Difference between revisions of "Menus Menu Item Article Category Blog"
From Joomla! Documentation
| Line 57: | Line 57: | ||
The Article Options are as follows. | The Article Options are as follows. | ||
| − | {{Chunk25:colheader|Show Title | + | {{Chunk25:colheader|Show Title}} |
| − | {{Chunk25:colheader|Linked Titles | + | {{Chunk25:colheader|Linked Titles}} |
| − | {{Chunk25:colheader|Show Intro Text | + | {{Chunk25:colheader|Show Intro Text}} |
| − | {{Chunk25:colheader|Show Category | + | {{Chunk25:colheader|Show Category}} |
| − | {{Chunk25:colheader|Link Category | + | {{Chunk25:colheader|Link Category}} |
| − | {{Chunk25:colheader|Show Parent | + | {{Chunk25:colheader|Show Parent}} |
| − | {{Chunk25:colheader|Link Parent | + | {{Chunk25:colheader|Link Parent}} |
| − | {{Chunk25:colheader|Show Author | + | {{Chunk25:colheader|Show Author}} |
| − | {{Chunk25:colheader|Link Author | + | {{Chunk25:colheader|Link Author}} |
| − | {{Chunk25:colheader|Show Create Date | + | {{Chunk25:colheader|Show Create Date}} |
| − | {{Chunk25:colheader|Show Modify Date | + | {{Chunk25:colheader|Show Modify Date}} |
| − | {{Chunk25:colheader|Show Publish Date | + | {{Chunk25:colheader|Show Publish Date}} |
| − | {{Chunk25:colheader|Show Navigation | + | {{Chunk25:colheader|Show Navigation}} |
| − | {{Chunk25:colheader|Show Voting | + | {{Chunk25:colheader|Show Voting}} |
| − | + | {{Chunk25:colheader|Show Icons}} | |
| − | + | {{Chunk25:colheader|Show Print Icon}} | |
| − | {{Chunk25:colheader|Show Icons | + | {{Chunk25:colheader|Show Email Icon}} |
| − | {{Chunk25:colheader|Show Print Icon | + | {{Chunk25:colheader|Show Hits}} |
| − | {{Chunk25:colheader|Show Email Icon | ||
| − | {{Chunk25:colheader|Show Hits | ||
{{Chunk25:colheader|Show Unauthorised Links}} | {{Chunk25:colheader|Show Unauthorised Links}} | ||
| + | {{Chunk25:colheader|Positioning of the Links}} | ||
===Integration Options=== | ===Integration Options=== | ||
Revision as of 05:31, 10 February 2013
How To Access[edit]
To create a new Category Blog Menu Item:
- Select Menus → [name of the menu] from the drop-down menu on the back-end of your Joomla! installation (for example, Menus → Main Menu).
- Click New to create a new menu item or click on an existing item to edit.
- Click the Menu Item Type Select button and then click the Category Blog link under Articles.
To edit an existing Category Blog Menu Item, click its Title in Menu Manager: Menu Items.
Description[edit]
Used to show articles belonging to a specific Category in a blog layout.
Screenshot[edit]
Column Headers[edit]
Required Settings[edit]
This layout requires that you select a category. This is done in the list box shown below.
- Choose a category. Select one Category from the list box.
Category Options[edit]
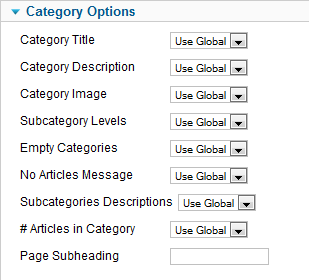
The Category Options control the way that category information is shown in the layout. The Category Blog Layout has the following Category Options, as shown below.
- Category Title. (Use Global/Hide/Show) Whether to hide or show the title of the category.
- Category Description. (Use Global/Hide/Show) Description of this category, which can optionally be displayed in the front-end.
- Category Image. (Use Global/Hide/Show) Whether to hide or show the category image.
- Subcategory Levels. (Use Global/All/1-5) The number of levels of subcategories to show in the layout. Select All to show all levels in the subcategory hierarchy.
- Empty Categories. (Use Global/Hide/Show) Whether to hide or show the categories that contain no content items or subcategories.
- No Articles Message. (Use Global/Hide/Show) If set to Show, the message 'There are no articles in this category' will display when a category contains no articles.
- Subcategories Descriptions. (Use Global/Hide/Show) Whether to hide or show the category description of subcategories.
- # Articles in Category. (Use Global/Hide/Show) Whether to hide or show the count of articles in each category.
