J3.x: Agregar CSS personalizado con Protostar
From Joomla! Documentation
El CSS de la plantilla Protostar puede ser modificado directamente en el Gestor de Plantillas. Pero el problema con modificar los archivos del núcleo para nuestras necesidades (Joomla o una extensión), es que pueden ser sobreescritos con una actualización y por el Componente de Actualizacíon de Joomla!. Así que para evitar agregar CSS personalizado una y otra vez, existe una simple solución desde Joomla! 3.5.
Personalice la plantilla de forma segura
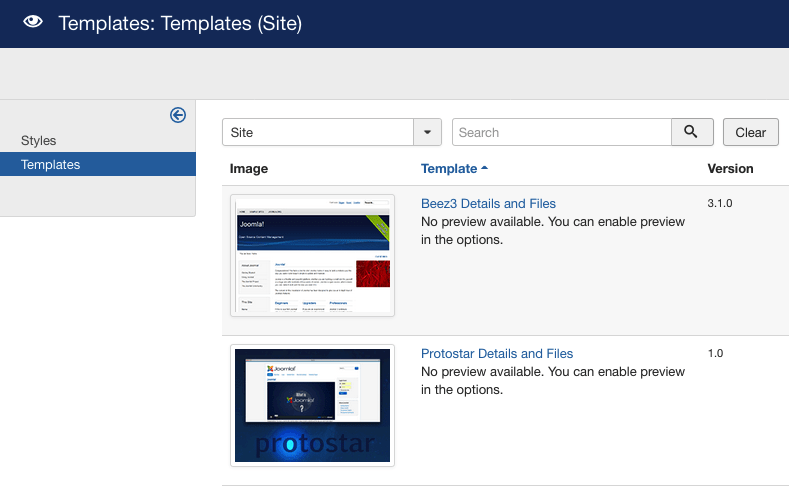
- Valla a Extensiones → Plantillass y nuevamente Plantillas (menú directo o barra lateral izquierda). Revise que se encuentre en la opción Plantillas de la barra lateral izquierda .
- A continuación, abra la plantilla Protostar, haga clic en Detalles y Archivos de la Plantilla Protostar.
Crear un "Nuevo Archivo"' user.css
- Haga clic en el botón Archivo nuevo de extensiones
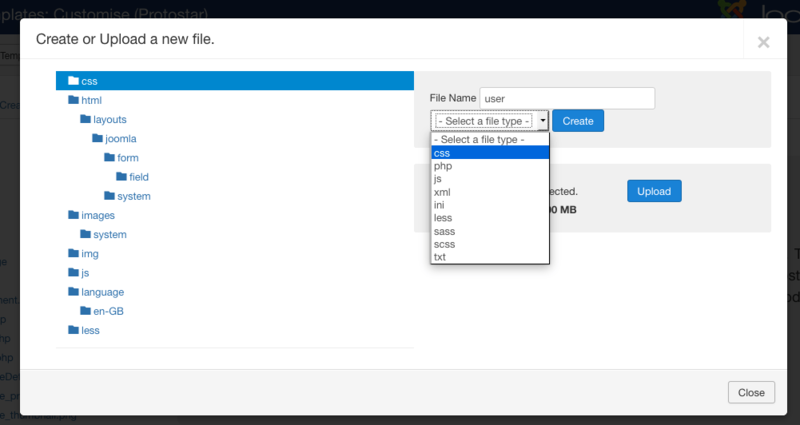
- Vera una ventana modal, seleccione la ubicación del archivo, aquí la carpeta css a la izquierda
- Escriba user en el campo de nombre del archivo
- Seleccione css como el tipo de archivo
- Haga clic en el botón Crear
Ahora estás en un editor de código y puedes poner aquí tu código personalizado.
Solo necesita poner lo que desea modificar.

- Haga clic en el botón Guardar, y listo!
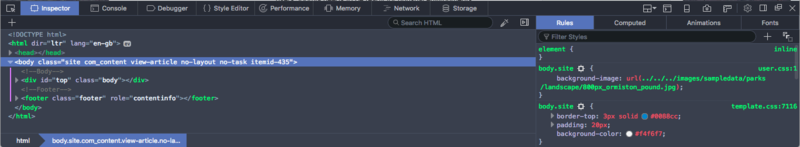
Puedes ver los cambios aplicados en tu página con las Herramientas de desarrollo de Firefox o Chrome.

Con cualquier sobreescritura, no estamos seguros en qué orden se cargarán los archivos. Y con los optimizadores y compresores de CSS, puede que no sea como lo queremos. Entonces tenemos que usar la Especificidad en nuestras declaraciones CSS. Y esto está bien documentado aquí
El nombre del archivo debe ser user.css y nocustom.css, ya que este es utilizado por algún editor de contenido.
Consulte la discusión en GitHub para obtener más detalles
https://github.com/joomla/joomla-cms/pull/4211#issuecomment-55096315