Layout Overrides in Joomla
From Joomla! Documentation
This page has been archived. This page contains information for an unsupported Joomla! version or is no longer relevant. It exists only as a historical reference, it will not be improved and its content may be incomplete and/or contain broken links.
This page is tagged because it NEEDS REVIEW. You can help the Joomla! Documentation Wiki by contributing to it.
More pages that need help similar to this one are here. NOTE-If you feel the need is satistified, please remove this notice.
It has been suggested that this article or section be split into specific version Namespaces. (Discuss). If version split is not obvious, please allow split request to remain for 1 week pending discussions. Proposed since 8 years ago.
Introduzione alla funzionalità dei Layout Alternativi nella Versione 2.5+
Joomla! 1.5 ha introdotto il concetto di layout che fanno l'override del core utilizzando il sistema del template override. La versione 2.5 di Joomla! introduce un set di funzionalità che danno all'amministratore del sito più controllo sulla visualizzazione di articoli, contatti, news feeds e Web links. Ci sono quattro tipi di layout alternativi:
- Modulo
- Componente
- Categoria
- Voce di menu
I Layout alternativi funzionano in modo simile all'override del template, ma consentono un maggiore controllo. Ciascun tipo viene discusso qui sotto.
Layout alternativi dei Moduli
Creare un layout alternativo per un modulo è simile all'override del modulo. In entrambi i casi, devi creare una cartella chiamatatemplates/<your template>/html/<module name>.Ad esempio, la cartella per l'override del template o per il layout alternativo del "mod_login" per il template beez3 sarebbe templates/beez5/html/mod_login/.
Ci sono due importanti differenze tra l'override del template e il layout alternativo: La prima è il nome del file. Per l'override del template, chiameresti il file default.phpcome il file del core di Joomla. Per il layout alternativo utilizzerai invece un nome diverso. L'unica regola è che 'il nome del file non deve contenere underscores. Questo ti consentirà di avere dei layout complessi che includono file multipli. Il file iniziale da chiamare è senza underscores e qualsiasi file che verrà chiamato da questo file iniziale invece avrà degli underscores nel nome. Ad es. potresti creare un file inziale chiamato mynewlogin.php che chiama mynewlogin_1.php.
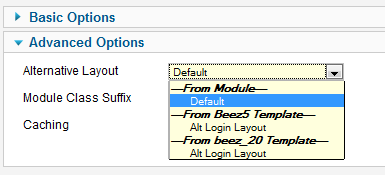
La seconda importante differenza è che, a differenza dei file dell'override del template che vengono chiamati automaticamente ogni volta che viene visualizzato il modulo utilizzando il template che ha l'override, il file di un layout alternativo viene chiamato solo se lo selezioni come parametro. C'è un parametro in Avanzate chiamato Layout alternativo, vedi sotto.
Questo parametro farà vedere la lista di tutti i file (senza underscores) che hai messo nella cartella del template per questo modulo. Puoi anche tradurre il nome del file utilizzando il file lingua del template. Ad esempio, se aggiungi la linea
TPL_BEEZ5_MOD_LOGIN_LAYOUT_NOLOGIN="Alt Login Layout"
al file en-GB.tpl_beez5.sys.ini, questa tradurrà il nome del file name nologin.php in "Alt Login Layout".
E' importante capire che se ne modulo viene specificato un layout alternativo, questo verrà utilizzato per quel modulo indipendentemente da quale template si utilizzi per visualizzare la pagina dove viene visualizzato il modulo. E' perciò responsabilità dell'amministratore assicurarsi che il file di layout lavori come desiderato su tutti i templates dove il modulo viene mostrato.
Layout alternativi dei Plugin (Override dei Plugin)
Sì, è possibile fare l'override dei plugin. E' molto utile, soprattutto per i content plugins. Tuttavia lo puoi fare solo se il plugin consente gli overrides.
Joomla fornisce un meccanismo di override dei plugin ma questa funzionalità non è supportata da tutti i plugins
Ora come ora, l'unico plugin del core di Joomla 3.x che consente gli override è il plugin Pagenavigation Content che mostra i link agli articoli precedenti e successivi nella vista articolo del componente content. Ci possono essere plugin di sviluppatori di terze parti che lo consentono e altri plugin del core in futuro saranno sovrascrivibili.
