Difference between revisions of "Beginners"
From Joomla! Documentation
Dextercowley (talk | contribs) (adding section for converting existing websites to joomla!) |
Dextercowley (talk | contribs) m (fixing up) |
||
| Line 89: | Line 89: | ||
# Determine the menu structure you need. If your existing site just has a single main menu, you will just use the Joomla! "mainmenu" module. If your existing site has a two-level menu structure, you will use "mainmenu" for the top level and then add one new menu for each existing submenu. Add the submenus using the Menu Manager / New option. | # Determine the menu structure you need. If your existing site just has a single main menu, you will just use the Joomla! "mainmenu" module. If your existing site has a two-level menu structure, you will use "mainmenu" for the top level and then add one new menu for each existing submenu. Add the submenus using the Menu Manager / New option. | ||
# Using the Menu Manager, press the Menu Items icon and New to add one Menu Item for each article created above. | # Using the Menu Manager, press the Menu Items icon and New to add one Menu Item for each article created above. | ||
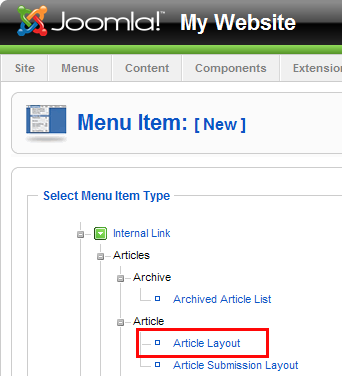
| − | # Each Menu Item should have the type "Article Layout", as shown below. | + | # Each Menu Item should have the type "Article Layout", as shown below.[[Image:Screenshot_menu_article_layout.png|frame|center]] |
| − | [[Image:Screenshot_menu_article_layout.png|frame|center]] | + | # Note: Even if you installed Joomla! with no sample data, you will already have a Main Menu with a Home menu item that has a Front Page type. Depending on whether you want a Front Page, you may either keep this and add new menu items or change this menu item to an Article Layout. |
| − | Note: Even if you installed Joomla! with no sample data, you will already have a Main Menu with a Home menu item that has a Front Page type. Depending on whether you want a Front Page, you may either keep this and add new menu items or change this menu item to an Article Layout. | ||
# Enter the Title for the Menu Item. The title can be the same as the article title, so you know which article goes with which menu item. | # Enter the Title for the Menu Item. The title can be the same as the article title, so you know which article goes with which menu item. | ||
# In the Parameters - Basic section, select the article for this menu item. | # In the Parameters - Basic section, select the article for this menu item. | ||
# Add a Menu Item for each article you created earlier. If needed, add one or more submenus and then add Menu Items for these in the same manner. | # Add a Menu Item for each article you created earlier. If needed, add one or more submenus and then add Menu Items for these in the same manner. | ||
# At this point, each article should be associated with one menu choice. Now we need to tell Joomla! on which pages and which location on the page to put each menu. | # At this point, each article should be associated with one menu choice. Now we need to tell Joomla! on which pages and which location on the page to put each menu. | ||
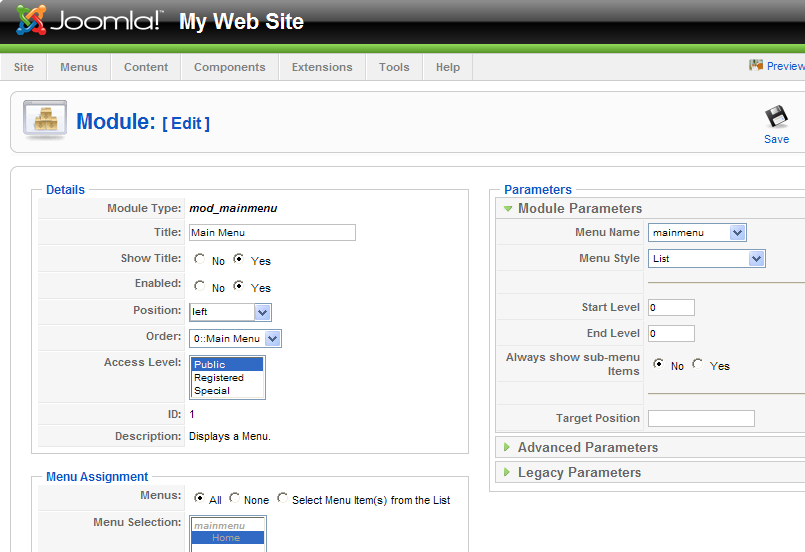
| − | # First, go to the Extensions / Modules selection. Even if you started with no sample data, you will already have a Main Menu module. Open this for editing to display the Module:[Edit] form, shown below. | + | # First, go to the Extensions / Modules selection. Even if you started with no sample data, you will already have a Main Menu module. Open this for editing to display the Module:[Edit] form, shown below. [[Image:Screenshot_mod_mainmenu.png|frame|center]] |
