Protostar eine Benutzer-CSS hinzufügen
From Joomla! Documentation
The Protostar template CSS can be modified directly in the Template Manager. But the issue with modifying core files for our own needs (Joomla or an extension), is that they may be overwritten by an update, and by the Joomla Update Component. So to avoid to add to CSS customisations again and again, here is a simple solution implemented since Joomla! 3.5.
Customise the template safely
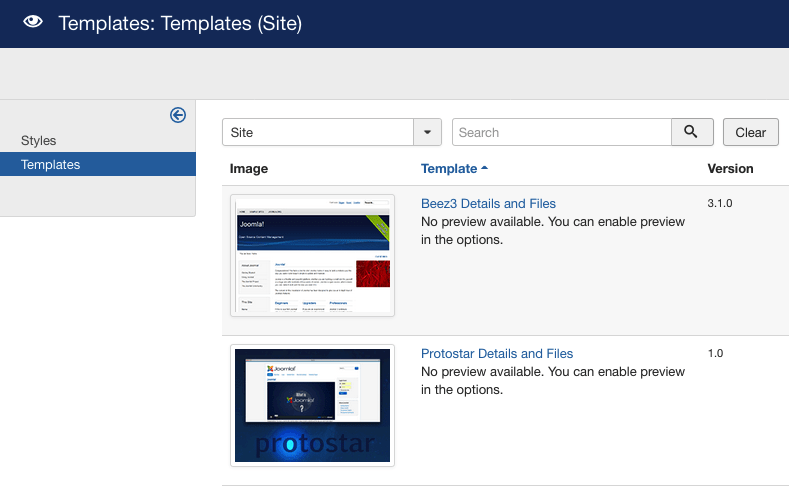
- Go to Extensions → Templates and again Templates (direct menu, or left sidebar). The default view is on Styles, be careful.
- Then open the template Protostar, click on Protostar Details and Files.
Create a New File user.css
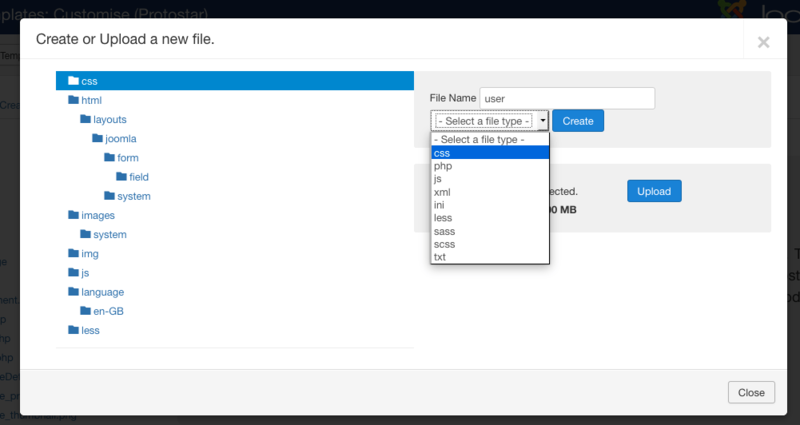
- Click on the New File button
- It opens a modal window, select the location of the file, here the css folder on the left
- Type user in the name field
- Select css as the file type
Now you are in a code editor, and you can put your custom code there.
You only need to put the changed properties.

- Save, and you're done!
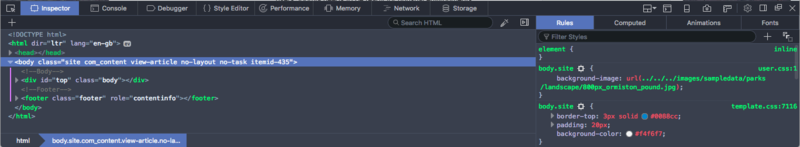
You can see them applied on your page, with the Developer tools of Firefox or Chrome.

With any overrides, we are not sure in which order files will be loaded. And with CSS optimisers and compressors, it may not be how we want it. So we have to use Specificity in our CSS declarations. And this is well documented here
The file name must be user.css and notcustom.css, as it is used by some content editor.
See the discussion on GitHub for more details
https://github.com/joomla/joomla-cms/pull/4211#issuecomment-55096315