Prvi koraci s predlošcima
From Joomla! Documentation
Uvod
Ova početna praktična lekcija upoznat će vas s sustavom predložaka u Joomli! i pokazati što sve možete činiti s njim, te kako prilagodite te predloške u skladu s vašim potrebama.
==Svrha predložaka==
Predložak upravlja sveukupnim izgledom i rasporedom sitea. On pruža radni okvir koji drži zajedno obične elemente, module i komponente te pruža cascading style sheet za site. I front-end i back-end sitea imaju svoje predloške.
Kad prvi put instalirate Joomlu!, automatski će se instalirati nekoliko predložaka. Mnogo više njih moći ćete pronaći na drugim web siteovima. Neki od njih su besplatni pod raznim dozvolama, a neki su na prodaju. Osim toga, mnogi developeri rade prilagođene predloške. I vi možete napraviti svoj predložak.
Predlošcima upravlja Template Manager, koji se nalazi na u back-endu vašeg sitea, na izborniku Extensions
=== Zašto Joomla! koristi predloške? [Za stvarne početnike!] ===
Joomla je zamišljen tako da odvaja ključne zadatke koji su potrebni za stvaranje web sitea kako bi učinkovito održavao softver. Jedan od tih zadataka je stvaranje estetike sitea (izgled, stil i raspored). Tu su uključene odluke kao koji će se elementi sadržaja (komponente, moduli i pluginovi) postaviti na bilo koju danu stranicu.
Kod stvaranja web stranice, položaj većine elemenata će ostati isti (meniji, banneri, lokacije, sidebarovi itd,) Osim toga, vi želite da isti izgled (fontovi, stil naslova, boja sheme itd.) ostane na svakoj stranici. Neke dijelove sitea možda želite promijeniti kako bi naglasili drugačiju svrhu tih stranica (kao blog sklop). Za ovo je potrebno malo planiranja, ali jednom kad postavite svekupni raspored vašeg sitea, tada morate stvoriti sadržaj za svaku stranicu
I tu u igru ulazi predložak. Vi možete ili za svaku stranicu napisati poseban kod ili upotrijebiti predložak za svaki veći sklop vašeg sitea, tako da kad želite stvoriti novu stranicu jednostavno "ispunite praznine". Dobro, možda nije baš tako jednostavno, ali namjena ove lekcije je da vas korak po korak nauči kako učinkovito koristiti predložak, počevši s time kako koristiti neki predložak do toga kako ga sami stvoriti.
- Upotrijebite jedan od dbivenih predložaka s Joomlom!
- Skinite jedan od besplatnih predložaka s Interneta.
- Platite da vam se neki modificira ili napravi iz nule, ako se vaše potrebe drugačije ne mogu ostvariti.
Sažetak - predložak upravlja izgledom vašeg sitea i istovremeno web administratoru omogućuje da se usredotoči na sam sadržaj.
= Što možete napraviti =
Predložak se koristi za promjenu načina kako se sadržaj pojavljuje u web browseru ili screeen readeru. Evo nekoliko načina kako to možete iskoristiti na vašem web siteu koji pokreće Joomla!.
Raspored
Predložak je mjesto gdje je podešen glavni raspored vašeg web sitea. To uključuje mjesta gdje postavljate razne elemente (modules). Na primjer: možete odrediti gdje će se pojaviti meniji, okvir za logiranje, banneri, ankete itd.
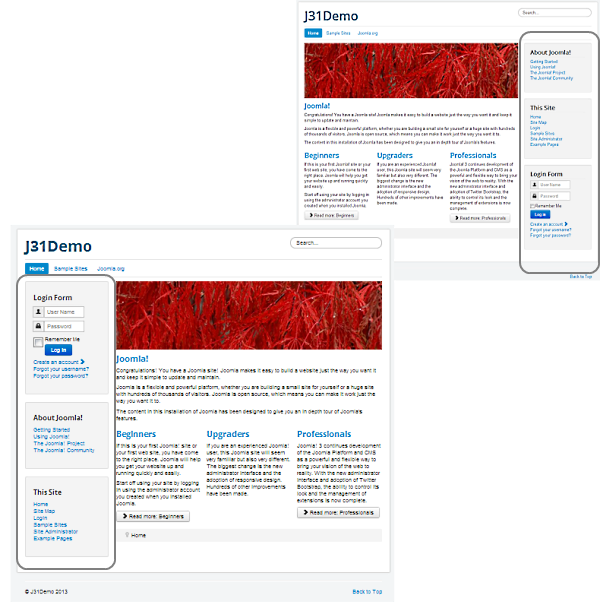
Glavnom tijelu (article) stranice može se promijeniti stil (da izgleda kao blog, kao novinski članak itd.) ovisno o izgledu predložaka. * Vidi primjer na slici. Uočite razliku u rasporedu, ali i kako sve izgleda konzistentno. Bočna traka s modulima je pomaknuta s lijeva na desno i promijenjen je redoslijed.
Ako je predložak tako napravljen da omogućuje izbor, položaj sadržaja na vašem siteu možete i "dinamički" mijenjati, na primjer, da glavni meni postavite na desnu ili lijevu stranu ekrana.
