Difference between revisions of "What is the purpose of a template?/de"
From Joomla! Documentation
Prof.Logout (talk | contribs) (Created page with "#Nutze eines der vorinstallierten Joomla! Templates #Lade dir ein kostenloses Template aus dem Internet. #Bezahle einen Entwickler um dir ein Template anzupassen oder zu erste...") |
(Updating to match new version of source page) |
||
| (10 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<noinclude><languages /></noinclude> | <noinclude><languages /></noinclude> | ||
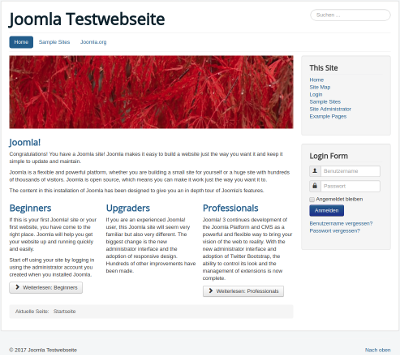
| − | [[File:J3x-template-example-screenshot.png|right]] | + | [[File:J3x-template-example-screenshot-de.png|right]] |
| − | Ein Template bestimmt das Design und Layout einer Seite. Es stellt den | + | <div class="mw-translate-fuzzy"> |
| + | Ein Template bestimmt das Design und Layout einer Seite. Es stellt den Rahmen bereit, in den Elemente, Module und Komponenten eingefügt werden. Sowohl Front- als Backend-Seiten haben ein Template. | ||
| + | </div> | ||
| + | <div class="mw-translate-fuzzy"> | ||
Bei der Installation von Joomla! werden einige Templates mit installiert. Auf anderen Websites können noch viele andere Templates gefunden werden. Viele sind kostenlos unter verschiedenen Lizenzen verfügbar, andere müssen gekauft werden. Zusätzlich gibt es viele Entwickler, welche kundenspezifische Templates entwickeln. Natürlich kannst du auch dein eigenes Template erstellen. | Bei der Installation von Joomla! werden einige Templates mit installiert. Auf anderen Websites können noch viele andere Templates gefunden werden. Viele sind kostenlos unter verschiedenen Lizenzen verfügbar, andere müssen gekauft werden. Zusätzlich gibt es viele Entwickler, welche kundenspezifische Templates entwickeln. Natürlich kannst du auch dein eigenes Template erstellen. | ||
| + | </div> | ||
| − | Templates werden mit dem Template Manager verwaltet. Dieser befindet sich | + | <div class="mw-translate-fuzzy"> |
| + | Templates werden mit dem Template-Manager verwaltet. Dieser befindet sich unter dem Menüpunkt Erweiterungen im Backend der Website | ||
| + | </div> | ||
| − | === Warum | + | <span class="mw-translate-fuzzy">=== Warum nutzt Joomla! Templates? [absolut einsteigerfreundlich!] ===</span> |
| + | <div class="mw-translate-fuzzy"> | ||
| + | Durch die grundlegende Struktur von Joomla! werden wichtige Aufgaben getrennt, um eine effiziente Wartung der Software zu erreichen. Eine dieser Aufgaben ist es, das Erscheinungsbild der Website zu beeinflussen. Dies beinhaltet Entscheidungen, wie z. B. die Positionierung von Elementen (Komponenten, Module, Plugins) auf der Website. | ||
| + | </div> | ||
| − | + | <div class="mw-translate-fuzzy"> | |
| − | + | Beim Erstellen einer Website bleibt die Position vieler Elemente immer gleich (Menüs, Banner, Sidebars, etc.). Zusätzlich soll jede Seite weitgehend gleich aussehen (Schriftart, Überschriften, Farben, etc.). Eventuell sollen einzelne Teile der Seite anders aussehen, um sie hervorzuheben (Blogs, Foren, etc.). Ein gewisses Maß an Planung wird benötigt, wenn du dich jedoch auf ein allgemeines Layout für deine Seiten festgelegt hast, musst du nur noch den Inhalt der einzelnen Seiten erstellen. | |
| − | Beim Erstellen einer Website bleibt die Position vieler Elemente immer gleich (Menüs, Banner, Sidebars, etc.). Zusätzlich soll jede Seite weitgehend gleich aussehen (Schriftart, Überschriften, Farben, etc.). Eventuell sollen einzelne Teile der Seite anders | + | </div> |
| + | <div class="mw-translate-fuzzy"> | ||