| − | [[Image:Screenshot_mod_mainmenu.png|frame|center]] | + | # The Position tells Joomla! where on each page to display the menu module. This may vary depending on the template you are using. Typical menu locations include "top",. "left", and "user3". A trick in Joomla! for seeing the available positions is to add the letters "?tp=1" to the end of a Joomla! URL. For example, if you are working on a localhost site called "joomla15", typing in the URL "//localhost/joomla15/?tp=1" will display a screen showing the positions for your current template, similar to the one below.[[Image:Screenshot_joomla_positions.png|frame|center]] |
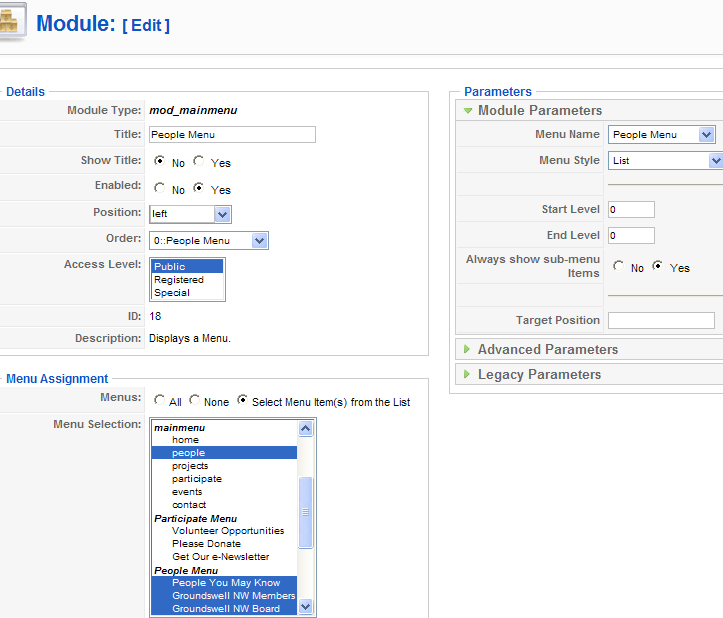
| − | The Position tells Joomla! where on each page to display the menu module. This may vary depending on the template you are using. Typical menu locations include "top",. "left", and "user3". A trick in Joomla! for seeing the available positions is to add the letters "?tp=1" to the end of a Joomla! URL. For example, if you are working on a localhost site called "joomla15", typing in the URL "//localhost/joomla15/?tp=1" will display a screen showing the positions for your current template, similar to the one below. | + | # The Menu Assignment area is where you tell Joomla! which menu choices will display the current menu. Typically, your main menu will display in all menu selections. If you have submenus, each submenu would typically display in the one main menu item that calls this submenu and in all of this submenu's items. An example is shown below, where the People Menu displays on the "people" selection of the main menu and on all of the selections of the People Menu. [[Image:Screenshot_submenu_selection.png|frame|center]] |
| − | [[Image:Screenshot_joomla_positions.png|frame|center]] | ||
| − | # The Menu Assignment area is where you tell Joomla! which menu choices will display the current menu. Typically, your main menu will display in all menu selections. If you have submenus, each submenu would typically display in the one main menu item that calls this submenu and in all of this submenu's items. An example is shown below, where the People Menu displays on the "people" selection of the main menu and on all of the selections of the People Menu. | ||
| − | [[Image:Screenshot_submenu_selection.png|frame|center]] | ||
# Next, select the Menu Name for this module from the pull-down list. This will be the name of the Menu in the Menu Manager. | # Next, select the Menu Name for this module from the pull-down list. This will be the name of the Menu in the Menu Manager. | ||
# Next, select the Menu Style. The available styles will vary depending on the template you use. The default template has four available styles. Some menu styles display the menu items in a vertical list (e.g., suitable for the left position), others in a horizontal list. (e.g., suitable for the top or "user3" position). | # Next, select the Menu Style. The available styles will vary depending on the template you use. The default template has four available styles. Some menu styles display the menu items in a vertical list (e.g., suitable for the left position), others in a horizontal list. (e.g., suitable for the top or "user3" position). | ||
| − | # If you like, press the Preview link in the upper right corner to display the home page so far. The article you chose for the first item on your main menu should display, along with the main menu, something like the example below. | + | # If you like, press the Preview link in the upper right corner to display the home page so far. The article you chose for the first item on your main menu should display, along with the main menu, something like the example below. [[Image:Screenshot_home_page_example.png|frame|center]] |
