Difference between revisions of "What can you do with a template?/fr"
From Joomla! Documentation
(Created page with "Un template permet de définir la façon dont le contenu sera affiché par un navigateur web ou un écran de lecture. Voici quelques façons d'opérer sur votre site propulsé...") |
(Created page with "=== L'affichage ===") |
||
| Line 2: | Line 2: | ||
Un template permet de définir la façon dont le contenu sera affiché par un navigateur web ou un écran de lecture. Voici quelques façons d'opérer sur votre site propulsé par Joomla. | Un template permet de définir la façon dont le contenu sera affiché par un navigateur web ou un écran de lecture. Voici quelques façons d'opérer sur votre site propulsé par Joomla. | ||
| − | === | + | === L'affichage === |
The template is the place where the design of the main layout is set for your site. This includes where you place different elements([[module|modules]]). For example: You can control the placement of menus, a log in form, advertising banners, polls, etc. | The template is the place where the design of the main layout is set for your site. This includes where you place different elements([[module|modules]]). For example: You can control the placement of menus, a log in form, advertising banners, polls, etc. | ||
Revision as of 09:21, 23 October 2014
Un template permet de définir la façon dont le contenu sera affiché par un navigateur web ou un écran de lecture. Voici quelques façons d'opérer sur votre site propulsé par Joomla.
L'affichage
The template is the place where the design of the main layout is set for your site. This includes where you place different elements(modules). For example: You can control the placement of menus, a log in form, advertising banners, polls, etc.
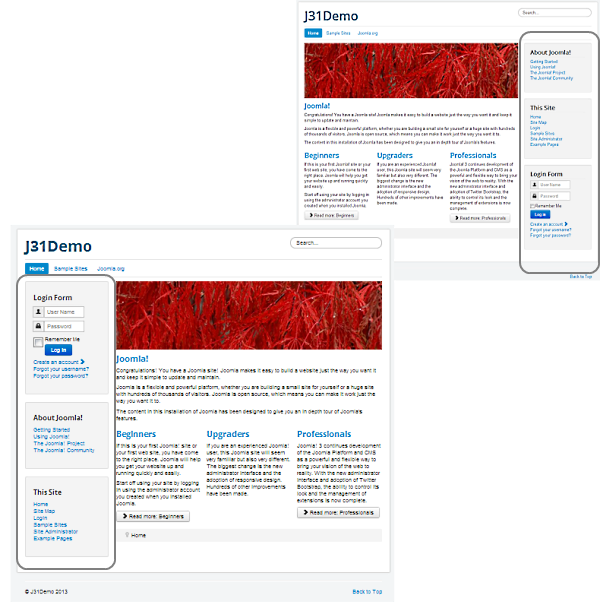
The main body(article) of the page can be altered in style(you can select from different styles of display such as typical blog layout, a news article, etc) depending on the templates layout. *See the example image. Note the differences in layout, but how the look is consistent. The sidebar of modules has been moved from left to right and it's order rearranged.
If the template is designed to provide choices, you can also "dynamically" alter the content placement on your site, perhaps putting the main menu on the right or left side of the screen.
Color Scheme
Using CSS within the template design, you can change the colors of your backgrounds, text, links or just about anything that you could within your ordinary HTML code. Some templates provide a method to change the color in template management, others require you to modify the template's .css file(s).
Images and Effects
You can also control the way images are displayed on the page, and even create flash-like effects or include AJAX applications such as drop-down menus.
Fonts
The same applies to fonts. The designs for these are all set within the template's CSS file(s) to create a uniform look across your entire site, which makes it fantastically easy to change the whole look just by altering one or two files rather than every single page.
Browser Specific Solutions
A template can be designed to alter how it displays on different web browsers, allowing you to take full advantage of the latest developments without making your site inaccessible to those who are not able to run "up-to-the-minute" system upgrades (such as certain companies who limit what software their employees can use).