Writing System Tests for Joomla! - Part 1
From Joomla! Documentation
Revision as of 18:27, 7 June 2010 by Dextercowley (talk | contribs) (merge how to from System Testing article & break into two articles)
Introduction[edit]
As documented at Running_Automated_Tests_for_Version_1.6, Joomla! 1.6 now includes a library of system tests. This document details the steps necessary to create system tests using Selenium IDE. This article is split into two parts. The first part covers recording tests using the Selenium IDE. The second part covers more advanced topics, including converting recorded tests into PHP system tests that can be run automatically.
For background information about System Testing, please see the System Testing article.
NOTE: This article assumes that you have read the aforementioned articles and have PHPUnit and Selenium set up and working properly.
Recording System Tests with Selenium IDE[edit]
Selenium IDE makes it fairly easy to write system tests. It is a Firefox extension that operates as an Integrated Development Environment for creating system tests. In essence, it records your clicks as you navigate in your browser and encodes them into a series of commands that can control the browser. Tests recorded with Selenium IDE can be converted to tests within the Joomla repository and integrated into the test suite.
Getting Selenium IDE[edit]
At of May 27, 2010, the latest version of Selenium IDE is 1.0.7. You can get it at http://seleniumhq.org/download/. Click on the download link and install like you would any Firefox plugin.
Preparing your Environment[edit]
To get started, create a clean install of Joomla! with the standard sample data or update your local copy to the latest build and perform a re-installation.
Creating a Basic Test[edit]
- To start, open Firefox and browse to the home page of your Joomla! install. For example, I setup my install on my localhost, and so the URL is http://127.0.0.1/selsampledata.
- Click on Tools -> Selenium IDE. You will notice that on the right of the window that appears near the top, that there is a red circle that is highlighted. This is the start/stop recording button. When you start Selenium IDE, recording starts right away.
- For our first test, we are going to load the home page and check to make sure that all the items in the Main Menu are present.
- The commands that we use to check that items are present are called assertions. Basically, you perform your actions and make assertions about the results.
- In our case, we are going to use the command assertText. This command will read the text of a specified element and ensure it matches a particular value.
- Ensure that the Base URL displayed in the Selenium IDE window is the home page of your Joomla! install.
- Switch to the browser window that has your Joomla install open.
- Right click on each menu item and select 'Assert Text'.
- Switch to your Selenium IDE window and click the Red Button to stop recording.
You should see two tabs in your Selenium IDE window - one labeled Table, and one labeled Source. At this point you don't really need to look at the Source window.
Our first test is done.
To run your test, you use the icons on the bar between the Base URL address bar and the Table and Source tabs. The two important buttons are the buttons with the Green Triangle with Three Solid rectangles and the one with the Green Triangle and One Solid Rectangle. The first one will execute the entire test suite and the second one will run the currently selected test case. Since we currently have only one test case, both of these currently do the same thing.
To run your test, press one of these buttons.
As you watch the Selenium IDE, you will see a yellow bar move down your list of steps. Once a step is completed, a successfully executed action (i.e. a button was successfully located and clicked) should show up in light green and a successful assertion should show up in darker green. Failed actions show up in light red and failed assertions show up in darker red.
Click on the Window Expander on the left to unhide the Test Case browser.
If your test completed successfully, you should see Runs: 1, Failures: 0 at the bottom of the Test Case browser.
Once recorded, you can export your test to a file for later use. In this example, we choose HTML so that we can easily share it with others. This is the recommended format to use for saving a Selenium Test.
Converting Selenium IDE Tests[edit]
Tests recorded with Selenium IDE can be converted for inclusion in the /tests/system folder as well as integration in to the test suite.
We'll continue our example from above and convert the Selenium IDE test to a PHP file for inclusion in the /tests/system folder.
Since the test was exported in the HTML format, we can easily open it and re-play it in Selenium IDE.
Assuming that the test behaves as expected, we will convert it to PHP by selecting Options -> Format -> PHP - Selenium RC.
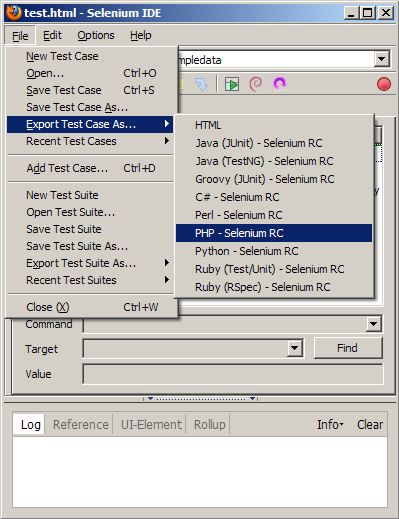
The test can now be be exported as PHP by selecting File -> Export Test Case As -> PHP - Selenium RC.