| − | [[Image:Screenshot_home_page_example.png|frame|center]] | ||
# If you have submenus, repeat this process for each submenu, checking as you go by previewing the website. | # If you have submenus, repeat this process for each submenu, checking as you go by previewing the website. | ||
# Congratulations! At this point, your static content should be available. Now, you can think about adding new modules, adding a front page, or taking advantage of other Joomla! functionality. | # Congratulations! At this point, your static content should be available. Now, you can think about adding new modules, adding a front page, or taking advantage of other Joomla! functionality. | ||
Revision as of 21:41, 14 April 2008
If you do nothing else, take time to complete the Joomla! v 1.5 Quick Start Guide Scribd, written by Kevin Hayne. As you read the guide, walk through the video accompaniment created by Michael Casha. This is a well developed and efficient training guide and video set.
Absolute Beginners Guide to Joomla![edit]
Welcome to Joomla!, a leading open source Content Management System (CMS) platform. You have made a great choice to use Joomla! for your website. Joomla! is a well-tested, extensible and effective tool supported by a very active and friendly community of developers and users.
Do you want to get started with Joomla!, but you have no idea where to begin? Are you concerned that maybe you don't have the technical skills needed to be successful? Does it all seem a bit overwhelming? If so, you have come to the right place. The Absolute Beginner's Guide to Joomla! is just for you. This guide is intended for those who have no clue where to begin but really want to learn how to use Joomla!. Helping you become successful installing, configuring, backing up and restoring, upgrading, and extending Joomla! is exactly the point of this guide.
Test Drive Joomla![edit]
At this point, you might be aware that there are thousands and thousands of Joomla! websites in the world, each specifically crafted to meet the needs of the Web site owner. You might even have a neighbor or a friend who has a Joomla! Web site and now you want one of your very own, but you are uncertain if you have what it takes. Maybe you have been lurking around the Joomla! Forums for awhile, observing others as they build Joomla! websites. Maybe you even have a case of Joomla! Web site Envy.
Take action, now! Begin by test driving Joomla! using a Joomla! Demo site. Log in to the backend Administrator and change a few things. Don't worry! You can't hurt anything! The demo sites are refreshed frequently. As you click around, consider the functionality you see. What would be great to have? What do you not want in your Web site?
Take a look at the Joomla! Core Features Guide scribd, written by James Ramsay. See what features are available in each download of Joomla!. Yes, even in your copy!
If it doesn't all make sense, don't worry! You are just getting familiar. For now, cruise around and enjoy the scenery. You should not be breaking a sweat at this point. Take it easy! Have fun! Don't worry about a thing. :)
Planning Your Web Project[edit]
Before you get "your feet wet" with Joomla!, you may want to think about the bigger picture aspects of your Web site. For example, most Web site projects benefit from advance planning and defining the nature and scope of the project. Ask yourself questions like:
- What do you want to accomplish with your website?
- What is the nature and quantity of content you wish to present?
- Who is your audience, and how do you want to interact with them?
- What types of budgets or timetables are you working within?