Puoi capire se si può fare l'override di un plugin se in esso c'è la cartella /tmpl/. Vedi: https://github.com/joomla/joomla-cms/tree/staging/plugins/content/pagenavigation (nota per gli sviluppatori: il plugin utilizza JPluginHelper::getLayoutPath() )
Esempio di Override di Plugin
Per fare l'override del plugin content Pagenavigation nel template "beez3", crea una cartella nominata templates/beez3/html/plg_content_pagenavigation/ e copia il file di layout originale (plugins/content/pagenavigation/tmpl/default.php) in questa nuova cartella.
Ora puoi cambiare questo file di layout per fare l'override dell'output del plugin.
E' importante notare che per fare il layout di override devi crearlo in questo percorso:
templates/TEMPLATE-NAME/html/plg_PLUGIN-GROUP_PLUGIN-NAME/
esempio: templates/beez3/html/plg_content_pagenavigation/
Dove PLUGIN-GROUP è il gruppo al quale appartiene il plugin. (E' il nome della prima cartella dove è posizionato il plugin. Vedi: https://github.com/joomla/joomla-cms/tree/staging/plugins. Leggi altro su Event groups in Plugin/Events)
Layout alternativi dei Componenti
I layout alternativi dei componenti funzionano in modo simile ai layout dei moduli di cui abbiamo parlato sopra. Si deve mettere un file nella stessa cartella dove metti i file di override del template. Ad es. per creare un layout alternativo per un articolo per il template "beez3", devi mettere un file nella cartella templates/beez5/html/com_content/article/. Come per i layout dei moduli, il file non deve essere nominato come il file del core e non deve avere underscores nel nome. Inoltre non ci dev'essere un file XML con lo stesso nome in questa cartella. (Ne discuteremo nel paragrafo Layout Alternativi delle Voci di Menu.)
Puoi impostare un valore globale per i layout del componente nelle Opzioni del componente. Ad es. in nella finestra Opzioni in Gestione Articoli c'è un parametro per i Layout Alternativi, vedi sotto:
Questo creerà un valore globale che i singoli componenti (articoli, contatti, news feeds e link web) possono ereditare.
Come con il layout dei moduli, i layout dei componenti vengono mostrati come opzioni nel parametro nella schermata del componente. Ad es. per un articolo. il parametro è presente nelle Opzioni dell'articolo, vedi sotto.
Come per gli altri parametri, l'impostazione Usa globali utilizzerà le impostazioni del parametro nelle Opzioni. L'impostazione Dal componente > Predefinito utilizzerà il layout predefinito del componente. I layout alternativi che hai creato per i diversi template verranno mostrati nell'elenco sotto a ciascun template.
I nomi dei file possono essere tradotti. La linea sottostante:
TPL_BEEZ5_COM_CONTENT_ARTICLE_LAYOUT_MYLAYOUT="Title Only No XML"
tradurrà un file chiamato "mylayout.php" in "Title Only No XML".
Puoi avere più di un file per un layout. Il file iniziale dev'essere nominato senza underscores e gli altri file aggiuntivi devono avere underscores.
I layout alternativi dei componenti possono essere utilizzati con gli articoli, i contatti o i news feeds. Web links non hanno un layout da singolo componente, perciò non sono disponibili layout alternativi per i Web links.
I layout alternativi dei componenti vengono utilizzati solo quando sussistono due condizioni: (1) quando vengono specificati nei parametri del componente; e (2) non c'è una voce di menu per questo specifico componente. Ad esempio, se hai uno o più voci di menu del tipo "Singolo articolo" impostate per un dato articolo, allora il layout alternativo per quell'articolo non verrà utilizzato. Invece, verrà utilizzato il layout specificato nella voce di menu. Questo è coerente con il modo generale in cui lavorano i parametri dei componenti, dove il più specifico (in questo caso una voce di menu singolo articolo) sostituisce il meno specifico (in questo caso, i parametri articolo).
Layout alternativi delle Categorie
I layout alternativi delle categorie lavorano come quelli dei componenti. Le regole per specificare i file del layout sono le stesse. L'unica differenza è che la cartella è la cartella della categoria, non quella del componente. Ad es. il layout alternativo di una categoria di contatti per beez3 andrebbe nella cartella templates/beez5/html/com_contact/category.
Puoi impostare il layout delle categorie a livello globale, nelle Opzioni di ciascun componente. Sotto un esempio delle Opzioni dei Contatti:
I layout alternativi delle categorie sono presenti anche nelle singole Categorie nel tab Opzioni di base, vedi sotto.
I layout alternativi delle categorie possono essere usati per gli articoli, i contatti, i news feeds ed i Web links.