The converted Selenium IDE test now looks like:
<?php
require_once 'PHPUnit/Extensions/SeleniumTestCase.php';
class Example extends PHPUnit_Extensions_SeleniumTestCase
{
function setUp()
{
$this->setBrowser("*chrome");
$this->setBrowserUrl("http://127.0.0.1/selsampledata/");
}
function testMyTestCase()
{
$this->open("/workspace/joomla-1-6-source/");
$this->click("link=Using Joomla!");
$this->waitForPageToLoad("30000");
$this->assertEquals("Getting started", $this->getText("link=Getting started"));
$this->assertTrue($this->isElementPresent("link=Extensions"));
$this->click("link=The Joomla! Community");
$this->waitForPageToLoad("30000");
$this->assertEquals("The Joomla! Project", $this->getText("link=The Joomla! Project"));
$this->click("//div[@id='breadcrumbs']/p/span/a");
$this->waitForPageToLoad("30000");
}
}
?>
It is nearly ready to be added to /tests/system, but needs a few modifications before doing so.
- We need to add a comment block to the top
<?php /** * @version $Id: exmaple0001Test.php * @package Joomla.SystemTest * @copyright Copyright (C) 2005 - 2010 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt * Tests creating a test */
- We need to change
require_once 'PHPUnit/Extensions/SeleniumTestCase.php';torequire_once 'SeleniumJoomlaTestCase.php';
require_once 'SeleniumJoomlaTestCase.php';
- Change the class Selenium IDE uses to a new class, that extends SeleniumJoomlaTestCase, using the naming convention, written in CamelCase, of
subject + test number in the series (4 digits) + "Test".- For example, our test that we are calling example would be:
Example + 0001 + Testresulting inExample0001Test
- For example, our test that we are calling example would be:
class Example0001Test extends SeleniumJoomlaTestCase
- Remove the function setUp()
function setUp()
{
$this->setBrowser("*chrome");
$this->setBrowserUrl("http://127.0.0.1/selsampledata/");
}
created by Selenium IDE and add
$this->setUp();
to our test function.
The converted test now looks like:
<?php
/**
* @version $Id: exmaple0001Test.php
* @package Joomla.SystemTest
* @copyright Copyright (C) 2005 - 2010 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
* Tests creating a test
*/
require_once 'SeleniumJoomlaTestCase.php';
class Example0001Test extends SeleniumJoomlaTestCase
{
function testCreatDeleteGroup()
{
$this->setUp();
$this->open("/workspace/joomla-1-6-source/");
$this->click("link=Using Joomla!");
$this->waitForPageToLoad("30000");
$this->assertEquals("Getting started", $this->getText("link=Getting started"));
$this->assertTrue($this->isElementPresent("link=Extensions"));
$this->click("link=The Joomla! Community");
$this->waitForPageToLoad("30000");
$this->assertEquals("The Joomla! Project", $this->getText("link=The Joomla! Project"));
$this->click("//div[@id='breadcrumbs']/p/span/a");
$this->waitForPageToLoad("30000");
}
}
?>
Your test can now be saved to the /tests/system folder within Joomla and run as a member of the test suite. See Running_Automated_Tests_for_Version_1.6
Creating a Basic System Test[edit]
By leveraging the Selenium_Test_Case_Methods, we can streamline automated system test with just a few lines of code.
For example, to test logging into and then out of the back end, we could use the following code:
<?php
require_once 'SeleniumJoomlaTestCase.php';
class ControlPanelExample extends SeleniumJoomlaTestCase
{
function testExample()
{
$this->setUp();
$this->doAdminLogin();
$this->doAdminLogout();
}
}
?>
require_once 'SeleniumJoomlaTestCase.php';?allows use to utilize the methods that belong to the Selenium Joomla Test Case classclass ControlPanelExample extends SeleniumJoomlaTestCaseextends a class into our SeleniumJoomlaTestCase to implement the client/server protocol to talk to Selenium RC as well as specialized assertion methods for web testing.- Each test is written as a function.
$this->setUp();envokes our configuration fromtests/system/servers/configdef.phpsee Running_Automated_Tests_for_Version_1.6#Create_a_Selenium_Configuration_File$this->doAdminLogin();is a Selenium Joomla Test Case method that logs into the back end.$this->doAdminLogoutn();is a Selenium Joomla Test Case method that logs out of the back end.
More Advanced Topics[edit]
To learn about more advanced topics related to system testing, please see the article Writing System Tests for Joomla! Part 2.