An dieser Stelle greift das Template. Du kannst entweder den Code für jede Seite einzeln schreiben oder für jeden Bereich deiner Website ein Template erstellen und auf einzelnen Seiten nur "die Lücken füllen". Okay, ganz so einfach ist es leider nicht, aber dieses Tutorial wird dich Schritt für Schritt an die effiziente Templatenutzung heranführen. Beginnend bei der Nutzung und endend bei der Erstellung von Templates. | An dieser Stelle greift das Template. Du kannst entweder den Code für jede Seite einzeln schreiben oder für jeden Bereich deiner Website ein Template erstellen und auf einzelnen Seiten nur "die Lücken füllen". Okay, ganz so einfach ist es leider nicht, aber dieses Tutorial wird dich Schritt für Schritt an die effiziente Templatenutzung heranführen. Beginnend bei der Nutzung und endend bei der Erstellung von Templates. | ||
| + | </div> | ||
| + | <div class="mw-translate-fuzzy"> | ||
#Nutze eines der vorinstallierten Joomla! Templates | #Nutze eines der vorinstallierten Joomla! Templates | ||
#Lade dir ein kostenloses Template aus dem Internet. | #Lade dir ein kostenloses Template aus dem Internet. | ||
#Bezahle einen Entwickler um dir ein Template anzupassen oder zu erstellen, falls deine Bedürfnisse sonst nicht erfüllt werden. | #Bezahle einen Entwickler um dir ein Template anzupassen oder zu erstellen, falls deine Bedürfnisse sonst nicht erfüllt werden. | ||
| + | </div> | ||
| − | + | <div class="mw-translate-fuzzy"> | |
| + | Zusammenfassung – '''Ein Template bestimmt das Design deiner Website''' und erlaubt es dir als Administrator mehr Zeit für den Inhalt aufzubringen. | ||
| + | </div> | ||
<noinclude> | <noinclude> | ||
Latest revision as of 09:09, 19 August 2023
Ein Template bestimmt das Design und Layout einer Seite. Es stellt den Rahmen bereit, in den Elemente, Module und Komponenten eingefügt werden. Sowohl Front- als Backend-Seiten haben ein Template.
Bei der Installation von Joomla! werden einige Templates mit installiert. Auf anderen Websites können noch viele andere Templates gefunden werden. Viele sind kostenlos unter verschiedenen Lizenzen verfügbar, andere müssen gekauft werden. Zusätzlich gibt es viele Entwickler, welche kundenspezifische Templates entwickeln. Natürlich kannst du auch dein eigenes Template erstellen.
Templates werden mit dem Template-Manager verwaltet. Dieser befindet sich unter dem Menüpunkt Erweiterungen im Backend der Website
=== Warum nutzt Joomla! Templates? [absolut einsteigerfreundlich!] ===
Durch die grundlegende Struktur von Joomla! werden wichtige Aufgaben getrennt, um eine effiziente Wartung der Software zu erreichen. Eine dieser Aufgaben ist es, das Erscheinungsbild der Website zu beeinflussen. Dies beinhaltet Entscheidungen, wie z. B. die Positionierung von Elementen (Komponenten, Module, Plugins) auf der Website.
Beim Erstellen einer Website bleibt die Position vieler Elemente immer gleich (Menüs, Banner, Sidebars, etc.). Zusätzlich soll jede Seite weitgehend gleich aussehen (Schriftart, Überschriften, Farben, etc.). Eventuell sollen einzelne Teile der Seite anders aussehen, um sie hervorzuheben (Blogs, Foren, etc.). Ein gewisses Maß an Planung wird benötigt, wenn du dich jedoch auf ein allgemeines Layout für deine Seiten festgelegt hast, musst du nur noch den Inhalt der einzelnen Seiten erstellen.
An dieser Stelle greift das Template. Du kannst entweder den Code für jede Seite einzeln schreiben oder für jeden Bereich deiner Website ein Template erstellen und auf einzelnen Seiten nur "die Lücken füllen". Okay, ganz so einfach ist es leider nicht, aber dieses Tutorial wird dich Schritt für Schritt an die effiziente Templatenutzung heranführen. Beginnend bei der Nutzung und endend bei der Erstellung von Templates.
- Nutze eines der vorinstallierten Joomla! Templates
- Lade dir ein kostenloses Template aus dem Internet.
- Bezahle einen Entwickler um dir ein Template anzupassen oder zu erstellen, falls deine Bedürfnisse sonst nicht erfüllt werden.
Zusammenfassung – Ein Template bestimmt das Design deiner Website und erlaubt es dir als Administrator mehr Zeit für den Inhalt aufzubringen.