Come per i layout dei componenti, i layout delle categorie si mostreranno solo se: (1) sono specificati per la categoria nel parametri globali o della categoria (2) non c'è nessuna voce di menu specifica per questa categoria (ad es. voci di menu come Lista dei contatti di una Categoria, Lista dei News feeds di una Categoria, Lista di singola categoria, Categoria Blog).
Se c'è una voce di menu impostata per questa specifica categoria, il layout predefinito verrà utilizzato al posto dei layout alternativi delle categorie.
Blog o Lista
Per gli articoli, sono disponibili due layout del core: Blog e Lista. Entrambe queste opzioni vengono mostrate sotto all'intestazione "Dal componente" nel parametro Scegli un layout della categoria di articoli. Come per le altre opzioni di layout, puoi selezionare Blog o Lista per le categorie sia a livello globale (nelle Opzioni in Gestione Articoli), o quando si modifica una singola categoria di articoli.
Questo significa, come per le altre opzioni, che puoi controllare se la categoria di articoli porta ad un layout blog o lista. E' importante capire che, come per gli altri parametri del layout, questa opzione non avrà effetto quando c'è una voce di menu di tipo singola categoria per questa categoria.
Le voci di menu alternative hanno un'importante differenza rispetto alle altre. Per creare il layout alternativo di una voce di menu, devi includere un file XML il cui nome coincida con il layout iniziale del file. Ad esempio, per creare una voce di menu alternativa chiamata "mioarticolo" con il template beez3, devi creare due file nella cartellatemplates/beez5/html/com_content/articlechiamati myarticle.php e myarticle.xml. Se vuoi includere più file di layout, devi aggiungere i files con underscores nel nome.
I file XML utilizzano lo stesso formato dei file XML delle voci di menu del core. Questo consente non solo di creare un layout personalizzato per questa voce di menu ma anche di creare parametri personalizzati. Ad esempio, puoi nascondere alcuni parametri o aggiungerne di nuovi.
Le voci di menu alternative vengono mostrate quando bisogna selezionare il tipo di voce di menu in Gestione Menu
Le voci di menu alternative vengono utilizzate e funzionano come quelle standard. Visto che sono già personalizzate, gli override del template non si applicano alle voci di menu alternative.
I layout delle voci di menu hanno priorità sui layout alternativi del componente o della categoria.
La traduzione delle voci di menu alternative viene fatta secondo i tags dei file XML. Il formato è "TPL_"<template name>_<component>_<view>_<menu item name>_<tag type>. Ad esempio, queste linee sotto tradurranno il titolo, l'opzione, e la descrizione di una voce di menu alternativa chiamata "catmenuitem".
TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE="Beez5 Custom Category Layout" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION="Beez5 Custom" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC="Description for beez5 custom category layout."
Queste stringhe devono essere aggiunte al file language/en-GB/en-GB.tpl_beez5.sys.ini
Il catmenuitem.xml dovrà iniziare con:
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE" option="TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION">
<help
key = "JHELP_MENUS_MENU_ITEM_ARTICLE_SINGLE_ARTICLE"
/>
<message>
<![CDATA[TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC]]>
</message>
</layout>Come detto sopra, la presenza di un file XML crea un layout alternativo per una voce di menu. Il formato del file XML è lo stesso dei file XML delle voci di menu del core. Con questo file XML, puoi aggiungere i parametri che desideri includere in questa voce di menu. Possono essere gli stessi di quelle del core, o puoi ometterne alcuni e aggiungerne di nuovi. Nota che se aggiungi nuovi parametri, questi verranno utilizzati nel file di layout ma non nei model o view file del core.
E' anche possibile fare l'override dei parametri del core. Un esempio è controllare con quale template una voce di menu alternativa può essere visualizzata. In alcuni casi, potresti voler consentire di visualizzare una voce di menu personalizzata con qualsiasi template. In altri casi, potresti voler limitare il di quella voce di menu ad uno specifico template. In questo caso, devi solo aggiungere il seguente parametro al file XML della voce di menu:
<fields>
<field
name=''"template_style_id"''
type=''"templatestyle"''
label=''"COM_MENUS_ITEM_FIELD_TEMPLATE_LABEL"''
description=''"COM_MENUS_ITEM_FIELD_TEMPLATE_DESC"''
filter=''"int"''
template=''"beez5"''
class=''"inputbox"''>
</field>
</fields>This will override the core template_style_id parameter. Setting the template equal to "beez5" in this case will limit the user to only selecting template styles for the "beez5" template.