Difference between revisions of "What can you do with a template?/es"
From Joomla! Documentation
(Created page with "Una plantilla sirve para manipular la forma en la que el contenido es entregado al navegador web en un lector de pantalla. Aquí tiene algunas formas en las que puede usar est...") |
(Created page with "La plantilla es el lugar en el que se establece la estructura del diseño general para su sitio. Esto incluye dónde colocar los diferentes elementos (S:MyLanguage/module|m...") |
||
| Line 3: | Line 3: | ||
=== Diseño === | === Diseño === | ||
| − | + | La plantilla es el lugar en el que se establece la estructura del diseño general para su sitio. Esto incluye dónde colocar los diferentes elementos ([[S:MyLanguage/module|módulos]]). Por ejemplo: puede controlar la ubicación de menús, un formulario de acceso, anuncios publicitarios, encuestas, etc. | |
<div class="panel large-7 columns" style="background:none;"> | <div class="panel large-7 columns" style="background:none;"> | ||
Revision as of 05:29, 25 October 2014
Una plantilla sirve para manipular la forma en la que el contenido es entregado al navegador web en un lector de pantalla. Aquí tiene algunas formas en las que puede usar esto en su sitio web construido sobre Joomla.
Diseño
La plantilla es el lugar en el que se establece la estructura del diseño general para su sitio. Esto incluye dónde colocar los diferentes elementos (módulos). Por ejemplo: puede controlar la ubicación de menús, un formulario de acceso, anuncios publicitarios, encuestas, etc.
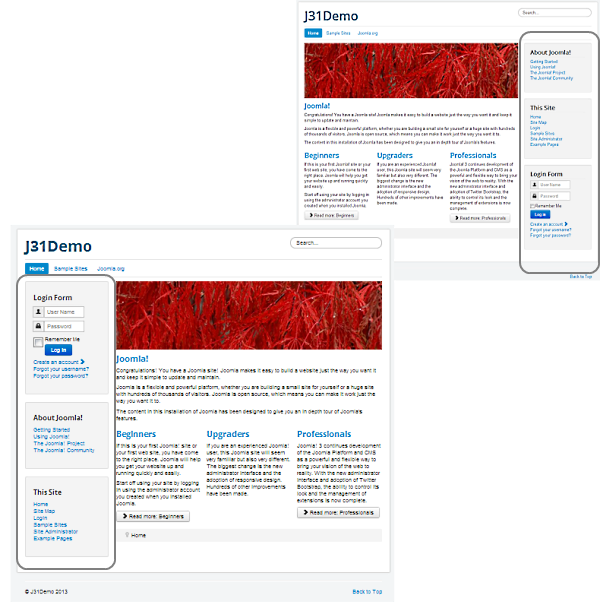
The main body(article) of the page can be altered in style(you can select from different styles of display such as typical blog layout, a news article, etc) depending on the templates layout. *See the example image. Note the differences in layout, but how the look is consistent. The sidebar of modules has been moved from left to right and its order rearranged.
If the template is designed to provide choices, you can also "dynamically" alter the content placement on your site, perhaps putting the main menu on the right or left side of the screen.
Esquema de color
Using CSS within the template design, you can change the colors of your backgrounds, text, links or just about anything that you could within your ordinary HTML code. Some templates provide a method to change the color in template management, others require you to modify the template's .css file(s).
Imágenes y efectos
You can also control the way images are displayed on the page, and even create flash-like effects or include AJAX applications such as drop-down menus.
Fuentes tipográficas
The same applies to fonts. The designs for these are all set within the template's CSS file(s) to create a uniform look across your entire site, which makes it fantastically easy to change the whole look just by altering one or two files rather than every single page.
A template can be designed to alter how it displays on different web browsers, allowing you to take full advantage of the latest developments without making your site inaccessible to those who are not able to run "up-to-the-minute" system upgrades (such as certain companies who limit what software their employees can use).