- Page Subheading. Optional text to show as a page subheading.
Blog Layout Options[edit]
Blog Layout Options control the appearance of the blog layout.
A Blog Layout in Joomla! has 3 main areas: Leading, Intro, and Links. These are shown in the diagram below.
Articles in the Leading Area always display in one column, using the full display width. Articles in the Intro Area may display in one, two, or three columns, depending on the Columns setting. The parameters below control the number of Articles in each area and the order in which they display. If an Article has a "Read more..." break, only the text before the break (called the Intro Text) will display, along with a "Read more..." link.
- # Leading Articles. Number of Articles to show using the full width of the main display area. "0" means that no Articles will show when using the full width. If an Article has a "Read more..." break, only the part of the text before the break (the Intro text) will display. Leave blank to use the default value from the component options.
- # Intro Articles. Determines the number of Articles to display after the leading Article. These Articles will display in the number of columns set in the Columns parameter below. If an Article has a "Read more..." break, only the text before the break (Intro text) will display, followed by a "Read more..." link. The order order in which to display the articles is determined by the Category Order and Article Order parameters below. Leave blank to use the default value from the component options.
- # Columns. The number of columns to use in the Intro Text area. This is normally between 1 and 3 (depending on the template you are using). If 1 is used, the Into Text Articles will display using the full width of the display area, just like the Leading Articles. Leave blank to use the default value from the component options.
- # Links. The number of Links to display in the 'Links' area of the page. These links allow a User to link to additional Articles, if there are more Articles than can fit on the first page of the Blog Layout. Leave blank to use the default value from the component options.
- Multi Column Order. In multi-column blog layouts, whether to order articles Down the columns or Across the columns.
- Use Global: Use the value from the component options screen.
- Down: Order articles going down the first column and then over to the next column, for example:
article 1 1 (continued) article 2 article 4 article 3 article 5
- Across: Order articles going across the columns and then back to the first column, for example:
article 1 1 (continued) article 2 article 3 article 4 article 5
- Include Subcategories. (Use Global/None/All/1-5). If None, only articles from the current category will show. If 1-5, all articles from the current category and subcategories up to and including that level will show. If All, all articles from the current category and all subcategories will show.
- Category Order. Order of Categories in this Layout. The following options are available.
- Use Global: Use the default value from the component options screen.
- No Order: Articles are ordered only by the Article Order, without regard to Category.
- Title Alphabetical: Categories are displayed in alphabetical order (A to Z)
- Title Reverse Alphabetical: Categories are displayed in reverse alphabetical order (Z to A)
- Category Manager Order: Categories are ordered according to the Order column entered in the Category Manager.
- Article Order. Order of articles in this Layout. The following options are available.
- Use Global: Use the default value from the component options screen.
- Featured Articles Order: Articles are ordered according to the Order column entered in Article Manager: Featured Article.
- Most recent first: Articles are displayed starting with the most recent and ending with the oldest.
- Oldest first: Articles are displayed starting with the oldest and ending with the most recent.
- Title Alphabetical: Articles are displayed by Title in alphabetical order (A to Z)
- Title Reverse Alphabetical: Articles are displayed by Title in reverse alphabetical order (Z to A)
- Author Alphabetical: Articles are displayed by Author in alphabetical order (A to Z)
- Author Reverse Alphabetical: Articles are displayed by Author in reverse alphabetical order (Z to A)
- Most Hits: Articles are displayed by the number of hits, starting with the one with the most hits and ending with the one with the least hits
- Least Hits: Articles are displayed by the number of hits, starting with the one with the least hits and ending with the one with the most hits
- Article Manager Order: Articles are ordered according to the Order column entered in the Article Manager.
- Date for Ordering. The date used when articles are sorted by date. The following options are available.
- Use Global: Use the default value from the component options screen.
- Created: Use the article created date.
- Modified: Use the article modified date.
- Published: Use the article start publishing date.
- Pagination. Hide or Show Pagination support. Pagination provides page links at the bottom of the page that allow the User to navigate to additional pages. These are needed if the Articles will not fit on one page. An example is shown below.The following options are available.
- Use Global: Use the default value from the component options screen.
- Auto: Pagination links shown if needed.
- Show: Pagination links shown if needed.
- Hide: Pagination links not shown. Note: In this case, Users will not be able to navigate to additional pages.
- Pagination Results. Hide or Show the current page number and total pages (e.g., "Page 1 of 2") at the bottom of each page. Use Global will use the default value from the component options.
