Type de champ de formulaire calendar
From Joomla! Documentation
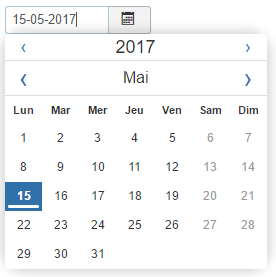
Le type de champ de formulaire calendar fournit une zone de texte pour la saisie d'une date. Une icône à côté de la zone de texte propose un lien vers un calendrier en pop-up qui peut également être utilisé pour entrer la valeur de la date. Si le champ a une valeur enregistrée, elle sera affichée dans la zone de texte. Sinon, la valeur par défaut est affichée.
- type (obligatoire) doit être "calendar".
- name (nom) (obligatoire) est le nom unique du champ.
- label (étiquette) (obligatoire) (traduisible) est le titre descriptif du champ.
- default (par défaut) (facultatif) est la date par défaut. Elle doit être définie dans le même format que celui spécifié par l'argument de format. Vous pouvez renseigner "NOW" pour afficher les informations de date ou d'heure actuelle dans le format donné. Vous pouvez également utiliser les arguments JDate ('now +1 month', 'now +2 months +7 days +12 hours', ...).
- description (facultatif) (traduisible) est le texte qui s'affichera dans une info-bulle lorsque l'utilisateur passe sa souris sur la zone de texte.
- readonly (lecture seule) (facultatif) pour définir la zone de texte est en lecture seule ("true" ou "false"). Si la zone de texte est en lecture seule, la date ne peut pas être changée, mais peut être sélectionnée et copiée. Aucune icône de calendrier sera affichée.
- disabled (désactivé) (facultatif) pour que la zone de texte soit ou non désactivée ("true" ou "false"). Si la zone de texte est désactivée, la date ne pourra pas être modifiée ou copiée.
- class (classe) (facultatif) est le nom de la classe CSS du champ de formulaire HTML. I est recommandé d'utiliser les "Bootstrap2 Relatives sizing" (voir les codes d'exemples XML ci-dessous)
- format (facultatif) est le format de date à utiliser. C'est par le format utilisé par PHP qu'il convient de spécifier le format de chaîne de la date (voir ci-dessous). Si aucun argument de format n'est renseigné, '%Y-%m-%d' est utilisé (donnant ainsi des dates de type : '2017-05-15'). Si
showtimeest vrai alors il sera nécessaire d'inclure un format de date avec heure, par exemple, '%Y-%m-%d %H:%M:%S'. - filter (filtre) (facultatif) est le fuseau horaire à utiliser. Il y a deux valeurs : server_utc et user_utc. La première est le fuseau horaire du serveur et la seconde est le fuseau horaire de l'utilisateur tel que défini respectivement dans la configuration générale et dans les informations utilisateurs.
- translateformat (format auto-traduit) (facultatif) est un argument booléen. Si la valeur est 'true', le calendrier va utiliser la clé de langue
DATE_FORMAT_CALENDAR_DATE(sishowtimeest 'false') ouDATE_FORMAT_CALENDAR_DATETIME(sishowtimeest 'true') pour déterminer le format. L'attributformatest ignoré. si la valeur est 'false', l'attributformatest utilisé (même fonctionnement que les versions antérieures à 3.7.0) mais notez que la chaîneformatdoit inclure le champ de date avec heure afin que l'heure soit aussi enregistrée. Par défaut 'false'. - showtime (facultatif): si la valeur est 'true' et que
translateformata aussi la valeur 'true', la clé de chaine de langueDATE_FORMAT_CALENDAR_DATETIMEest utilisée, sinonDATE_FORMAT_CALENDAR_DATEsera utilisé. (nouvel attribut à partir de Joomla 3.7.0). La valeur par défaut est false.
- timeformat (format de l'heure) (facultatif): peut être réglé sur 12 (en précisant AM ou PM) ou 24 heures (nouvel attribut à partir de Joomla! 3.7.0). La valeur par défaut est 24.
- singleheader (Entête unique) (facultatif) est un argument booléen. Si la valeur est 'false', la sélection de l'année et du mois s'effectuera sur 2 lignes séparées, avec une sélection indépendante (nouvel attribut à partir de Joomla! 3.7.0). La valeur par défaut est false.
- todaybutton (bouton aujourd'hui) (facultatif) est un argument booléen. Si la valeur est 'true', un bouton est affiché en bas du sélecteur de date pour permettre de sélectionner rapidement la date du jour courant (nouvel attribut à partir de Joomla! 3.7.0). La valeur par défaut est true.
