Difference between revisions of "Show Blog Layouts in Table Format"
From Joomla! Documentation
Dextercowley (talk | contribs) (create new article) |
(Several markup changes. URL corrections.) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
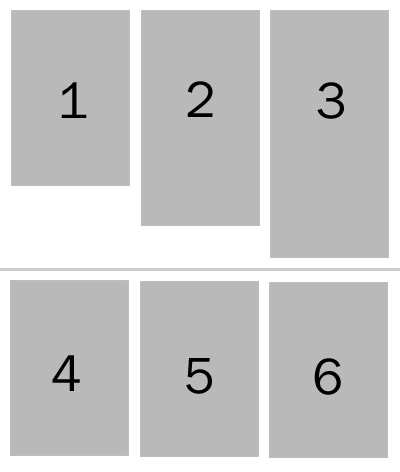
| − | + | The default Joomla! layouts for menu items which use the Section Blog Layout or the Category Blog Layout has been [https://forum.joomla.org/viewtopic.php?f=428&t=304719 a source of some confusion.]. The problem is that the default layout, when using more than one column, orders the items in a manner that seems strange. An example how Joomla! orders by default for these layouts can be seen below. | |
| + | |||
| + | [[Image:Standard-joomla-blog-layout.jpg]] | ||
| + | |||
| + | As you can see, instead of ordering from left to right in row of equal height, the standard layout orders from top to bottom and then from left to right. This has the unwanted result that columns are sometimes empty, but more importantly, the layout does not account for actual rows. | ||
| + | |||
| + | == The Table Blog Layout == | ||
| + | Joomla! 1.5 has the fantastic ability to change any layout using template overrides. In this case we want to create a new template for the Section and Category Blog layouts, using left-to-right ordering of articles as well as table rows of equal height. The result will look like this: | ||
| + | |||
| + | [[Image:table-blog-layout.jpg]] | ||
| + | |||
| + | Ordering occurs in a manner that makes more sense, and rows have the height of the longest item, making them rows of equal height. | ||
| + | |||
| + | == Creating the Table Blog Layout == | ||
| + | Creating a new table layout is simple. | ||
| + | |||
| + | # First, we have to locate the templates responsible for rendering the standard layouts. You find these under ''/components/com_content/views/section/tmpl/blog.php'' and ''/components/com_content/views/category/tmpl/blog.php''. | ||
| + | # Now we need to add a folder to our template to make the actual overrides. | ||
| + | ## Add an ''html'' folder to your template. | ||
| + | ## Add the folder name of the component from which you would like to override a layout. In this case that would be ''com_content''. | ||
| + | ## Add a folder with the name of the view from which you want to override a layout. In this case it would be ''section'' or ''category''. | ||
| + | ## Finally add a copy of the layout file you wish to override. In this case ''blog.php'' from the section or the category layout. | ||
| + | ## The new directory in your template directory should look like: ''/html/com_content/section/blog.php''. | ||
| + | # Now, for the good part. We are going to replace several lines in the copied ''blog.php'' files with some new lines. | ||
| + | |||
| + | '''For Joomla 1.5.6 and earlier''': | ||
| + | Open the file in an editor and replace lines 45 through 66 with: | ||
| + | <syntaxhighlight lang="php"> | ||
| + | <tr> | ||
| + | <td valign="top"> | ||
| + | <table width="100%" cellpadding="0" cellspacing="0"> | ||
| + | <?php for( $z = 0, $c = ceil( $this->params->get('num_intro_articles', 4) / $this->params->get('num_columns') ); $z < $c; $z++ ) : ?> | ||
| + | <tr> | ||
| + | <?php $z == 0 ? $loop = 0 : $loop = $z * $this->params->get('num_columns'); ?> | ||
| + | <?php for( $y = $loop; $y < ( $loop + $this->params->get('num_columns') ); $y++ ) : ?> | ||
| + | <?php if ($y > $loop) : $divider = " column_separator"; endif; ?> | ||
| + | <td valign="top" width="<?php echo intval(100 / $this->params->get('num_columns')) ?>%" class="article_column<?php echo $divider ?>"> | ||
| + | <?php | ||
| + | if ($y < $this->total && $y < ($numIntroArticles)) : | ||
| + | $this->item =& $this->getItem($y, $this->params); | ||
| + | echo $this->loadTemplate('item'); | ||
| + | endif; | ||
| + | ?> | ||
| + | </td> | ||
| + | <?php endfor; ?> | ||
| + | </tr> | ||
| + | <?php endfor; ?> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <?php $i = $i + $this->params->get('num_intro_articles') ; ?> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | '''For Joomla 1.5.7 and later''': | ||
| + | Since Joomla! 1.5.7 a new "across" parameter has been introduced, allowing you to choose whether to have your blog layouts going down or across. In these new layouts, you need to alter the "across" version of the template. You can do this by replacing lines 48 through 73 in either the Section or Category views (for the home page view replace lines 32 through 55 in ''default.php'') with: | ||
| + | <syntaxhighlight lang="php"> | ||
| + | <?php | ||
| + | if ($this->params->get('multi_column_order')) : // order across, like front page | ||
| + | for( $z = 0, $c = ceil( $this->params->get('num_intro_articles', 4) / $this->params->get('num_columns') ); $z < $c; $z++ ) : | ||
| + | $divider = ''; ?> | ||
| + | <tr> | ||
| + | <?php $z == 0 ? $loop = 0 : $loop = $z * $this->params->get('num_columns'); ?> | ||
| + | <?php for( $y = $loop; $y < ( $loop + $this->params->get('num_columns') ); $y++ ) : ?> | ||
| + | <?php if ($y > $loop) : $divider = " column_separator"; endif; ?> | ||
| + | <td valign="top" width="<?php echo intval(100 / $this->params->get('num_columns')) ?>%" class="article_column<?php echo $divider ?>"> | ||
| + | <?php if ($y < $this->total && $y < ($numIntroArticles)) : | ||
| + | $this->item =& $this->getItem($y, $this->params); | ||
| + | echo $this->loadTemplate('item'); | ||
| + | endif; | ||
| + | ?> | ||
| + | </td> | ||
| + | <?php endfor; ?> | ||
| + | </tr> | ||
| + | <?php endfor; | ||
| + | $i = $i + $this->params->get('num_intro_articles') ; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Save the files. Voìla, you have now created template overrides! The new layouts order the items from left to right when multiple columns are present, as well as creating rows of equal height. | ||
| + | |||
| + | For more information about this layout you can check out [https://forum.joomla.org/viewtopic.php?f=428&t=304719 this post] on the Joomla! forum. | ||
[[Category:Tips and tricks]] | [[Category:Tips and tricks]] | ||
[[Category:Tips and tricks 1.5]] | [[Category:Tips and tricks 1.5]] | ||
| + | [[Category: Overrides]] | ||
Latest revision as of 17:29, 1 December 2022
The default Joomla! layouts for menu items which use the Section Blog Layout or the Category Blog Layout has been a source of some confusion.. The problem is that the default layout, when using more than one column, orders the items in a manner that seems strange. An example how Joomla! orders by default for these layouts can be seen below.