Article Options[edit]
The Category Blog Layout has the following Article Options, as shown below. These options determine how the articles will show in the blog layout.
In addition to Yes/No or Hide/Show, these options allow the following settings.
- Use Global: Use the default value from Article Manager Options.
- Use Article Settings: Use the value from the Article Manager Edit. This setting allows you to have different options for different articles in the blog layout. For example, one article could show the author and other articles could hide the author.
The Article Options are as follows.
- Show Title. (Use Global/Hide/Show). Whether or not to show the Article's Title.
- Linked Titles. (Use Global/No/Yes). If the Article's Title is shown, whether to show it as a link to the article.
- Show Intro Text. (Hide/Show) Hide or Show an Article's Intro Text when the 'Read more...' link is selected. Intro Text is the part of the Article before a 'Read more...' break. If this parameter is 'Show', when the User selects the 'Read more...' link, the entire article will display, including the Intro Text. If this parameter is 'Hide', when the User selects the 'Read more...' link, only the part of the Article after the 'Read more...' link will display.
- Show Category. (Use Global/Hide/Show). Whether or not to show the Article's Category.
- Link Category. (Use Global/No/Yes). If the Article's Category is shown, whether to show it as a link to a Category layout (list or blog) for that Category.
- Show Parent. (Use Global/Hide/Show). Whether or not to show the Article's Parent Category.
- Link Parent. (Use Global/No/Yes). If the Article's Parent Category is shown, whether to show it as a link to a Category layout (list or blog) for that Category.
- Show Author. (Use Global/Hide/Show) Whether to show the author of the Article.
- Link Author. (Use Global/No/Yes). If the Article's author is shown, whether to show it as a link to a Contact layout for that author. Note that the author must be set up as a Contact in Contact Manager: Edit.
- Show Create Date. (Use Global/Hide/Show). Whether or not to show the Article's create date.
- Show Modify Date. (Use Global/Hide/Show). Whether or not to show the Article's modify date.
- Show Publish Date. (Use Global/Hide/Show). Whether or not to show the Article's start publishing date.
- Show Navigation. (Use Global/Hide/Show). Whether or not to show a navigation link (for example, Next or Previous article) when you drill down to the article.
- Show Voting. (Use Global/Hide/Show). Whether or not to show the a voting icon for the article.
- Show Icons. (Use Global/Hide/Show). If set to Show, Print and Email will use icons instead of text.
- Show Print Icon. (Use Global/Hide/Show). Show or Hide the Print Article button.
- Show Email Icon. (Use Global/Hide/Show). Show or Hide the Email Article button.
- Show Hits. (Use Global/Hide/Show). Show or Hide the number of times the article has been hit (displayed by a user).
- Show Unauthorised Links. (Use Global/No/Yes). If Yes, the Intro Text for restricted articles will show. Clicking on the "Read More" link will require users to log in to view the full article content.
- Positioning of the Links. (Use Global/Above/Below). If Above, links are shown above the content. Otherwise they are shown below the content.
Integration Options[edit]
The Featured Articles layout has the following Integration Options.
These determine whether a news feed will be available for the page and what information it will show.
- Show Feed Link. (Use Global/Hide/Show) Whether to Hide or Show a link to a news feed (RSS Feed). If set to Show, a Feed Link will show up as a feed icon in the address bar of most modern browsers).
- For each feed item show. (Use Global/Intro Text/Full Text) If Intro Text, only the article's intro text will show in the feed. Otherwise, the entire text of the article will show.
Common Options[edit]
See Menu Item Manager: New Menu Item for help on fields common to all Menu Item types, including Details, Link Type Options, Page Display Options, Metadata Options, and Module Assignments for this Menu Item.
Toolbar[edit]
At the top right you will see the toolbar:
The functions are:
- Save. Saves the menu item and stays in the current screen.
- Save & Close. Saves the menu item and closes the current screen.
- Save & New. Saves the menu item and keeps the editing screen open and ready to create another menu item.
- Save as Copy. Saves your changes to a copy of the current menu item. Does not affect the current menu item. This toolbar icon is not shown if you are creating a new menu item.
- Cancel/Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made.
- Help. Opens this help screen.
Quick Tips[edit]
- The Category Blog layout replaces the Section Blog and Category Blog layouts from Joomla version 1.5. To simulate a version 1.5 Section Blog, select 1 for the Subcategory Levels option to include one level of subcategories.
Related Information[edit]
- To create a new Category see Category Manager: Add or Edit.
- To create a new menu see Menus Menu Manager.