Difference between revisions of "Extensions Module Manager Search"
From Joomla! Documentation
(→Search) |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | ===Search=== | + | == How to access == |
| − | This Module displays a Search entry field where the user can type in a phrase and press Enter to search the web site. An example of a Search results screen is shown below: | + | To navigate to the Search module, go to your site back-end. Using the top menu, go to '''Extensions -> module manager''' and select "new". Then, select Search. Alternatively, you can open an existing Search Module in the same screen. |
| + | |||
| + | ==Description== | ||
| + | This Module displays a Search entry field where the user can type in a phrase and press Enter to search the web site. An example of a | ||
| + | |||
| + | ==Screenshot== | ||
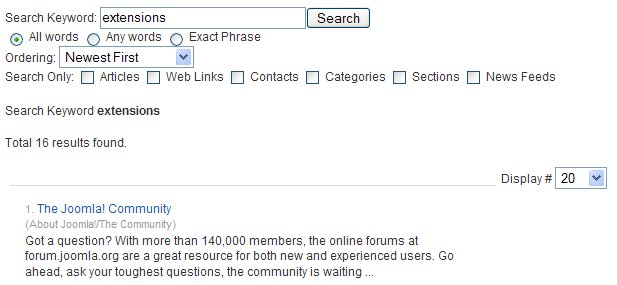
| + | Search results screen is shown below: | ||
[[Image:search_module_example.png|frame|center]] | [[Image:search_module_example.png|frame|center]] | ||
| − | |||
| − | + | ==Outline== | |
| + | |||
| + | ===Basic Options=== | ||
[[Image:J16_mod_search_basic.JPG|frame|center]] | [[Image:J16_mod_search_basic.JPG|frame|center]] | ||
{{colheader|Module Class Suffix}} | {{colheader|Module Class Suffix}} | ||
*'''Box Width.''' The size of the search box, in characters. Default value is 20. | *'''Box Width.''' The size of the search box, in characters. Default value is 20. | ||
| − | *'''Text.''' Default text to display in the Search box. If blank, the "search box" field from the language file will be used. | + | *'''Box Text.''' Default text to display in the Search box. If blank, the "search box" field from the language file will be used. |
*'''Search button.''' Whether or not to display a Search button. If no button is displayed, the user starts the search by pressing Enter. | *'''Search button.''' Whether or not to display a Search button. If no button is displayed, the user starts the search by pressing Enter. | ||
*'''Button Position.''' Position of the Search button. Options are Right, Left, Top, or Bottom. | *'''Button Position.''' Position of the Search button. Options are Right, Left, Top, or Bottom. | ||
| − | *'''Search button | + | *'''Search button image.''' Whether or not to display the Search button as an image. If yes, the image file must be named "searchButton.gif" and be located in the "images/M_images" folder. |
*'''Button Text.''' The text to display in the Search button. If left blank, the "search" string from the language file will be used. | *'''Button Text.''' The text to display in the Search button. If left blank, the "search" string from the language file will be used. | ||
| + | *'''Set Item ID''' Assign an ItemID when no specific menu item for Com_search exists. | ||
| − | + | ===Advanced Options=== | |
| − | [[Image: | + | |
| + | |||
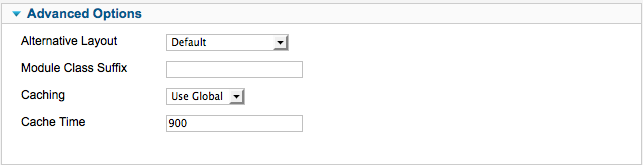
| + | [[Image:j16_module_wrapper_advanced.png|frame|center]] | ||
| + | *'''Alternative layout''' Apply an alternative layout or template override | ||
| + | *'''Module Class Suffix''' Apply a CSS suffix to the module | ||
{{colheader|Caching}} | {{colheader|Caching}} | ||
{{colheader|Cache Time}} | {{colheader|Cache Time}} | ||
| + | |||
| + | ==Quick Tips== | ||
| + | |||
| + | No tips have been added for the Search module. | ||
Latest revision as of 13:59, 13 May 2011
How to access[edit]
To navigate to the Search module, go to your site back-end. Using the top menu, go to Extensions -> module manager and select "new". Then, select Search. Alternatively, you can open an existing Search Module in the same screen.
Description[edit]
This Module displays a Search entry field where the user can type in a phrase and press Enter to search the web site. An example of a
Screenshot[edit]
Search results screen is shown below:
Outline[edit]
Basic Options[edit]
- Module Class Suffix. A suffix applied to the CSS class of the Module. This allows you to create customized CSS styles that will apply just to this module. You would then modify the "template.css" file of your template to apply styling to this new class.
- Enter this parameter with a leading space to create a new CSS class for this module. Enter the parameter without a leading space to change the CSS class name for this module.
- See the tutorial Using Class Suffixes in Joomla! 1.5/1.6 for more information.
- Box Width. The size of the search box, in characters. Default value is 20.
- Box Text. Default text to display in the Search box. If blank, the "search box" field from the language file will be used.
- Search button. Whether or not to display a Search button. If no button is displayed, the user starts the search by pressing Enter.
- Button Position. Position of the Search button. Options are Right, Left, Top, or Bottom.
- Search button image. Whether or not to display the Search button as an image. If yes, the image file must be named "searchButton.gif" and be located in the "images/M_images" folder.
- Button Text. The text to display in the Search button. If left blank, the "search" string from the language file will be used.
- Set Item ID Assign an ItemID when no specific menu item for Com_search exists.
Advanced Options[edit]
- Alternative layout Apply an alternative layout or template override
- Module Class Suffix Apply a CSS suffix to the module
- Caching. Use Global/No Caching. Whether or not to cache the content of this Module. A setting of "Use Global" will use the Cache Settings from the Global Configuration screen.
- Cache Time. The length of time, in minutes, before the Module is re-cached.
Quick Tips[edit]
No tips have been added for the Search module.