Writing down these key questions and their answers will help focus your efforts and guide the decisions you make as you implement your project.
So what is Joomla!, and what can it do for my Web site?[edit]
Joomla! is a Content Management System (or "CMS") which enables easy control and editing of the content and presentation of your website. With Joomla!, you can do things like:
- Edit the content of every page of your site through a word processor-style interface.
- Add new pages to your site using a point-and-click interface.
- Add images and other media through Web-based uploads.
- Control site elements like navigation menus and page layout.
Many additional functions are available within Joomla!'s default user interface. Essentially, Joomla! removes the need to have a "geek" involved in the day-to-day management of your Web site content: If you are able to surf the Web, interact with Web-based forms and interfaces, and handle basic desktop computing tasks, you will be able to use the Joomla! interface to manage the content of your Web site.
Out-of-the-box, Joomla! provides all of the primary functions of managing Web page content. It also includes a number of specialised elements which support specific functionality, for example, end user registration, interactive polls, advertising banners, a contacts directory, and much more. Included with Joomla!'s native capabilities is an "Extensions" system which enables additional features via third-party Extensions software packages. (See http://extensions.joomla.org for more information.)
Joomla!-powered Web sites are different from Web sites which contain manually updated, or "static," HTML files. Instead, Joomla! is a dynamic Web application. Joomla! uses a database (MySQL) to store all of the content and information about your site, and it uses a programming language (PHP) to power its interactive functionality and dynamic Web pages.
How much knowledge do I need to implement Joomla! ?[edit]
Although a low level of technical knowledge is required to use Joomla! on a day-to-day basis, you will need to know a bit more in order to install it. Joomla!'s installation process includes uploading files to a Web server via FTP, creating a new MySQL database, and then proceeding through Joomla!'s Web-based installation wizard. (Fortunately, many Web hosting companies include Web site control panels which make it easy to handle technical tasks, including adding a MySQL database, and installing Joomla!.)
Customising the structure, content and presentation of your Joomla! site involves working within Joomla!'s Web-based interfaces; if you want to significantly change the Web site design from the default templates, you will need to either install a third-party template package or create your own template out of Web-ready images and HTML, Cascading Style Sheet (CSS) and/or Javascript code.
Knowledge of the PHP programming language or programming concepts in general is not required to install, customise and administer Joomla!.
Please, don't let any of that scare you off. This is the Absolute Beginner's Guide to Joomla! and you will learn what is needed if you invest a bit of time in reading and trying out these ideas. Now, should we begin?
Conquer the Basics[edit]
It is time to learn the basics. In this section, all instructions are clearly provided. You are not expected to know anything about building a Web site before you begin. In only a short time, however, you will have learned a great deal. :-)
* * * Complete the Joomla! v 1.5 Quick Start Guide * * *[edit]
If you do nothing else, take time to complete the Joomla! v 1.5 Quick Start Guide Scribd, written by Kevin Hayne. As you read the guide, walk through the video accompaniment created by Michael Casha. This is a well developed and efficient training guide and video set.
There are no prerequisites to this step-by-step course for building a Web site for a fictitious landscaping company. In the first few pages, you will have configured a localhost environment on your computer and installed Joomla!. Following the installation, you quickly learn how to configure all kinds of extensions, including components, modules and plugins. You will even make changes to the default template. The Joomla! v 1.5 Quick Start Guide is strongly recommended for all new Joomla! v 1.5 users. In a very short period of time, you will have learned enough that you can build a simple Joomla! Web site.
Learn the language[edit]
Familiarize yourself with the Joomla! lingo. Scribd The better you learn the language, the easier it will be to talk to the natives. Practice speaking these words in the car ride on the way to work, “Let’s see. A category belongs to a section.” Consider asking a friend to make you word games and crossword puzzles using Joomla! terms to drive home key concepts. :P
Review Guides for Joomla! Editors and Publishers[edit]
Those who edit and publish articles on your new Joomla! site will also need help to understand what they must do. The Author tutorial by brianfast Scribd and an excellent guide for the Joomla! Publisher Scribd by Max Shinn (trombonechamp) could be very helpful.
General Joomla! v 1.5 Questions?[edit]
Ask questions in the General Joomla! v 1.5 forum board.
