Difference between revisions of "What can you do with a template?"
From Joomla! Documentation
(Some markup changes.) |
|||
| Line 1: | Line 1: | ||
<noinclude><languages /></noinclude> | <noinclude><languages /></noinclude> | ||
<translate><!--T:1--> | <translate><!--T:1--> | ||
| − | A template is used to manipulate the way content is delivered to a web browser or screen reader. | + | A template is used to manipulate the way content is delivered to a web browser or screen reader. Here are some ways you can employ this on your Joomla! site.</translate> |
<translate>=== Layout === <!--T:2--></translate> | <translate>=== Layout === <!--T:2--></translate> | ||
<translate><!--T:3--> | <translate><!--T:3--> | ||
| − | The template is the place where the design of the main layout is set for your site. | + | The template is the place where the design of the main layout is set for your site. This includes where you place different elements ([[module|modules]]). For example: You can control the placement of menus, a login form, advertising banners, polls, etc.</translate> |
<div class="panel large-7 columns" style="background:none;"> | <div class="panel large-7 columns" style="background:none;"> | ||
| Line 16: | Line 16: | ||
{{-}} | {{-}} | ||
<translate><!--T:6--> | <translate><!--T:6--> | ||
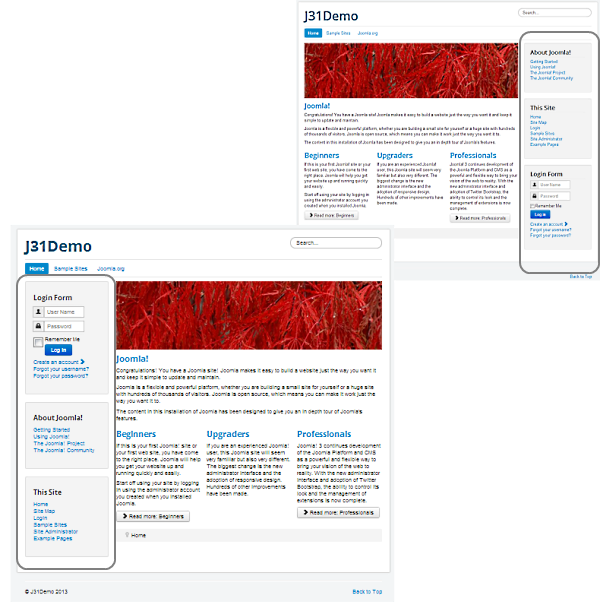
| − | The main body([[article]]) of the page can be altered in style(you can select from different styles of display such as typical blog layout, a news article, etc) depending on the templates layout. '''''<sup>*</sup>See the example image. Note the differences in layout, but how the look is consistent. The sidebar of modules has been moved from left to right and its order rearranged.'''''</translate> | + | The main body([[article]]) of the page can be altered in style (you can select from different styles of display such as typical blog layout, a news article, etc.) depending on the templates layout. '''''<sup>*</sup>See the example image. Note the differences in layout, but how the look is consistent. The sidebar of modules has been moved from left to right and its order rearranged.'''''</translate> |
<translate><!--T:7--> | <translate><!--T:7--> | ||
| Line 22: | Line 22: | ||
<translate>=== Color Scheme === <!--T:8--></translate> | <translate>=== Color Scheme === <!--T:8--></translate> | ||
<translate><!--T:9--> | <translate><!--T:9--> | ||
| − | Using CSS within the template design, you can change the colors of your backgrounds, text, links or just about anything that you could within your ordinary HTML code. Some templates provide a method to change the color in template management, others require you to modify the template's | + | Using CSS within the template design, you can change the colors of your backgrounds, text, links or just about anything that you could within your ordinary HTML code. Some templates provide a method to change the color in template management, others require you to modify the template's CSS file(s).</translate> |
<translate>=== Images and Effects === <!--T:10--></translate> | <translate>=== Images and Effects === <!--T:10--></translate> | ||
<translate><!--T:11--> | <translate><!--T:11--> | ||
| − | You can also control the way images are displayed on the page, and even create | + | You can also control the way images are displayed on the page, and even create Flash-like effects or include [[wikipedia:AJAX|AJAX]] applications such as dropdown menus.</translate> |
<translate>=== Fonts === <!--T:12--></translate> | <translate>=== Fonts === <!--T:12--></translate> | ||
<translate><!--T:13--> | <translate><!--T:13--> | ||
| − | The same applies to fonts. | + | The same applies to fonts. The designs for these are all set within the template's CSS files to create a uniform look across your entire site, which makes it fantastically easy to change the whole look just by altering one or two files rather than every single page.</translate> |
| − | <translate>=== Browser Specific Solutions === <!--T:14--></translate> | + | <translate>=== Browser-Specific Solutions === <!--T:14--></translate> |
<translate><!--T:15--> | <translate><!--T:15--> | ||
| − | A template can be designed to alter how it displays on different web browsers, allowing you to take full advantage of the latest developments without making your site inaccessible to those who are not able to run "up-to-the-minute" system upgrades ( | + | A template can be designed to alter how it displays on different web browsers, allowing you to take full advantage of the latest developments without making your site inaccessible to those who are not able to run "up-to-the-minute" system upgrades. (Such as certain companies who limit what software their employees can use.)</translate> |
<noinclude><translate><!--T:16--> | <noinclude><translate><!--T:16--> | ||
[[Category:Templates]] | [[Category:Templates]] | ||
Latest revision as of 11:41, 15 December 2022
A template is used to manipulate the way content is delivered to a web browser or screen reader. Here are some ways you can employ this on your Joomla! site.
Layout[edit]
The template is the place where the design of the main layout is set for your site. This includes where you place different elements (modules). For example: You can control the placement of menus, a login form, advertising banners, polls, etc.
The main body(article) of the page can be altered in style (you can select from different styles of display such as typical blog layout, a news article, etc.) depending on the templates layout. *See the example image. Note the differences in layout, but how the look is consistent. The sidebar of modules has been moved from left to right and its order rearranged.
If the template is designed to provide choices, you can also "dynamically" alter the content placement on your site, perhaps putting the main menu on the right or left side of the screen.
Color Scheme[edit]
Using CSS within the template design, you can change the colors of your backgrounds, text, links or just about anything that you could within your ordinary HTML code. Some templates provide a method to change the color in template management, others require you to modify the template's CSS file(s).
Images and Effects[edit]
You can also control the way images are displayed on the page, and even create Flash-like effects or include AJAX applications such as dropdown menus.
Fonts[edit]
The same applies to fonts. The designs for these are all set within the template's CSS files to create a uniform look across your entire site, which makes it fantastically easy to change the whole look just by altering one or two files rather than every single page.
Browser-Specific Solutions[edit]
A template can be designed to alter how it displays on different web browsers, allowing you to take full advantage of the latest developments without making your site inaccessible to those who are not able to run "up-to-the-minute" system upgrades. (Such as certain companies who limit what software their employees can use.)