Web links) can inherit from.
As with module layouts, the component layouts are shown as parameter options in the individual component edit screen. For example, for an article, the parameter shows in the Article Options group as shown below.
As with other parameters, the Use Global setting will use the setting from the Options parameter. The From Component's Default setting will use the component's default layout. Alternative layouts that you have created for different templates are shown under each template heading.
Los nombres de archivo pueden traducirse. La línea de abajo:
TPL_BEEZ5_COM_CONTENT_ARTICLE_LAYOUT_MYLAYOUT="Title Only No XML"
traducirá un archivo llamado "mylayout.php" como "Title Only No XML" (sólo título, no XML).
You can have more than one file for a layout. The initial file must be named without underscores and any additional files must have underscores.
Component alternative layouts may be used with articles, contacts, or news feeds. Web links don't have a single-component layout so no alternative layout is available for Web links.
Component alternative layouts are only used when two conditions are met: (1) they are specified in the component parameters; and (2) there is no menu item for this specific component. For example, if you have one or more menu items of type "Single Article" set up for a given article, then the alternative layout for that article will not be used. Instead, the layout specified in the menu item will be used. This is consistent with the general way that component parameters work, where the most specific (in this case a single-article menu item) overrides the less specific (in this case, the article parameters).
Presentaciones alternativas de categorías
Category alternative layouts work identically to component layouts. The rules for specifying layout files are the same. The only difference is that the folder is the category folder, not the component folder. For example, a contact category alternative layout for beez5 would go in the folder templates/beez5/html/com_contact/category.
You can set category layouts globally, in the Options screen of each component. Below is an example from the Contact Manager Options screen:
Category alternative layouts show up when you add or edit a category in the Category Manager under the Basic Options as shown below.
Category alternative layouts may be used for articles, contacts, news feeds and Web links.
As with component layouts, category layouts only will show if (1) they are specified for the category in the global or category parameters and (2) there is no menu item specifically for this category (for example, List Contacts in a Category, List News feeds in a Category, List Web links in a Category, Category List, Category Blog).
If there is a menu item set up for this specific category, that layout will be used instead of the alternative category layout.
Drill Down to Blog or List
For articles, we have two core layouts available: Blog and List. Both of these options show under the "From Component" heading in the layout parameters for article category. So, like other layout options, you can now select Blog or List for categories either globally (in the Article Manager Options, shown below), or when editing a single article category.
This means that, like other layout options, you can control whether article category links drill down to blog or list layouts. It is important to understand that, like other layout parameters, this option will only take effect when there is no single-category menu item for the category.
Elementos de menú alternativos
Alternative Menu Items have one important difference with the others. To create a menu item alternative layout, you must include an XML file whose name matches the initial layout file. For example, to create an alternative menu item called "myarticle" for an article in the beez5 template, you would create two files in the templates/beez5/html/com_content/article folder called myarticle.php and myarticle.xml. If you wanted to include more layout files, you would add these files with underscores in the file names.
The XML file uses the same format as the core Menu Item XML files. This allows you not only to create a customized layout for this menu item but also allows you to create customized parameters. For example, you could hide some parameters or add new parameters.
Alternative Menu Items show up when you select a menu item type in the Menu Manager as shown below.
Alternative Menu Items are used and work the same way as standard menu items. Since they are already based on customized layouts, template overrides do not apply to alternative menu items.
As indicated above, menu item layouts take priority over component or category alternative layouts.
Translation of alternative menu items is done with the following tags in the XML files. The format is "TPL_"<template name>_<component>_<view>_<menu item name>_<tag type>. For example, these lines below will translate the title, option, and description for an alternative menu item called "catmenuitem".
TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE="Beez5 Custom Category Layout" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION="Beez5 Custom" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC="Description for beez5 custom category layout."
These strings have to be added to language/en-GB/en-GB.tpl_beez5.sys.ini
El archivo catmenuitem.xml empezaría con:
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE" option="TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION">
<help
key = "JHELP_MENUS_MENU_ITEM_ARTICLE_SINGLE_ARTICLE"
/>
<message>
<![CDATA[TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC]]>
</message>
</layout>Controlar la plantilla para los elementos de menú alternativos
As discussed above, the presence of an XML file makes an alternative layout a menu item. The format of the XML file is the same as the format for core menu item XML files. With this XML file, you can add the parameters you wish to include for this menu item. They can be the same as one of the core menu items, or you can omit core parameters or add new ones. Note that if you add new parameters, these can be used in the layout file but will not be used in the core model or view files.
It is also possible to override parameter settings for core parameters. One example of this is to control which templates an alternative menu item layout can be displayed with. In some cases, you may want to allow a custom menu item to be displayed with any template for the site. In other cases, you may wish to limit that menu item's layout to one specific template. In this situation, you would just add the following parameter to the menu item's XML file:
<fields>
<field
name=''"template_style_id"''
type=''"templatestyle"''
label=''"COM_MENUS_ITEM_FIELD_TEMPLATE_LABEL"''
description=''"COM_MENUS_ITEM_FIELD_TEMPLATE_DESC"''
filter=''"int"''
template=''"beez5"''
class=''"inputbox"''>
</field>
</fields>This will override the core template_style_id parameter. Setting the template equal to "beez5" in this case will limit the user to only selecting template styles for the "beez5" template.