J4.x: liste des utilisateurs et détails.
From Joomla! Documentation
Liste des utilisateurs et détails
Documentation
Introduction
Le but du projet Enhance Users Component (Composant amélioré des utilisateurs) était d'améliorer le composant des utilisateurs et d'ajouter deux nouvelles vues utiles au composant. Cet article va décrire les deux nouvelles vues qui sont :
- Liste basée sur les groupes d'utilisateurs
- Une vue détaillée d'un utilisateur
Définir les niveaux d'accès
Le niveau d'accès est utilisé pour savoir quelle information est affichée à l'utilisateur courant et aussi à quel type de niveau d'accès la vue détaillée actuelle de l'utilisateur est disponible.
Afin de paramétrer le niveau d'accès de l'utilisateur actuel, allez à Utilisateurs → Utilisateurs.
Voici la colonne "Niveau d'accès" qui peut être modifiée de deux façons :
- En éditant un seul utilisateur et en définissant la valeur dans le menu déroulant "Niveau d'accès" à partir de l'onglet "Détails du compte".
- Utilisation du traitement par lots. Vous devez sélectionner les utilisateurs auxquels vous voulez appliquer les changements, cliquer sur "traitement par lots" et ensuite sélectionner la valeur dans le menu déroulant '"Définir le niveau d'accès".
"Note" : La valeur de la colonne Niveau d'accès représente ce que l'utilisateur qui a ce niveau d'accès peut voir, par exemple Octav appartient au groupe des utilisateurs enregistrés mais a un accès public, il ne pourra donc voir que Anna et Sarah dans la liste des utilisateurs publics et lui-même dans la liste enregistrée.
Pour accéder à la liste des utilisateurs, vous devez créer un élément de menu à cet effet. Aller à "Menus → . Nouvel élément de menu", cliquez sur "Sélectionner" pour le "Type d'élément de menu", choisissez "Utilisateurs → " Liste des utilisateurs".
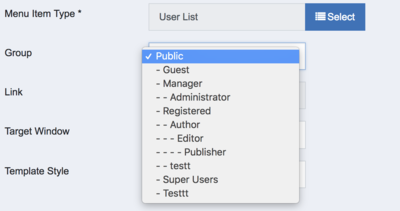
Sélectionnez ensuite le groupe d'utilisateurs que vous désirez afficher.
Ce qui sera affiché lorsque vous créez un élément de menu avec le groupe d'utilisateurs enregistrés est le suivant :
- Pour un utilisateur qui n'est pas connecté (càd un visiteur), la liste contiendra les utilisateurs qui sont dans le groupe enregistré et qui ont un niveau d'accès public, si les utilisateurs ont un niveau d'accès enregistré ou super utilisateur, ils ne seront pas affichés.
- Pour un utilisateur qui est connecté et qui a un niveau d'accès enregistré, la liste contiendra tous les utilisateurs du groupe enregistré qui ont un niveau d'accès enregistré ou public, ceux qui ont un accès super utilisateur ne seront pas affichés.
Il est également possible de créer un élément de menu pour une vue détaillée d'un seul utilisateur. Le processus est le même que pour l'élément de menu liste, sauf que vous devez sélectionner un utilisateur au lieu d'un groupe.
Vue de la liste d'utilisateurs
Les informations affichées dans la vue en liste pour chaque utilisateur sont le nom par défaut. D'autres informations peuvent être ajoutées à l'aide de champs personnalisés. La capture d'écran ci-dessous contient les informations affichées dans un élément de menu pour un groupe d'utilisateurs enregistrés. Le champ Description est un champ personnalisé.
Vue de détails d'utilisateur
Les informations affichées dans la vue des détails de l'utilisateur comprennent par défaut le nom, le nom d'utilisateur et l'adresse électronique de l'utilisateur. Les informations affichées sont peu nombreuses parce qu'il y a beaucoup de façons différentes dont quelqu'un pourrait vouloir que cette vue se présente, donc nous voulions qu'elle soit très personnalisable. Pour afficher des informations supplémentaires, vous devez utiliser des champs personnalisés et les associer à différents événements afin qu'ils soient affichés dans différentes parties de la page. L'exemple ci-dessous inclut le champ personnalisé Description, mais vous pouvez ajouter une photo, un numéro de téléphone, une adresse, etc. (Note: Si vous êtes novice en matière de champs personnalisés, consultez ce tutoriel sur la façon de les utiliser : Addition de champs personnalisés)
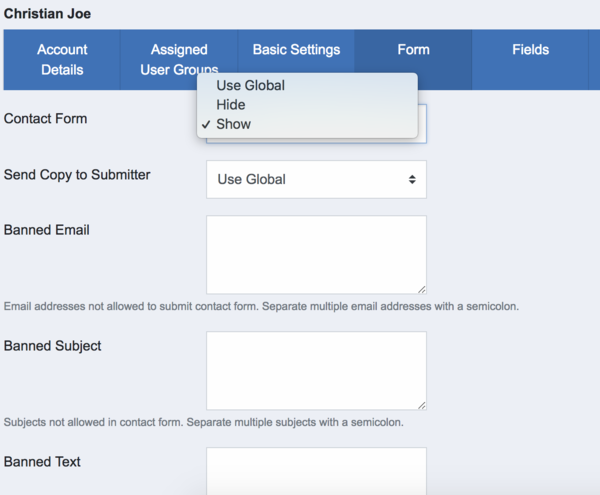
La vue des détails de l'utilisateur propose une action pour envoyer un email à l'utilisateur qui peut être activé via l'option dans les options utilisateur ou les options globales, onglet "Formulaire".
Une fois que l'option "Formulaire de contact" est réglée sur "Afficher", le formulaire de contact est affiché dans la vue des détails de l'utilisateur :