Converting an Existing Website to Joomla![edit]
Many first-time Joomla! users already have a website, often written using HTML with CSS style sheets. In this case, you may wish to keep the existing website structure and just convert it to Joomla!. This section provides instructions for doing this.
Converting Basic Static Content[edit]
Static content is content that doesn't change frequently. In simple HTML-based websites, each menu choice simply displays a page of content.
Page Content Conversion[edit]
The basic steps for converting this type of content are as follows:
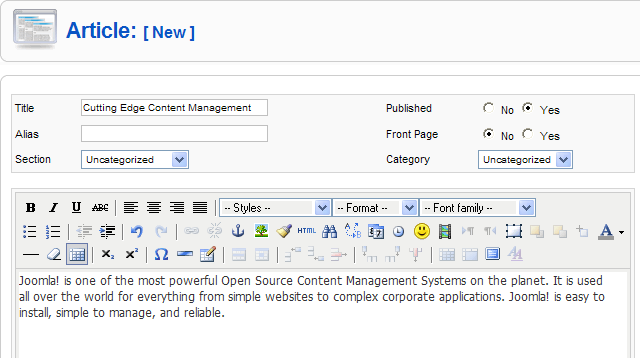
- Using the Article Manager, add one article for each page of static content. Each article will contain the contents of one of your existing static pages. Give your articles descriptive names so you can find them again. Select No for Front Page, as shown below.
- If you have a relatively small number of pages (e.g., 20 or fewer), you can leave the Section and Category set to "Uncategorized". If you have a large number of static pages, you should create one or more Sections, each containing one or more Categories, and then assign each Article to a Section and Category. This will make it easier to work on articles from one group. For example, when viewing your articles, you can filter or sort articles using Sections and Categories, which is convenient when you have a large number of articles.
- For each article, you can often just copy and paste the content from your existing site (using your browser) into the edit area of Joomla!. Note: In some cases, depending on the amount of custom HTML in the source page, you may need to copy the page to a plain text editor first (such as Notepad) and then copy from there into Joomla!.
- At this point, you have the articles created in Joomla!. Now we need to attach them to menus.
- Determine the menu structure you need. If your existing site just has a single main menu, you will just use the Joomla! "mainmenu" module. If your existing site has a two-level menu structure, you will use "mainmenu" for the top level and then add one new menu for each existing submenu. Add the submenus using the Menu Manager / New option.
- Using the Menu Manager, press the Menu Items icon and New to add one Menu Item for each article created above.
- Each Menu Item should have the type "Article Layout", as shown below.
- Note: Even if you installed Joomla! with no sample data, you will already have a Main Menu with a Home menu item that has a Front Page type. Depending on whether you want a Front Page, you may either keep this and add new menu items or change this menu item to an Article Layout.
- Enter the Title for the Menu Item. The title can be the same as the article title, so you know which article goes with which menu item.
- In the Parameters - Basic section, select the article for this menu item.
- Add a Menu Item for each article you created earlier. If needed, add one or more submenus and then add Menu Items for these in the same manner.
- At this point, each article should be associated with one menu choice. Now we need to tell Joomla! on which pages and which location on the page to put each menu.
- First, go to the Extensions / Modules selection. Even if you started with no sample data, you will already have a Main Menu module. Open this for editing to display the Module:[Edit] form, shown below.
- The Position tells Joomla! where on each page to display the menu module. This may vary depending on the template you are using. Typical menu locations include "top",. "left", and "user3". A trick in Joomla! for seeing the available positions is to add the letters "?tp=1" to the end of a Joomla! URL. For example, if you are working on a localhost site called "joomla15", typing in the URL "//localhost/joomla15/?tp=1" will display a screen showing the positions for your current template, similar to the one below.
- The Menu Assignment area is where you tell Joomla! which menu choices will display the current menu. Typically, your main menu will display in all menu selections. If you have submenus, each submenu would typically display in the one main menu item that calls this submenu and in all of this submenu's items. An example is shown below, where the People Menu displays on the "people" selection of the main menu and on all of the selections of the People Menu.
- Next, select the Menu Name for this module from the pull-down list. This will be the name of the Menu in the Menu Manager.