- weeknumbers (numéro de semaine) (facultatif) est un argument booléen. Si la valeur est 'true', une colonne est ajoutée à gauche du sélecteur de date pour afficher le numéro de la semaine dans l'année courante (nouvel attribut à partir de Joomla 3.7.0). La valeur par défaut est true.
- filltable (remplir la grille) (facultatif) est un argument booléen. Si la valeur est 'true', les dates du mois précédent et suivant seront affichées grisées, mais sélectionnables, pour compléter les espaces libres de la grille du mois (nouvel attribut à partir de Joomla! 3.7.0). La valeur par défaut est true.
- minyear (année minimum) (facultatif) : saisir un numéro avec un signe comme nombre d'années (-10, -2, 0, 7, 12, ...) pour définir le nombre relatif de la limite minimum de choix de l'année. L'utilisateur ne pourra pas sélectionner une année inférieure à votre limite (nouvel attribut à partir de Joomla 3.7.0). Si zéro, qui est la valeur par défaut, il n'y a pas de limite.
- maxyear (année maximum) (facultatif): saisir un numéro avec un signe comme nombre d'années (-10, -2, 0, 7, 12, ...) pour définir le nombre relatif de la limite maximum de choix de l'année. L'utilisateur ne pourra pas sélectionner une année supérieure à votre limite (nouvel attribut à partir de Joomla 3.7.0). Si zéro, qui est la valeur par défaut, il n'y a pas de limite.
Exemple de définition de champ XML pour un sélecteur de date simplifié :
<field name="madate" type="calendar" default="15-05-2017" label="Renseignez une date" description=""
class="input-small" required="true" filter="user_utc"
showtime="false" todaybutton="false" filltable="false" translateformat="true" />Exemple de définition de champ XML pour un sélecteur de date avancé :
<field name="madate" type="calendar" default="15-05-2017" label="Renseignez une date" description=""
class="input-medium" required="true" filter="user_utc" format="%Y-%m-%d %H:%M:%S"
singleheader="true" showtime="true" timeformat="12" todaybutton="true" weeknumbers="true"
filltable="true" minyear="-3" maxyear="5" />L'attribut format permet de spécifier le format de la chaîne de date qui sera enregistré. C'est aussi le format de saisie manuelle devant être utilisé ; sauf que le caractère de ponctuation sera ignoré. Le système de codage utilisé pour spécifier les formats de date est personnalisé pour la bibliothèque javascript utilisé dans 'datepicker'. De nombreux détails concernant les formats peuvent être consultés par exemple sur : GitHub Joomla!. Les éléments suivants sont les chaînes de code date les plus fréquemment utilisées :
| Caractère | Description | Exemple |
|---|---|---|
| d | Jour du mois, avec 2 chiffres et les zéros | De 01 à 31 |
| a | Une représentation textuelle du jour, en trois lettres | De Lun à Dim |
| e | Jour du mois sans zéros en début | De 1 à 31 |
| A | Une représentation textuelle du jour de la semaine | De Lundi à Dimanche |
| w | Représentation numérique du jour de la semaine | 0 (pour Dimanche) à 6 (pour Samedi) |
| j | Le jour de l'année (à partir de 0) | De 001 à 366 |
| B | Une représentation textuelle du mois | De janvier à décembre |
| m | Représentation numérique d'un mois, avec les zéros | De 01 à 12 |
| b | Une représentation textuelle du mois, en trois lettres | De jan à déc |
| Y | Représentation numérique d'une année, en 4 chiffres | 1999 ou 2003 |
| y | Représentation numérique d'une année en deux chiffres | 99 ou 03 |
| P | Ante Meridiem ou Post Meridiem en minuscules | am ou pm |
| p | Ante Meridiem ou Post Meridiem en majuscules | AM ou PM |
Remarque : le format dans lequel les dates sont stockées dans les le fichier params.ini est celui spécifié par l'argument de format. Puisqu'il peut exister des dépendances d'éléments de langue pour ce format (par exemple le spécificateur '%A'), vous devez être prudent et ne pas utiliser ces éléments si il existe une possibilité que les langues utilisées en frontend et backend soient différentes.
Remarque : le type de champ de formulaire calendar ne prend pas en charge les types de calendriers non-Grégoriens. Si vous avez besoin d'un tel type de calendrier, vous aurez alors besoin de créer un nouveau type de champ de formulaire en soutien de votre calendrier.
Filtres associés standards
- user_utc - calcule la valeur spécifiée à l'heure de Greenwich, en fonction des paramètres de fuseau horaire de l'utilisateur.