As you can see, instead of ordering from left to right in row of equal height, the standard layout orders from top to bottom and then from left to right. This has the unwanted result that columns are sometimes empty, but more importantly, the layout does not account for actual rows.
The Table Blog Layout[edit]
Joomla! 1.5 has the fantastic ability to change any layout using template overrides. In this case we want to create a new template for the Section and Category Blog layouts, using left-to-right ordering of articles as well as table rows of equal height. The result will look like this:
Ordering occurs in a manner that makes more sense, and rows have the height of the longest item, making them rows of equal height.
Creating the Table Blog Layout[edit]
Creating a new table layout is simple.
- First, we have to locate the templates responsible for rendering the standard layouts. You find these under /components/com_content/views/section/tmpl/blog.php and /components/com_content/views/category/tmpl/blog.php.
- Now we need to add a folder to our template to make the actual overrides.
- Add an html folder to your template.
- Add the folder name of the component from which you would like to override a layout. In this case that would be com_content.
- Add a folder with the name of the view from which you want to override a layout. In this case it would be section or category.
- Finally add a copy of the layout file you wish to override. In this case blog.php from the section or the category layout.
- The new directory in your template directory should look like: /html/com_content/section/blog.php.
- Now, for the good part. We are going to replace several lines in the copied blog.php files with some new lines.
For Joomla 1.5.6 and earlier: Open the file in an editor and replace lines 45 through 66 with:
<tr>
<td valign="top">
<table width="100%" cellpadding="0" cellspacing="0">
<?php for( $z = 0, $c = ceil( $this->params->get('num_intro_articles', 4) / $this->params->get('num_columns') ); $z < $c; $z++ ) : ?>
<tr>
<?php $z == 0 ? $loop = 0 : $loop = $z * $this->params->get('num_columns'); ?>
<?php for( $y = $loop; $y < ( $loop + $this->params->get('num_columns') ); $y++ ) : ?>
<?php if ($y > $loop) : $divider = " column_separator"; endif; ?>
<td valign="top" width="<?php echo intval(100 / $this->params->get('num_columns')) ?>%" class="article_column<?php echo $divider ?>">
<?php
if ($y < $this->total && $y < ($numIntroArticles)) :
$this->item =& $this->getItem($y, $this->params);
echo $this->loadTemplate('item');
endif;
?>
</td>
<?php endfor; ?>
</tr>
<?php endfor; ?>
</table>
</td>
</tr>
<?php $i = $i + $this->params->get('num_intro_articles') ; ?>For Joomla 1.5.7 and later: Since Joomla! 1.5.7 a new "across" parameter has been introduced, allowing you to choose whether to have your blog layouts going down or across. In these new layouts, you need to alter the "across" version of the template. You can do this by replacing lines 48 through 73 in either the Section or Category views (for the home page view replace lines 32 through 55 in default.php) with:
<?php
if ($this->params->get('multi_column_order')) : // order across, like front page
for( $z = 0, $c = ceil( $this->params->get('num_intro_articles', 4) / $this->params->get('num_columns') ); $z < $c; $z++ ) :
$divider = ''; ?>
<tr>
<?php $z == 0 ? $loop = 0 : $loop = $z * $this->params->get('num_columns'); ?>
<?php for( $y = $loop; $y < ( $loop + $this->params->get('num_columns') ); $y++ ) : ?>
<?php if ($y > $loop) : $divider = " column_separator"; endif; ?>
<td valign="top" width="<?php echo intval(100 / $this->params->get('num_columns')) ?>%" class="article_column<?php echo $divider ?>">
<?php if ($y < $this->total && $y < ($numIntroArticles)) :
$this->item =& $this->getItem($y, $this->params);
echo $this->loadTemplate('item');
endif;
?>
</td>
<?php endfor; ?>
</tr>
<?php endfor;
$i = $i + $this->params->get('num_intro_articles') ;Save the files. Voìla, you have now created template overrides! The new layouts order the items from left to right when multiple columns are present, as well as creating rows of equal height.
For more information about this layout you can check out this post on the Joomla! forum.