- Next, select the Menu Style. The available styles will vary depending on the template you use. The default template has four available styles. Some menu styles display the menu items in a vertical list (e.g., suitable for the left position), others in a horizontal list. (e.g., suitable for the top or "user3" position).
- If you like, press the Preview link in the upper right corner to display the home page so far. The article you chose for the first item on your main menu should display, along with the main menu, something like the example below.
- If you have submenus, repeat this process for each submenu, checking as you go by previewing the website.
- Congratulations! At this point, your static content should be available. Now, you can think about adding new modules, adding a front page, or taking advantage of other Joomla! functionality.
Graphics Conversion[edit]
Converting existing graphics from a static website can be very easy or somewhat difficult, depending on several factors. These include: how closely your existing layout is to one of the available Joomla! templates. how exactly you want the Joomla! site to resemble the existing site.
If you have some knowledge of HTML and CSS, you can adjust a lot in the template by looking at the template.css file in the templates directory for the template you are using. You set the template in Joomla! from the Extensions / Template Manager option. Two templates are included with Joomla! 1.5 and many others are available, either for free or for a charge. See Learn the Basics for Joomla! Templating below.
Master System Administration[edit]
System Administration is a very important part to running a successful Web site. It is a good idea to practice installing Joomla! on a localhost environment. Then, learn to move your Joomla! website to a Web host and how to backup and restore your Joomla! database. Knowing how to do these things before you even begin creating your Web site ensures you will be ready if something unfortunate happens. With that knowledge in place, you can move forward with confidence.
Install Joomla! on a localhost[edit]
The easiest way to get started with Joomla! is to install it on your desktop computer. Watch this video entitled How to Install XAMPP and Joomla! v 1.5, by Andrew Altamirano (slogen123), where he shows you how to download and install XAMPP as a local server and then install Joomla!. A localhost is a great way to learn how to use Joomla!, to try extensions out in a test environment before updating your live site, and for first testing out upgrades. Learn to use a localhost right away. It will be well worth your time.
Use the Joomla! v 1.5 Installation Guide[edit]
All web host environments are different. Check out the Joomla! v 1.5 Installation Manual for a detailed set of installation instructions.
Know How to Backup and Restore[edit]
Know how to backup your Joomla! database. Know how to restore your Joomla! database. Frequent backups are a good way to sleep at night. Check out this video entitled How to backup and restore a Joomla! database using phpMyAdmin by kristofdb.
How to Recover Your System Administration Password[edit]
We have all done it, some of us dozens of times! Watch this video by James Ramsey entitled How to Recover your Administrator Password using phpMyAdmin.
Installation Questions?[edit]
Ask questions in the Installing Joomla! v 1.5 forum board.
Maximize Use of the Core, Then Install Extensions[edit]
Many times, new Joomla! users find the Joomla! Extension Directory and install everything that looks cool! That's not always a good idea. It's best to maximize the use of the core code before you add extensions to your site. With each extension that you install, you complicate your site administration requirements and slow your site down. Upgrades are also more complicated. Extensions are great but make certain you really need them, first.
Exploring the possibilities with Joomla! v 1.5 Core[edit]
- Learn what is possible given the core Joomla! Menu Types Scribd by xalnx;
- Understand all the options available when you create a Joomla! Category Blog Layout Scribd by hashani;
- Watch this video on How to embed media within a Joomla! article by mdranta;
- Explore the possibilities with Using the media manager Scribd by SharifOerton;
- Learn How to Use Joomla!'s Register to Read More Scribd by drmmr763;
- Make certain to learn how to Create a custom HTML module Scribd by blitzprog;
- Learn how to Use the Media Manager to Offer File Downloads Scribd by fervidfrogger;
- Learn how to create a simple Image Gallery using the Media Manager Scribd by SharifOerton;
- Learn how to use core Contact functions to create a services or resources directory Scribd by Chad Windnagle (drmmr763);
- Take time to explore how to use the News flash module to display random or rotating selection of texts Scribd by tj.ferrell;
- Take advantage of the Banners component and module to feature different parts of a website Scribd by Branko Pajic (balvanboy)
Using Mootools[edit]
There are many great things you can do with Mootools, included in Joomla! v 1.5. Check out these resources to learn how:
- Mootools Tips and Tricks Scribd by Zach Kanzler (theY4Kman);
- How to include Squeezebox in your Joomla! Website Scribd by ddcc;
- How to include Slimbox in your Joomla! Website Scribd by dsadik.