Shema boja
Upotrebom CSS-a unutar dizajna predloška, možete promijeniti boju vaših pozadina, teksta, poveznica ili bilo čega što možete s običnim HTML kodom. Neki predlošci omogućuju promjenu boja, dok kod nekih morate sami promijeniti .css datoteku predloška.
Slike i Efekti
Također, možete upravljati i time kako su slike prikazane na stranici, pa čak i stvarati flash efekte ili ubaciti AJAX aplikacije kao padajući meniji.
Fontovi
Isto vrijedi i za fontove. Njihov dizajn je postavljen unutar CSS datoteka predloška kako bi po cijelom siteu izgledali jednoobrazno, a što možete vrlo jednostavno promijeniti tek promjenom jedne ili dvije datoteke na svakoj pojedinoj stranici.
Rješenja za pojedine browsere
Predložak se može dizajnirati tako da se mijenja na različitim web browserima, što vam omogućuje da iskoristite sve prednosti najnovijih rješenja, a da vam site bude i dalje dostupan koji se ne nadograđuju "svake sekunde" (kao neke tvrtke koje svojim ograničavaju radnicima neke vrste softvera).
= Dobiveni predlošci =
Slijedeći se predlošci dobivaju sa zadanom instalacijom Joomle! 3.x
Predlošci za site
- Protostar (zadani predložak)
- Beez 3
Predlošci za administratora
- ISIS (zadani predložak)
- Hathor
= Promjena predložaka =
Da bi promijenili zadani predložak za site (front-end) ili za administratora (back-end), slijedite ove korake:
Prebacite se na template manager
- Logirajte se na Administratorov (Backend). Ako ne znate kako: Logiranje i izlazak iz Administratora (aplikacije)
- Kliknite na: Extensions → Templates
Sad ćete vidjeti ekran Template Managera.
Napomena: ako ne vidite listu Templates kao opciju na izborniku Extensions, to je najvjerojatnije jer niste logirani kao Super Administrator. Samo Super Administratori će vidjeti ovu stavku.
Rad sa zadanim predloškom
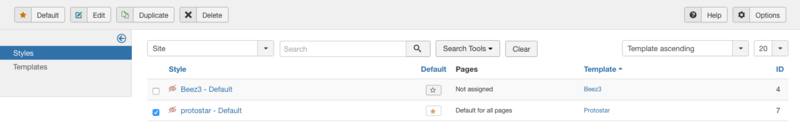
Odavde upravljate vašim pšredlošcima za Front-end i back-end. Zadani prikaz prikazuje instaliranje Front-end stilove predloška. Zadani stil za front end je označen zvjezdicom; na donjoj slici to je protostar - zadano.
Da bi zadani stil promijenili u beez3:
- kliknite na okvir za označavanje lijevo od imena stila kako bi ga označili;
- na alatnoj traci kliknite na "Default";
Padajuće izbornike za filter možete upotrijebiti kako bi smanjili broj prikazanih predložaka na listi predložaka. Druge opcije su:
- edit - editira stranice na kojima se predložak pojavljuje (vidi dolje)
- delete - briše predložak(ne smije biti zadani predložak)
- options - podešava opcije predloška.
Korištenje više od jednog predloška za Front-end
Joomla! vam omogućuje da za Front-end koristite više od jednog stila, To se određuje s "Menu Assignment", gdje možete odrediti različite stilove za svaki meni ili samo za stavku menija. To vam omogućuje da posebne "stranice" koje su definirane poveznicama na meniju imaju "poseban" stil. Stilovi mogu biti drugačiji od predloška.
Postupak s Template managerom
Kliknite na: Extensions → Template Manager
- Vidjet ćete instalirane stilove predloška. Izaberite stil koji nijepostavljen kao zadan. Da je stil zadan pokazuje žuta zvjezdica.
- kliknite na ime stila ili označite okvir s lijeve strane imena stila i potom na alatnoj traci kliknite "Edit".
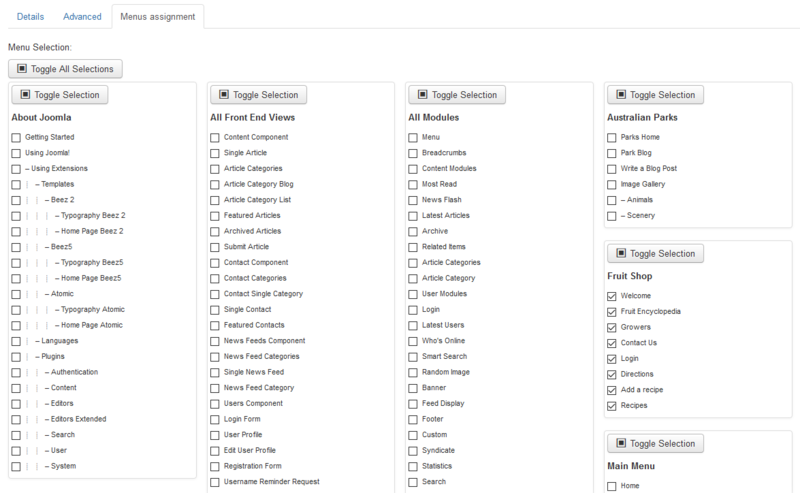
- Sad vidite stranicu "Template: [ Edit style] ", i na njoj se prebacite na "Menu Assignment" gdje ćete izabrati stavke menija na kojima se ovaj stil mora prikazati.
