How do you add a new module position?
From Joomla! Documentation
Revision as of 09:55, 26 May 2011 by Topazgb (talk | contribs) (→Joomla! 1.5 {{JVer|1.5}} Joomla! 1.6 {{JVer|1.6}})
Revision as of 09:55, 26 May 2011 by Topazgb (talk | contribs) (→Joomla! 1.5 {{JVer|1.5}} Joomla! 1.6 {{JVer|1.6}})
Preface[edit]
![]()
![]() The list of available positions where you can insert a module is controlled by the template you are using. It is possible to add new positions to a template.
The list of available positions where you can insert a module is controlled by the template you are using. It is possible to add new positions to a template.
Joomla! 1.6  [edit]
[edit]
Inserting the code[edit]
- Open the index.php file of the Template you wish to edit
- Locate the place in the Template where you wish to put the new position.
- Insert
<jdoc:include type="modules" name="newposition" />
- Open the Template's TemplateDetails.xml file and locate the
<positions></positions> Start and end tags
- Then add
<position>newposition</position>
- Example
<positions>
<position>debug</position>
<position>position-0</position>
<position>position-1</position>
<position>position-2</position>
<position>position-3</position>
<position>position-4</position>
<position>position-5</position>
<position>position-6</position>
<position>position-7</position>
<position>position-8</position>
<position>position-9</position>
<position>position-10</position>
<position>position-11</position>
<position>position-12</position>
<position>position-13</position>
<position>position-14</position>
<position>position-15</position>
<position>newposition</position>
</positions>Viewing the changes[edit]
With Joomla 1.6 to see all of the existing template locations in your browser edit the Template manager options.
Then append "?tp=1",to the end of your normal URL (for example, "http://www.yoursite.com/?tp=1").
Joomla! 1.5  [edit]
[edit]
In this example, we will add a new position to the default rhuk_milkyway template. Here are the steps.
- Open the file "<your Joomla! home>/templates/rhuk_milkyway/index.php" for editing and determine where your new position will be on the page. Note that you can see all of the existing template locations in your browser by adding "?tp=1" to the end of your normal URL (for example, "http://www.yoursite.com/?tp=1").
- In our example, we will add a new location after the "breadcrumb" position called "mynewposition". To do this, find the line in the file
<div id="whitebox">and insert a new line<jdoc:include type="modules" name="mynewposition" />as shown below:
<div id="pathway">
<jdoc:include type="modules" name="breadcrumb" />
</div>
<div class="clr"></div>
<div id="whitebox">
<jdoc:include type="modules" name="mynewposition" />
<div id="whitebox_t">- Open the file "<your Joomla! home>/templates/rhuk_milkyway/templateDetails.xml" for editing and find the "<positions>" section of the file. Add the new entry for "mynewposition" as shown below:
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
<position>debug</position>
<position>syndicate</position>
<position>mynewposition</position>
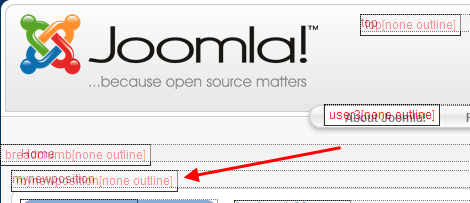
</positions>Now, when you look at your site with the "?tp=1" URL, you should see the new position as shown below:
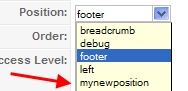
In the Module:[Edit] screen, the new position should display in the drop-down list box of available positions, as shown below.
Joomla! 1.0  [edit]
[edit]
To create a "new" position, choose one of the names from the list of positions shown in Site > Template Manager > Module Positions.