Venture into Joomla! v 1.5 Extensions[edit]
Third party developers are solely responsible for their extensions and the quality of their code and timeliness at upgrades is not guaranteed by anyone other than that developer. There are many developers who produce very high quality code. It is best to stick with GPL or GPL-compatiable extensions although you might also find proprietary extensions on the Joomla! Extension Directory. If you purchase an extension and are unsatisfied with the result, Joomla! org cannot help you with those issues.
Take time to review the wealth of extensions available on the Joomla! Extensions Directory.
Questions?[edit]
- General Joomla! v 1.5 Questions
- Joomla! v 1.5 Template Questions
- Joomla! v 1.5 Extension Questions
- Joomla! Extension Directory Questions
Learn the Basics for Joomla! Templating[edit]
For many, there are only a few changes desired with the default Joomla! v 1.5 Template to make it work for their needs. These resources will help you learn how to make minor changes.
Minor Default Template Changes[edit]
- How to replace the logo image in the Milkyway template Scribd by deckers.olivier
- How to modify the default Template Scribd by Chad Windnagle (drmmr763).
Using CSS Class Suffixes[edit]
There are other simple things you can do with templates to achieve the look you need. These simple tutorials could be very helpful.
- How to use CSS class suffixes in Joomla! 1.5 Scribd by takercena.
Getting Rid of Tables[edit]
- If you do not like tables in your Joomla! output, please see Getting Started with Template Overrides Scribd by Wickrama Arachchi Vithanage Hashani Maduwanthi Weerarathna (Hashani)
Adding Javascript to your Template[edit]
- You might be interested in How to add JavaScript to a Joomla template Scribd by Anner J. Bonilla (annerajb)
Troubleshooting a Template Installation[edit]
If you are having trouble installing a template, see How to resolve problems with a template installation Scribd by Chad Windnagle (drmmr763).
Questions?[edit]
Address Search Engine Optimization[edit]
Search Engine Optimization is the practice of doing whatever is needed to help make your Web site rank higher in return results for a search engine. For some, this is very important aspect of attracting visitors to their site. Most experts agree, however, that the single best way to improve your chance of getting attention on the Internet is to provide good content on a regular basis. There are several things that you can do using core functionality to make your Joomla! Web site more SEO friendly. Here are some important areas to focus.
Configure and troubleshoot SEF URLs[edit]
- Joomla! v 1.5 SEF URLs Scribd by Benjamin Hättasch
Remove WWW from your domain name[edit]
- How to remove "WWW" from your Domain Name and Why it matters Scribd by theoclymenus
Create a Custom 404 Page[edit]
SEO Questions[edit]
Questions on these topics should be asked in the Joomla! v 1.5 Administration Forum.
Questions?[edit]
Asking Questions in the Forums[edit]
At some point in this journey, you started feeling confident enough to reach out to others and began using the Forums. There are a few "common courtesies" you should be aware of:
- First of all, did you actually read the assignments? If not, do! Only you can help yourself learn and reading this material will do the trick!
- Please make certain you search, first, before posting a question. Nine times out of ten someone else had the same issue that you had. As it turns out, we all travel a similar path.
- Also, check the FAQ's. There is already a TON of stuff out there that you WILL find helpful. Being responsible to search and review existing material keeps the questions at a manageable level for the volunteers who help.
- Be clear and specific in your request for help. Entries like “Help! It doesn’t work!” tend to get ignored. Try to explain everything that led up to your problem. Try to explain what your problem is. Be clear about what you want to happen. And, thank those who bother to help!
Thanks to our GHOP Contestants![edit]
Most of this material was written by Joomla! Google Highly Open Participation Contestants. This work is of the highest quality and the students were inspiring to work with. Sincere thanks to all of our participants for sharing their gifts with the Joomla! community. You guys rock!