- Na alatnoj traci kliknite na "Save" i gotovi ste. Stavka menija sad će prikazivati izabrani predložak.
- Prebacite se na front-end vašeg web sitea, osvježite stranicu i pogledajte promjene.
Postupak preko Menu managera
- Prebacite se na stavku menija Menus → Menu Name
- Izaberite stavku menija klikm na okvir za označavanje lijevo od njenog imena i potom na alatnoj traci kliknite na botun Edit. Ili jednostavno kliknite na ime stavke menija.
- Na ekranu Edit Menu Item, u Template Style, izaberite željeni stil predloška te kliknie na botun Save.
- Prebacite se na front-end vašeg web sitea, osvježite stranicu i pogledajte promjene.
Vidi još i...
= Instaliranje predložaka =
Instaliranje oputem Admin Panela (packed template file)
Logirajte se na back-end vašeg sitea (www.your-site.com/administrator/)
Kliknite na: Extensions -> Extension Manager
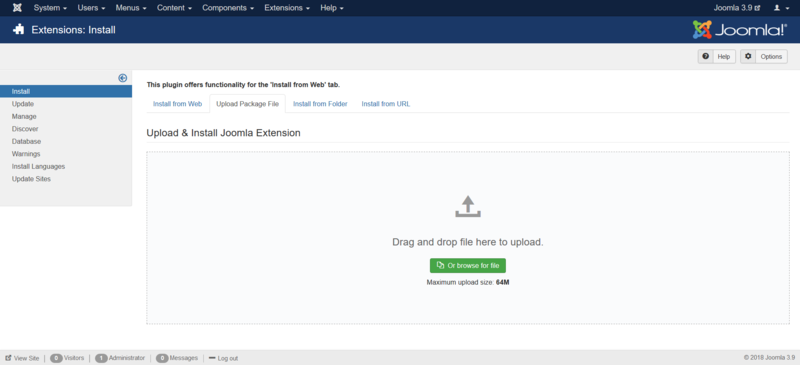
Pred vama je stranica "Extension Manager"
Iz nje možete instalirati predloške, pluginove, module, komponente i jezike. Imate tri opcije:
Install from Web - (instaliraj s weba, tj. izaberite neko proširenje iz Joomla! Extension Directory)
Upload Package File - (izaberite paket na vašem računalu PC, dignite ga i instalirajte)
Install from Directory - (upišite putenju gdje se paket nalazi na vašem webserveru)
Install from URL - (upišite URL na paket)
Opcija 4 radi sve za vas, ali vaše okruženje mora biti prikladno podešeno da bi to funkcioniralo. Opcija 2 traži da proširenje skinete na vaše računalo. Opcija 3 traži od vas da raspakirate zip datoteku i dignete mape/datoeke na vaš wb server. Sve opcije zahtijevaju da na web serveru možete zapisivati na web prostor.
Mi smo ovdje izabrali drugu opciju: Upload Package File
Izaberite paket na vašem računalu i potom kliknite botun "Upload File & Install"
Ako paket nema grešaka, gotovi ste i dobit ćete poruku o uspješnoj instalaciji sličnu ovoj dolje.
Provjera instalacije
Prebacite se s kartice 'Install' na karticu 'Manage', 'Type' filter postavite na 'Template'. Instalirani predložak se mora pojaviti na listi. Ako je tu, predložak je uspješno instaliran, Sad nekom meniju možete dodati taj stil ili ga postaviti kao zadanog.
Instaliranje putem FTP-a (nepakirana datoteka predloška)
Predlošci se mogu instalirati i putem FTPA-a bez da ih pakirate. Jednostavno izaberite mapu predloška na vašem računalu i dignite je na server vašim FTP softverom. Obavezno mapu predloška dignite u direktorij: /putanja do joomle!/templates/ , gdje je /putanja do joomle!/ lokacija vaše Joomla! instalacije na serveru. Ova metoda se najviše koristi kad ste sami napravili neki predložak, i ne želite ga pakirati kako bi instalirali predložak ili ako želite dignuti više od jednog predloška odjednom. Nakon toga morate se prebaciti na Extension Menager i na podmeniju kliknuti na Discover . Kliknite na Discover na alatnoj traci ako se vaš predložak ne pojavi odmah. Pojavit će se lista neinstaliranih stavki na FTP-u. Kliknite okvir za označavanje lijevo od vašeg predloška i potom kliknite na 'Install'.
Napomena: Ne pokušavajte koristiti FTP za instalaciju komponenti, modula i pluginova ako ste početnik/novak. Ako ne koristite pakirani instaler, ovi elementi zahtijevaju upise u bazu podataka koji se moraju ručno unijeti